We've launched! Please give feedback here.
Today, we're shipping the new "Activity Page" of the Profile here on Meta SE, so you can test it out and hopefully share some feedback and suggestions before we ship it network wide. Hate words? Assuming you're signed in, just click your face up in the top bar, and you can see it right now. Or, keep reading...
Quick Background
You may recall that we're breaking the current "profile" page into two views, to address two use cases:
The "Profile Page" - When you click someone else's user card, by default, you'll see a view designed to give a better overall summary of who they are: Their location, their "About me," what tech/tags they're most active in, their top posts, etc. This page has been live on MSE for a while, and you've given us a ton of great feedback, most of which is already live.
The "Activity Page" - When you click on your own user card, you should see a page emphasizing your actual activity - what you've done, how big an impact you've had helping others, and what you can go do next, if you're so inclined.
Note that both pages will still be visible to everyone (although some fields aren't, for obvious reasons). So, you can look at other users' "Activity" page, and your own "Profile", that's just not the tab that'll be displayed by default.
The Old Activity Page
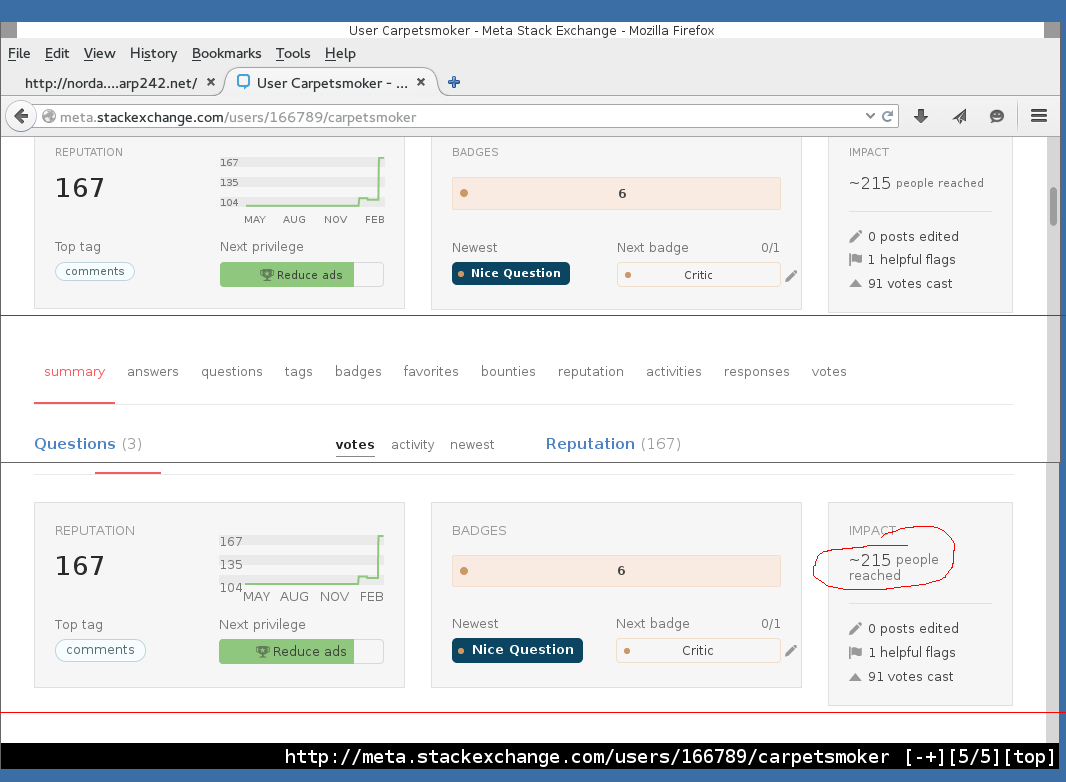
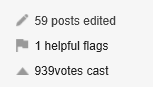
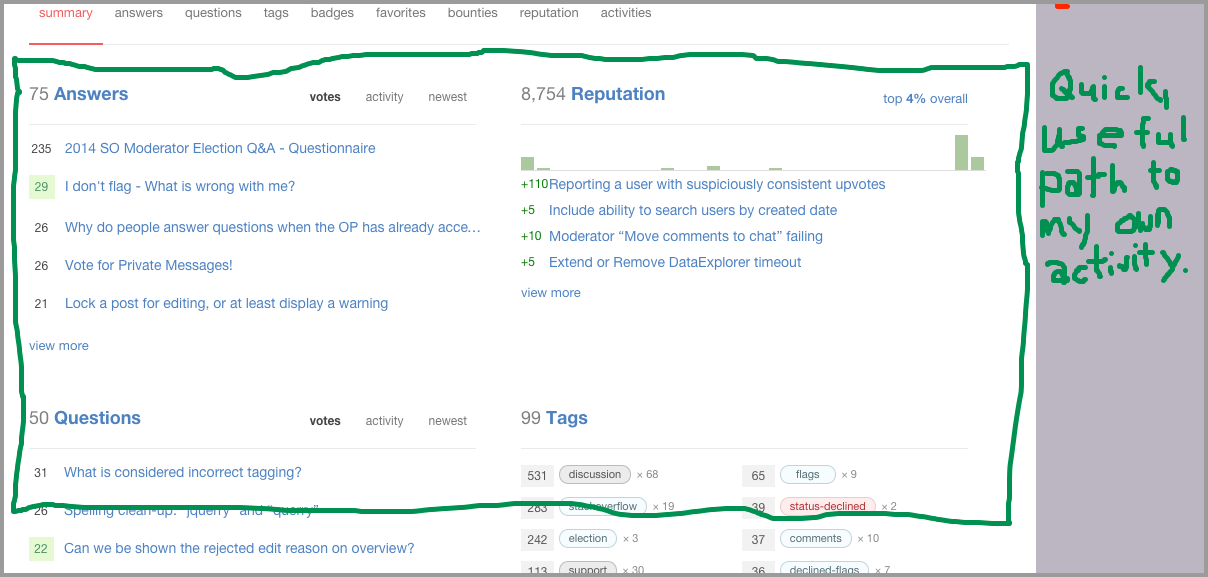
Let's think about when you're looking at your own page, and start with what the old page (still live on the rest of the network) was good at. Here's the bottom of the page:

It's efficient, and evolved over time, based on what power users told us they needed.
So, let's change it for change's sake! New Things are SHINY, and lead to a brighter - if poorly thought out and short lived - future! Huh. That's actually a pretty awful idea. So, let's leave the content, and pretty much everything else down there exactly how it was, and not mess up anyone's workflow. With the exception of some minor styling tweaks, the actual activity section you interact with today - both the content and the layout - is unchanged.
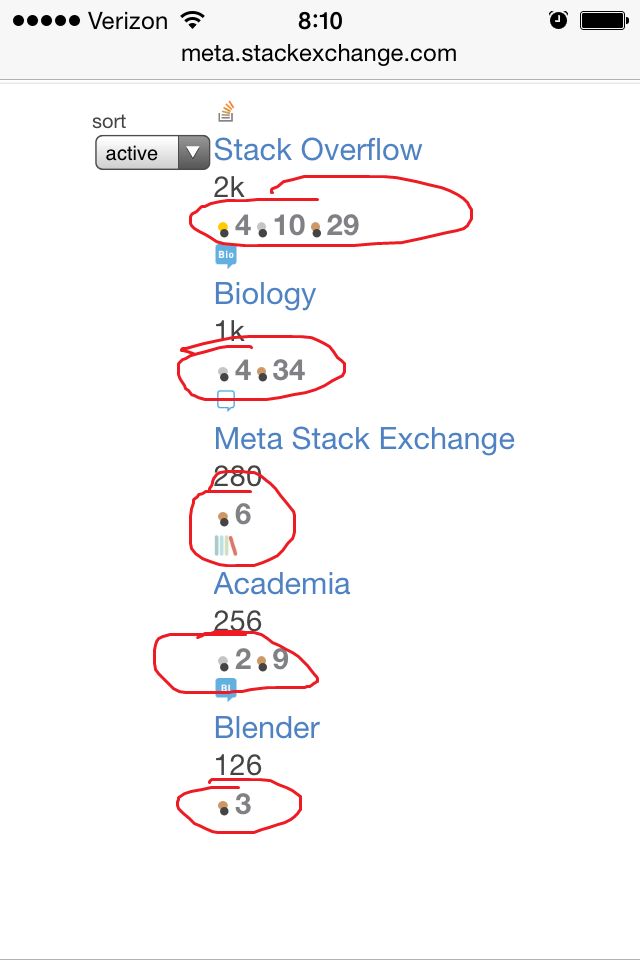
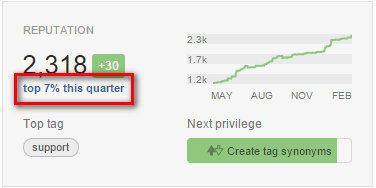
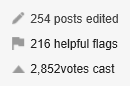
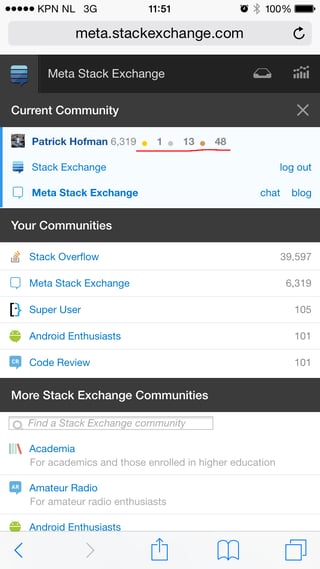
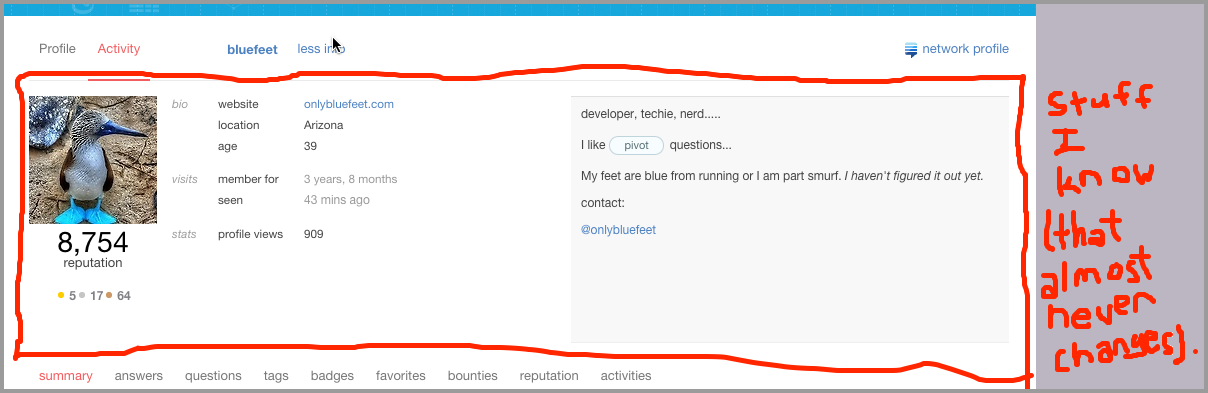
Now, lets take a look at the top of the page. Remember that the top part doesn't change when you drill down to different activity tabs; it's always there. Again, think of the case where you're looking at your own profile:

So, personally, I'm not that frequently going to my profile to, say... double check what my name is. Or confirm what city I live in. Or see if my age has changed. (Actually, the last one may feel like a waste most days, but ~0.3% of the time, it reminds me it's my birthday - YAY!)
Now, the point isn't that this was dumb design; it wasn't. When the page had to serve both use cases, this info made sense, but when you're looking at your own profile, there's no reason to always be showing you a bunch of things that A) you know and can't realistically forget, B) almost never change, and C) only do get changed by you.
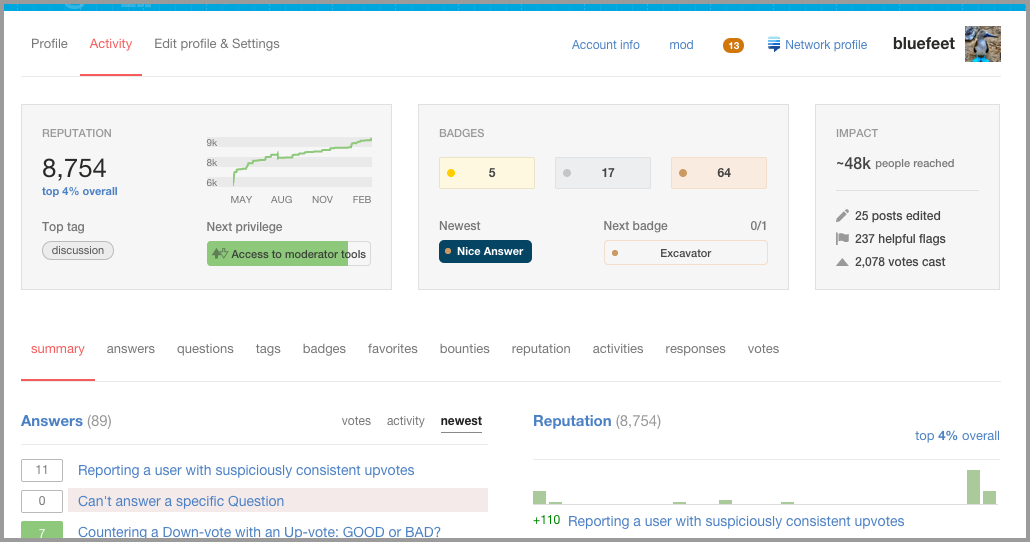
So, we've replaced them, with a new section designed to better summarize your overall activity and contributions. And we've tossed some totally new features in, too.
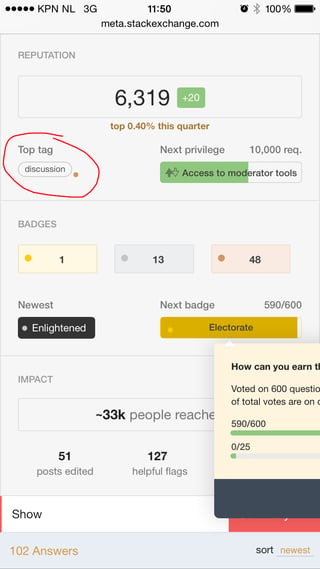
The New Activity Page (aka "Top Boxes")

The basic goals were:
- Don't mess up the bottom part that's working, or make the top part any bigger
- Replace static, known personal data with dynamic, big-picture summaries of users' contributions
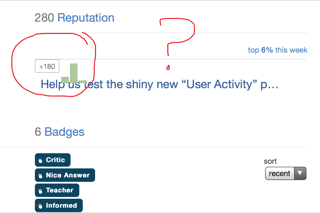
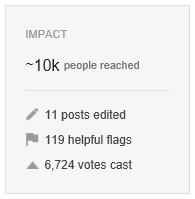
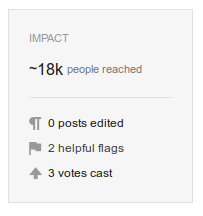
- Do more to help users track their contributions beyond rep and badge counts (more prominent stats on edits, flags, votes, and the new "People Reached" stat.
- Show users at all levels "what they can do next" and help more new ones learn the ropes gradually
- Address power-users needs better
I'm not going to walk through all the changes. I'd rather let you go touch it and share your thoughts, but here are a couple of features worth highlighting:
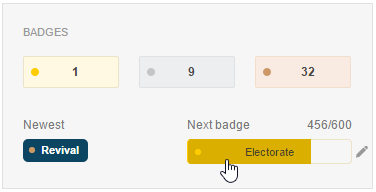
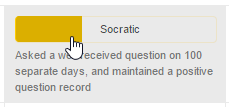
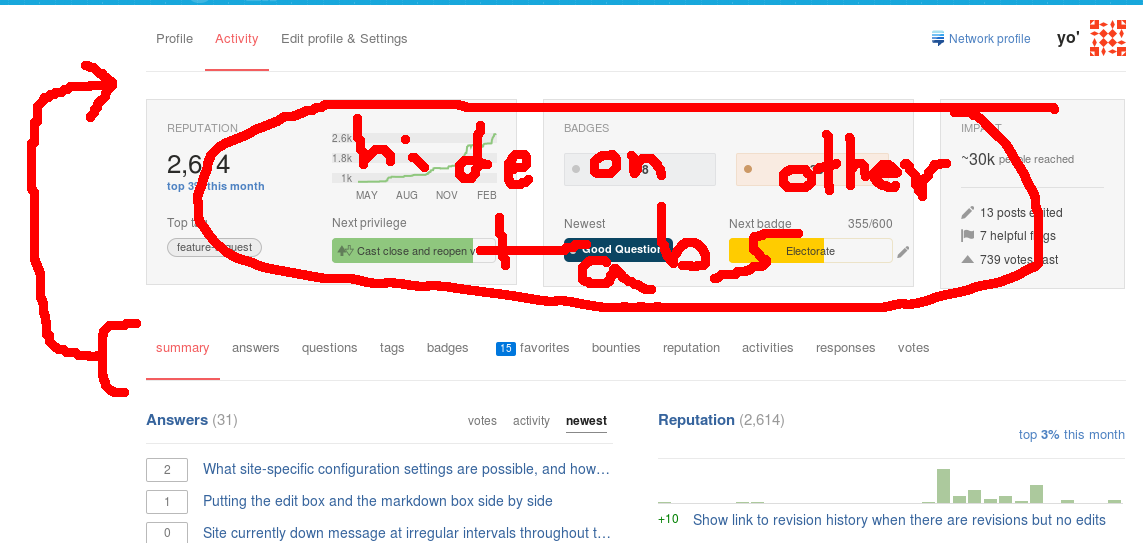
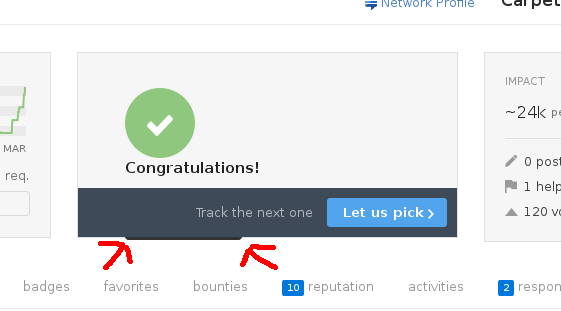
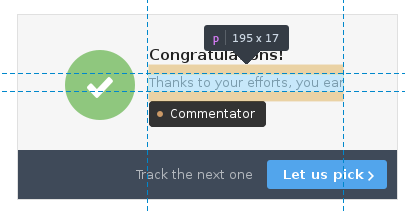
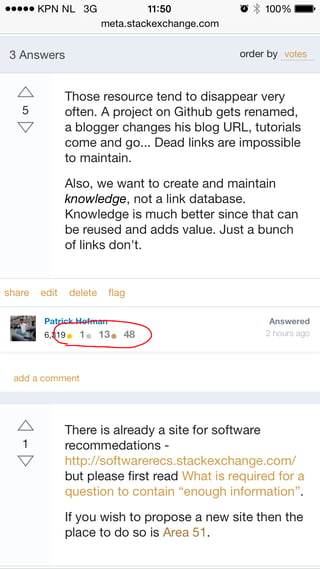
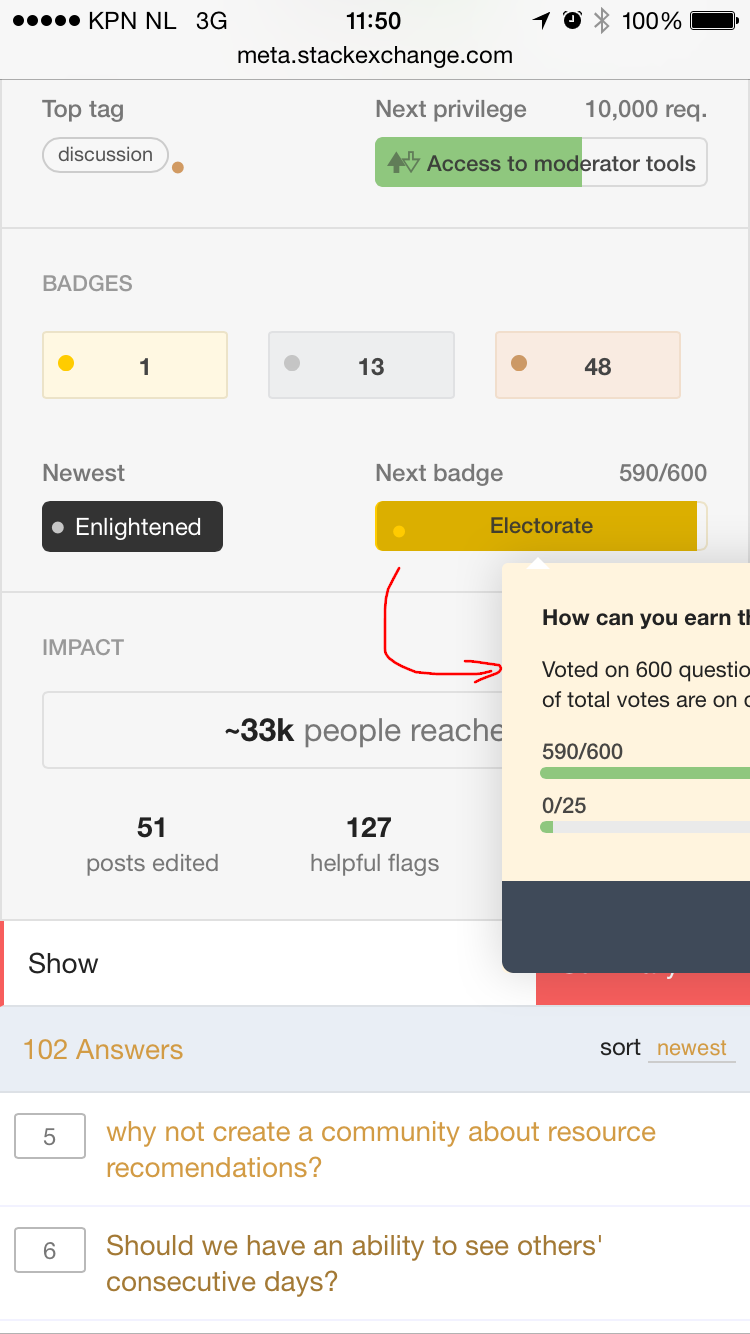
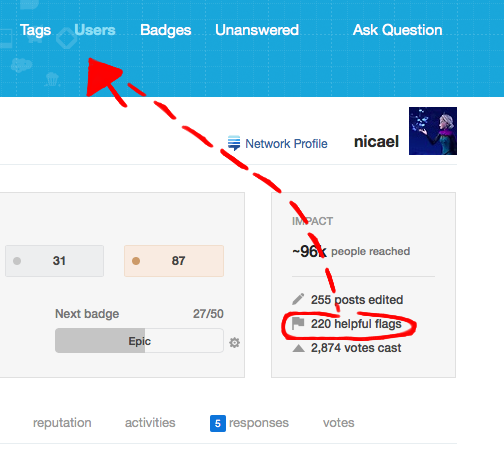
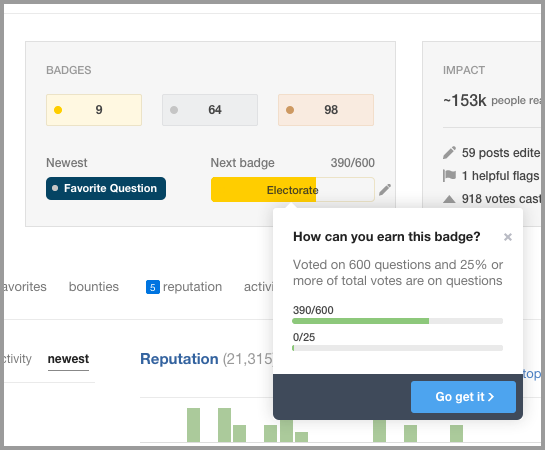
"Progress to next badge" bar automatically selects the badge you're closest to earning (or that's most logical to go for next), and tracks your progress toward earning it. It also helps walk new users through a slightly more guided intro, nudging them to read the "About" page, etc. For most badges, it not only explains how to earn 'em, but also links to a (mostly) logical place to go try to do so:

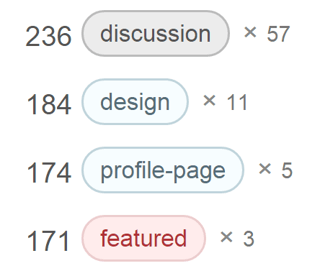
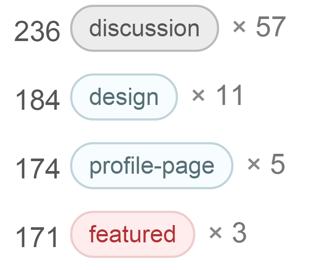
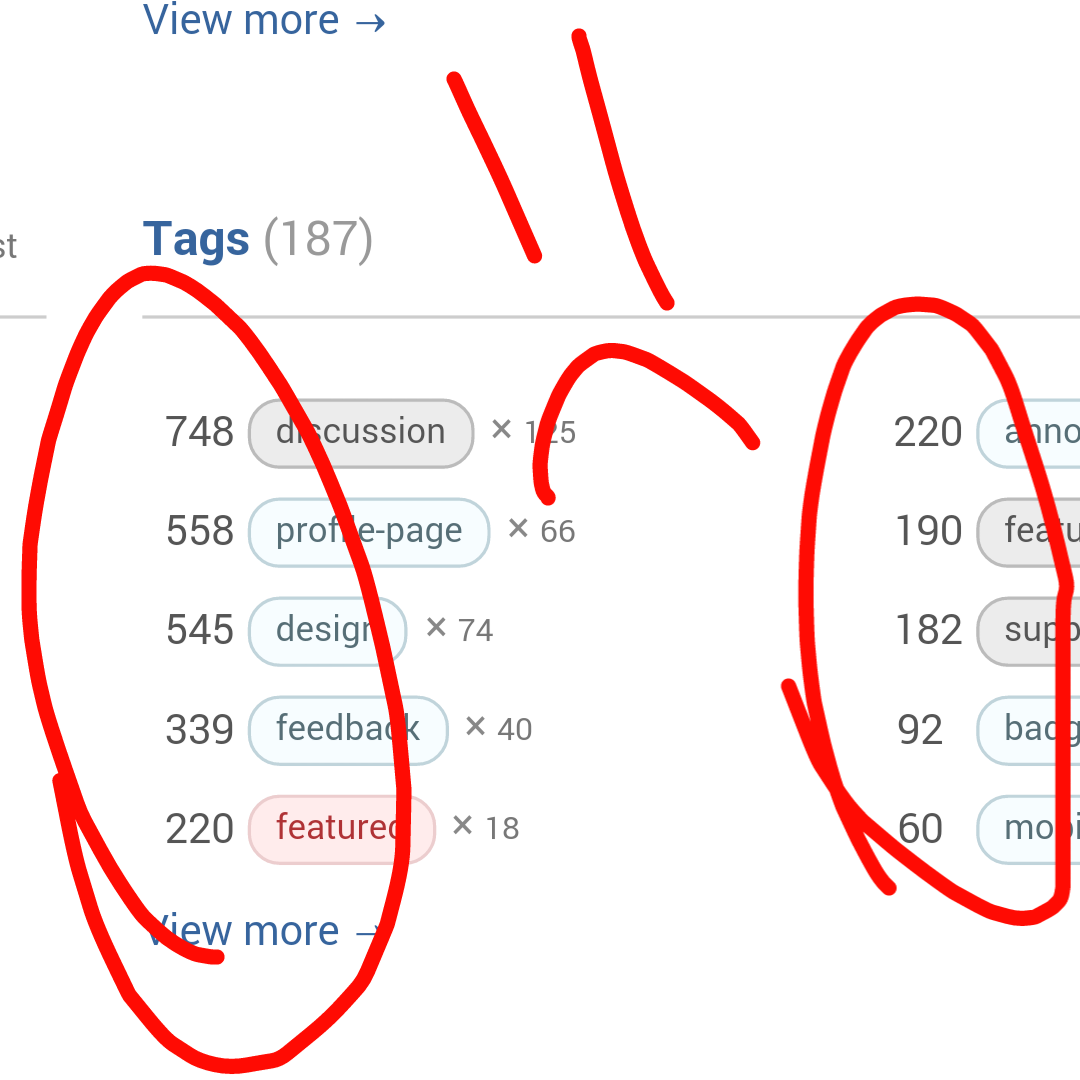
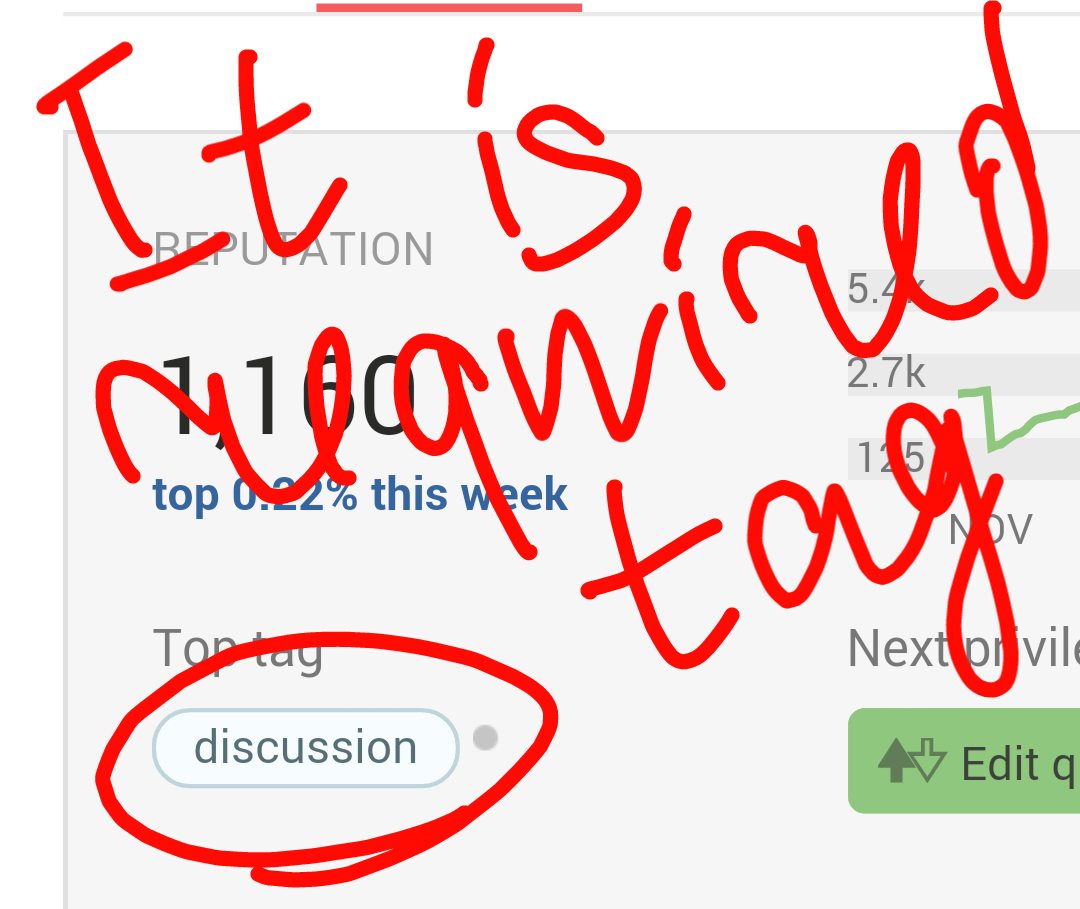
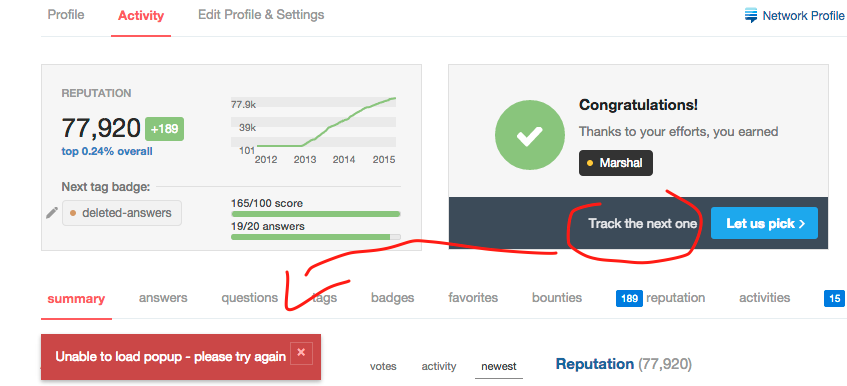
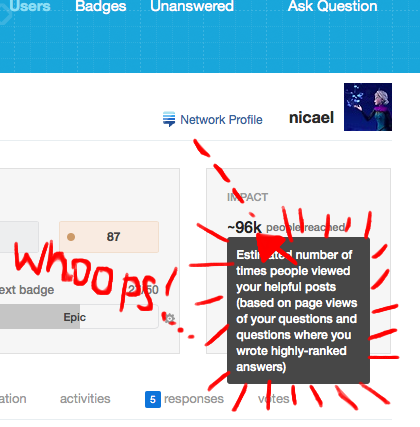
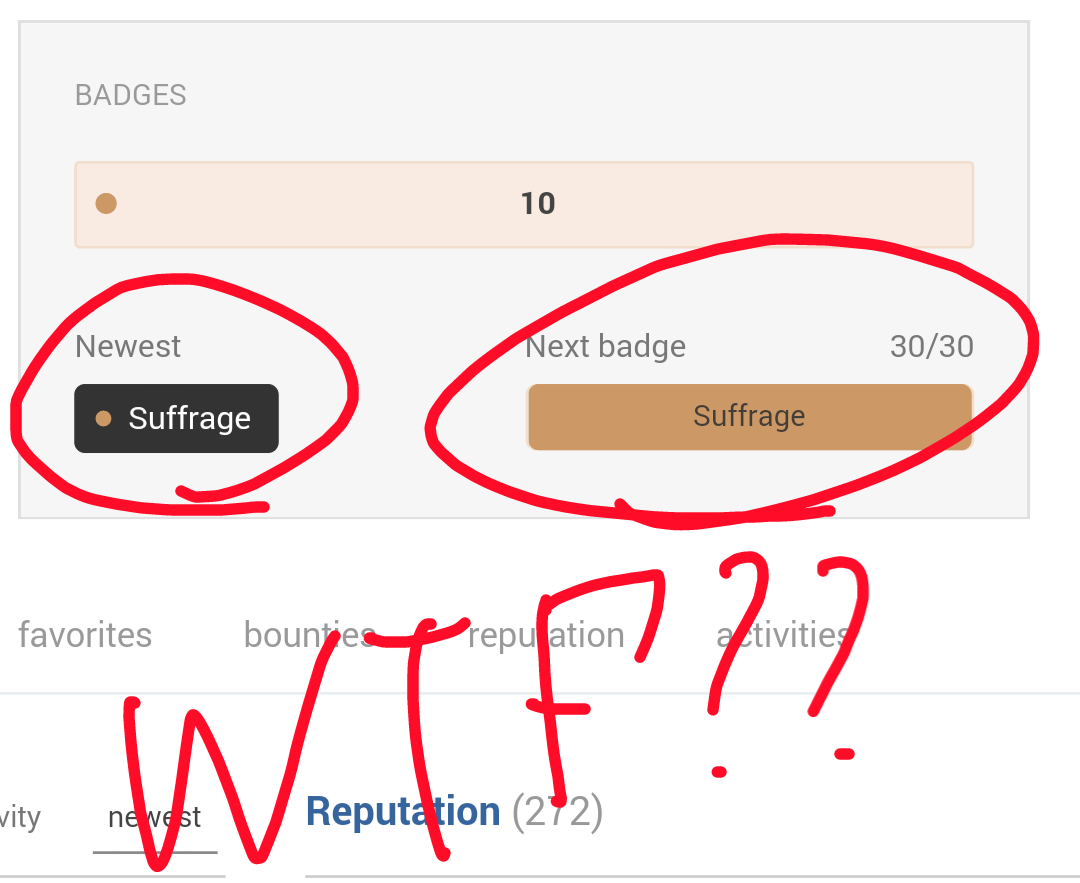
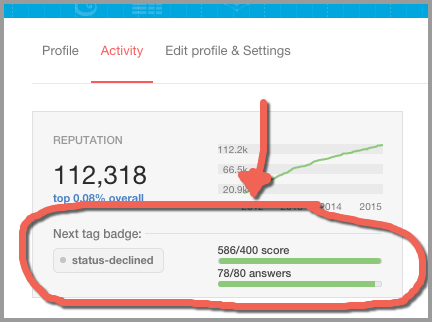
Progress to next privilege better conveys an attainable milestone, so users have a target to work toward that's a little less daunting than "catch Skeet". And it adapts for our most valuable users, too. Once you have earned all the privileges, you should first and foremost take a pause to celebrate how many frigging people you helped. (The "People Reached" stat is a nice rough estimate). Have a drink, maybe. But after that, we want you to be able to track goals, too, so the "next privilege" bar automatically switches to tracking your progress toward your closest tag badge. Plus, you can change it if you want to pick a different one (like this poor soul might want to do):

The broader context:
As of now, both pages are live here on Meta, so you can try out how they work together. We're rolling out a couple of new features on the "Profile" side as well:
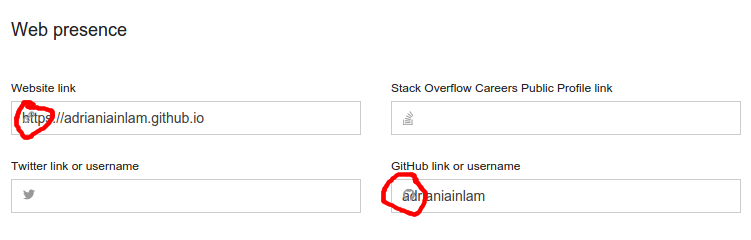
- Dedicated fields to share your OSS projects or online presence (Dedicated fields for Github, Twitter, etc.) and new fields in the edit page for them. Note that they're totally optional, and leaving them out won't leave weird blank entries.
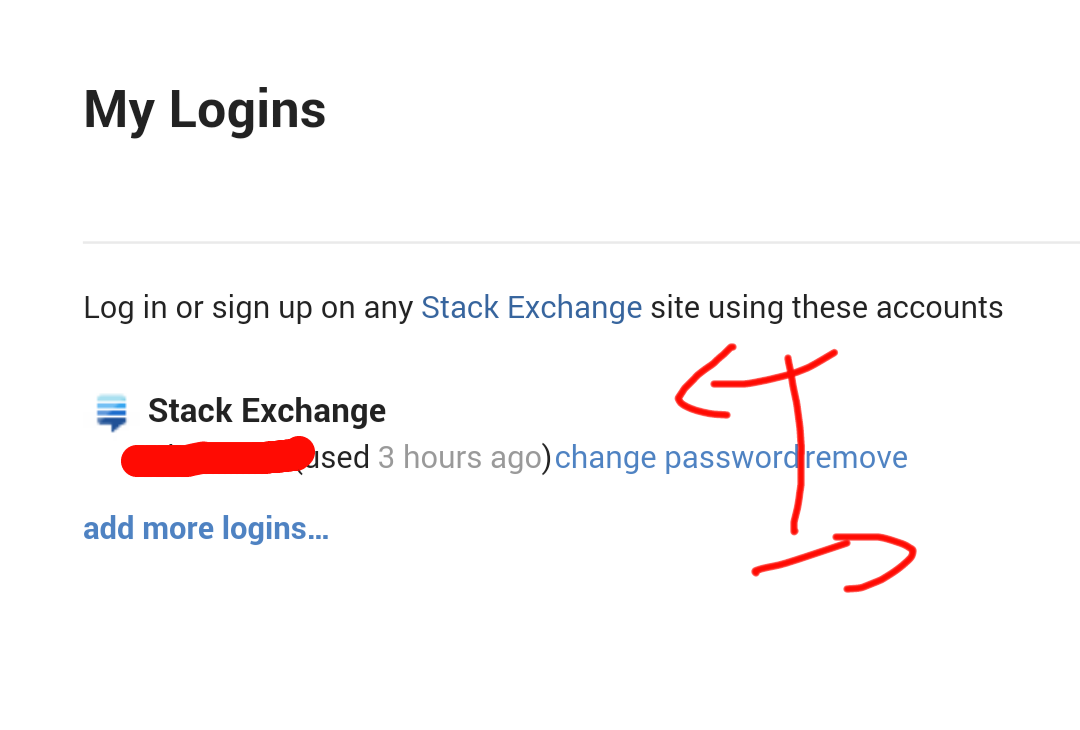
- New "Hide a community" from my profile feature, (found on the "Edit & Settings" tab.) This came from community feedback, and helps users who may not want their SO Profile - which their boss might stumble upon - to prominently feature their top questions from, oh, I dunno...The Workplace, say. (It's not a true privacy setting, as the connection between accounts can be made with some work, like through the API, but it lets you control what sites are or are not featured on your profile page.)
Note: If you can, please post any suggestions or feedback on the changes to the "Edit/Settings" or the "Profile" page (the one others see) as a new post here on MSE. Ideally, we want to keep the answers here on this post focused on the activity side ("Top Boxes"), since that bit's brand new, and we want to see what suggestions there are important to the most people.
We LOVE it. But, as Joel keeps telling me, no one cares what I think.
We want to know what you think. Go touch it. Play with it. Tell us what you like (seriously). More importantly, what tweaks or adjustments should we make before we ship it network wide? Anything missing that you use all the time?
There are some places where we know we want to make some changes, but we wanted to wait for feedback to determine what approach makes the most sense. (For example, we're fairly sure more tooltips are needed, but having them everywhere makes a mess, so we did them for the most obvious places, but waited for your feedback before adding more, to see where they may be needed most.)
As always, thanks in advance for your feedback - it always helps us ship something better than whatever we started with.