I'm wondering how can I make SO do a sound like the case when you get a new message on Facebook with new questions. Does there exist an option to enable this kind of stuff?
-
15You would have a non-stop sound.– Oded StaffModCommented Mar 6, 2015 at 20:56
-
no because i'm targeting tags with no many questions , so most of the time I'm in another tab in the browser !– ZEECommented Mar 6, 2015 at 20:56
-
take the case of Facebook you can enable and disable this sound , I'm wondering why they don't add such an option , it will be very helpful , instead of checking SO for a new question in targeted tags you just have to wait for the sound !!– ZEECommented Mar 6, 2015 at 21:00
-
7You could easily make a userscript for it.– Travis JCommented Mar 6, 2015 at 21:02
-
how do you have an example ?– ZEECommented Mar 6, 2015 at 21:03
-
2@ZeRubeus - Listen for dom mutation in the #questions element and when there is one that occurs play a sound.– Travis JCommented Mar 6, 2015 at 21:11
-
good idea thank you :D– ZEECommented Mar 6, 2015 at 21:12
4 Answers
As far as I know, Servy is right in that there is no feature on SE that will do this for you.
However, you can create an IFTTT recipe of your own to do just that. Since you indicated you were interested in following a specific tag, here are instructions for that.
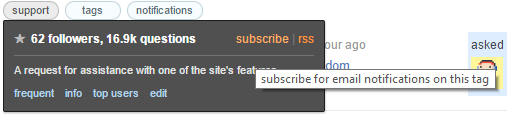
- Grab the RSS link from the tag you're interested in, by hovering over it and selecting the RSS link from the dropdown:
Plug it into the "IF" part of a new recipe on ifttt.com
Then you can choose from many different ways of being notified about it -- you can change the colors of your Philips HUE lightbulbs, for instance; or receive a text message, email, iOS or Android notification about it, among many other things.
....though if email is good enough for your purposes, then you can also hit the "subscribe" link in that dropdown (as highlighted in my picture, above), which will send every new question under that tag as an email to whichever email account you have registered with SE.
Enjoy!
-
2....if you're interested in sound, specifically, try using the SoundCloud channel for "that" ....I've never done it, but you might find something good for sound effects there :)– MTLCommented Mar 6, 2015 at 21:51
-
8I'm going to set it to open my garage door when there's a new question!– jonscaCommented Mar 7, 2015 at 1:06
-
1@ZeRubeus Check out the edits to my answer; TLDR, if email works for you, then there is a built-in SE feature for that.– MTLCommented Mar 10, 2015 at 6:41
You can leverage the websockets with the following userscript, that works for all stackexchange sites (you might want to adapt the @match) on the questions tagged pages. I've added some alternative sounds you can choose from.
// ==UserScript==
// @name Ping on new question
// @namespace https://stackoverflow.com/users/578411/rene
// @version 0.2
// @description ping if a new question arrives
// @author rene
// @match *://stackoverflow.com/questions/tagged/*
// @match *://superuser.com/questions/tagged/*
// @match *://serverfault.com/questions/tagged/*
// @match *://*.stackexchange.com/questions/tagged/*
// @grant none
// ==/UserScript==
(function() {
// alternative sound sources
//cdn-chat.sstatic.net/chat/so.mp3
//cdn-chat.sstatic.net/chat/se.mp3
//cdn-chat.sstatic.net/chat/sf.mp3
//cdn-chat.sstatic.net/chat/su.mp3
//cdn-chat.sstatic.net/chat/meta.mp3
//cdn-chat.sstatic.net/chat/bonfire.mp3
//cdn-chat.sstatic.net/chat/ubuntu.mp3
var ws = new WebSocket("wss://qa.sockets.stackexchange.com"),
audio = $('<audio id="tag_ping" src="//cdn-chat.sstatic.net/chat/meta2.mp3" preload="metadata"></audio>');
ws.onmessage = function(msg){
// check for hearbeat
var message = $.parseJSON(msg.data);
if (message.data === 'hb') {
ws.send(message.data);
} else {
audio[0].play();
}
};
ws.onopen = function(){
var parts = window.location.pathname.split('/'),
site = '//' + window.location.host;
// let's register for the tag we are on...
// if the url is https://stackoverflow.com/questions/tagged/javascript?sort=newest&pageSize=50
// parts will hold
// ["", "questions", "tagged", "javascript"]
if (parts.length > 2) {
// now find out which siteid we are on
// which can be found in the site-switcher
$.get(site + '/topbar/site-switcher/site-list', function (data) {
/* the data is html and looks like this:
<li><a class="other-site-link js-gps-track" href="//stackoverflow.com" data-id="1" data-gps-track= .... </a></li>
we are finding the anchor with an href matching our current site and then get the data-id
*/
var siteId = $(data).find('a[href="'+ site +'"]').attr('data-id');
// finally we can send a request...
ws.send(siteId + '-questions-newest-tag-' + parts[3]);
});
}
};
}());
You can simply open a tab in your favorite browser (but use Chrome to be sure) for the tags you are interested in, for example javascript. From that moment on everytime a datapacket is received on the websocket for that tag the src in the audio element is played. On load it finds the correct siteid to register for the correct events.
This play the ping sound of the Tavern chatroom as soon as there is a new javascript question. This only works for html5 browsers because I create an audio element.
To find out which usefull websocket feeds you can get check this post.
This works with Chrome and Tamper Monkey.
-
"because I add an audio element to the html dom." - umm... there's a better API for audio already... developer.mozilla.org/en-US/docs/Web/API/Web_Audio_API Commented Mar 6, 2015 at 22:16
-
Interesting @JanDvorak I will check that out. I ripped the audio tag from the html source SE renders in the chatroom so that was more or less a quickfix...– rene ModCommented Mar 6, 2015 at 22:19
-
You might want to pull the desired tag from the current page, if that's plausible. Commented Mar 6, 2015 at 22:23
-
-
There is no
<audio>element on the main site so you are out of luck there. You either have to create it or use the solution you provided the docs for, I'm reading through that now.– rene ModCommented Mar 6, 2015 at 22:28 -
I don't mean the
<audio>tag. I mean that the userscript should only run on a tag page and ping whenever that tag gets new activity. Commented Mar 7, 2015 at 6:59 -
1@JanDvorak now fixed and made sure this works on all sites, not only on stackoverflow.– rene ModCommented Mar 7, 2015 at 11:44
Browser based:- 1. you can use the Chrome browser extension stackexchange notifier qu which provide sound on new questions.
- use another Chrome browser extension StackNotifier
Standalone software:- You can use feeddemon rss reader with 5 to 30 mins sync. It shows popup with sound on every new question and answer.