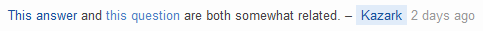
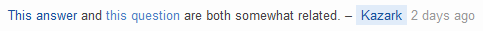
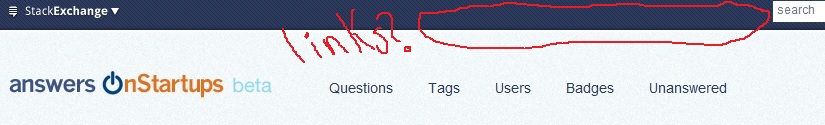
The "followed" link color is distinctly brighter than the "fresh" link color:

(This answer was the link I'd already visited and this question was the link I hadn't visited.)
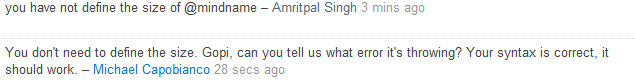
I noticed because I followed the link to the answer and was confused about which link I'd already followed. Just to be sure I wasn't going crazy, I checked the look of both link types on Stack Overflow:

So the first link, which I'd followed, looks "stale" and the second link draws my eye to it. This matches my intuition.
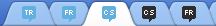
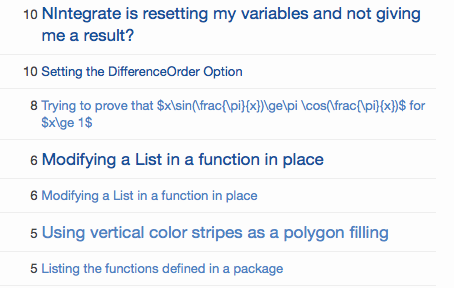
But the beta links are reversed to my eye. Neither color is particularly faded in the way I have come to expect from followed links. If you are going to have different colors for followed and unfollowed links (a good idea I'd say) you might as well highlight the difference.
My intuition is supported by research:
- Use different colors for visited and unvisited links.
- The color for unvisited links should be more vivid, bright, and saturated than the color for visited links, which should look "used" (dull and washed out).
- The two colors should be variants or shades of the same color, so that they're clearly related. Using drastically different colors (say, orange and green) makes it hard for users to understand the relationship between the two types of links and to identify which color is the "used" version of the other.
- Shades of blue provide the strongest signal for links, but other colors work almost as well.
- As always, when using color to signal information, you should provide redundant cues for color-blind users. Making unvisited links brighter and more luminous than visited links will usually accomplish this goal.
See also, Increase link color contrast used on SE sites.














This post is to serve as a central place for reporting all new Beta theme related CSS and styling issues.Erm, why not one post per issue? Like we've always done for every other category of issue, ever?