status-declined – we currently support Firefox 36 and above.
status-completed - looks like enough people are having this issue that I re-added the vendor specific CSS rule.
I hacked together a user script with a workaround:
// ==UserScript==
// @name SE profile box-sizing fix
// @namespace http://stackexchange.com/users/2330629/palec
// @description Adds a -moz-box-sizing declaration that fixes the broken layout in FF version older than 29.0.
// @include *://*.stackexchange.com/users/*
// @include *://*.stackoverflow.com/users/*
// @include *://*.serverfault.com/users/*
// @include *://*.superuser.com/users/*
// @include *://*.askubuntu.com/users/*
// @include *://*.mathoverflow.net/users/*
// @include *://*.stackapps.com/users/*
// @include *://stackexchange.com/users/*
// @include *://stackoverflow.com/users/*
// @include *://serverfault.com/users/*
// @include *://superuser.com/users/*
// @include *://askubuntu.com/users/*
// @include *://mathoverflow.net/users/*
// @include *://stackapps.com/users/*
// @run-at document-start
// @grant none
// @version 1
// ==/UserScript==
// https://meta.stackexchange.com/a/253734/238706
// https://developer.mozilla.org/en-US/docs/Web/CSS/box-sizing#Browser_compatibility
// https://meta.stackexchange.com/questions/253359/list-of-communities-with-base-css-updates-completed
window.addEventListener('DOMContentLoaded', function(e) {
var head = document.getElementsByTagName('head')[0];
var style = document.createElement('style');
style.setAttribute('type', 'text/css');
var styleText = document.createTextNode('body.user-page #content *{-moz-box-sizing:border-box}');
style.appendChild(styleText);
head.appendChild(style);
});
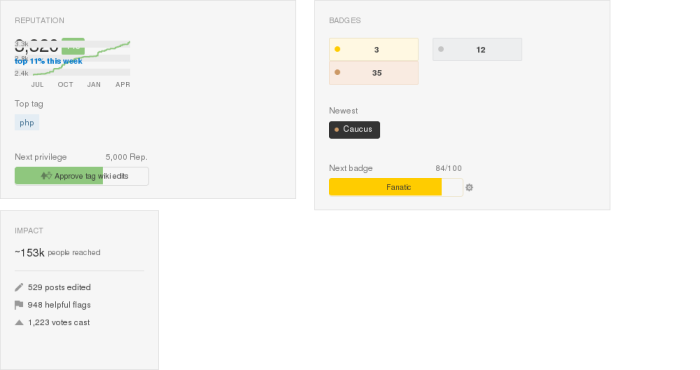
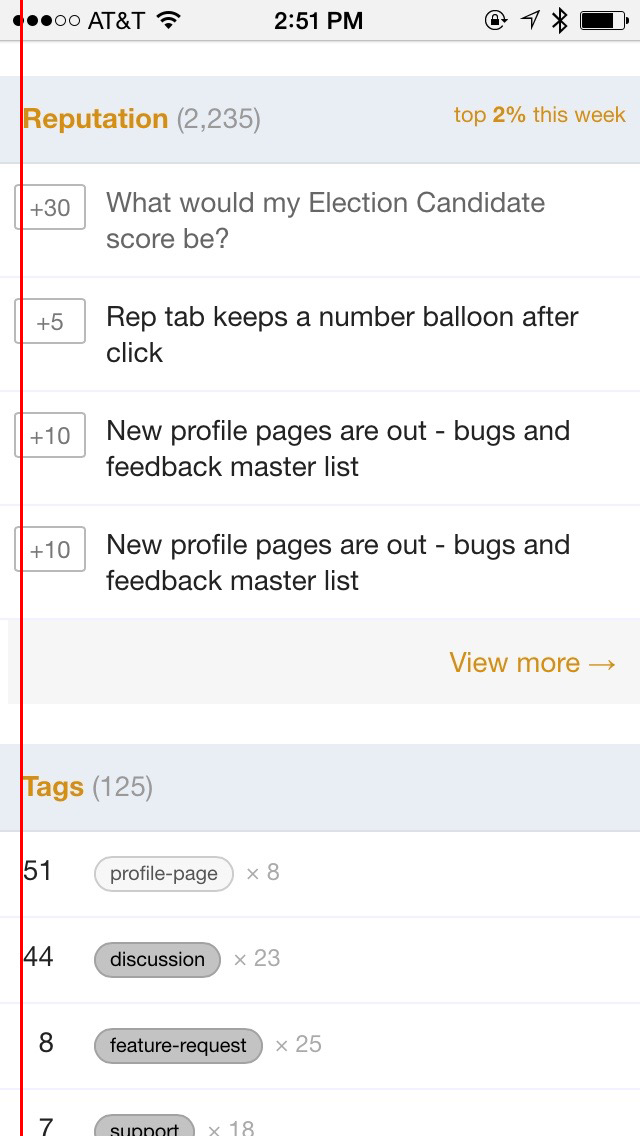
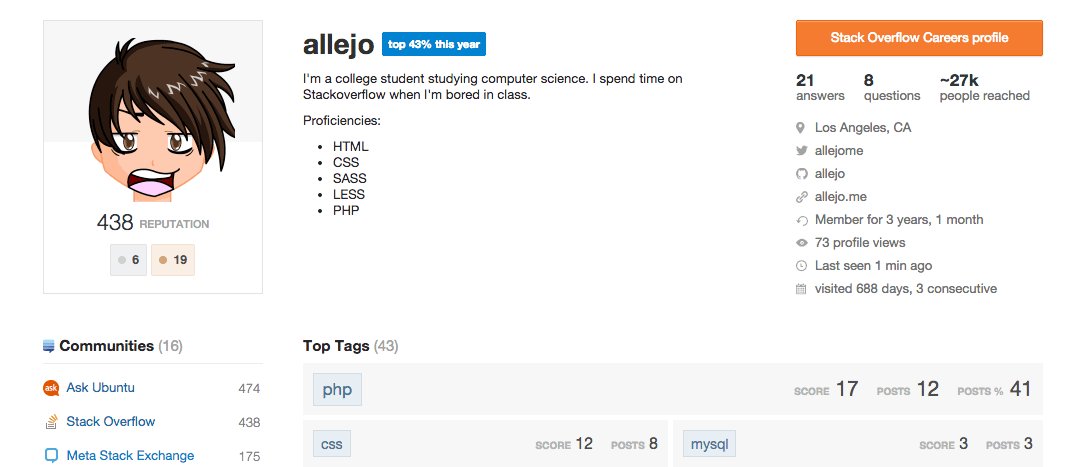
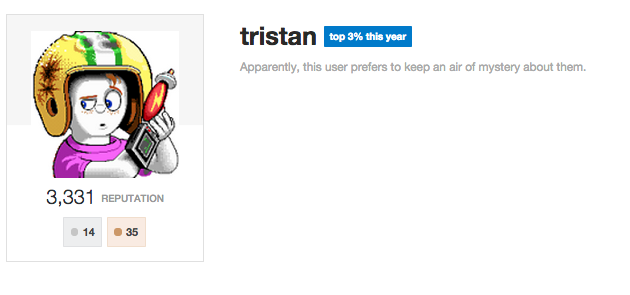
A day after the new activity and profile pages went network-wide, the whole layout broke down for me. I use a no longer supported browser (older Firefox), but this is so far the only thing that went really wrong.
Looking into the console, the problem is with the CSS property box-sizing that’s supported in Firefox only as of version 29.0. Till then, only the vendor-prefixed version had been available (since virtually forever).
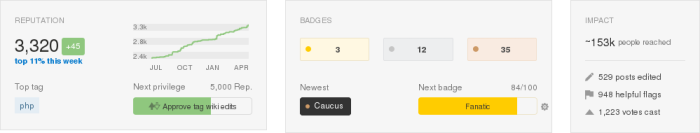
If you want to make me happy, change
body.user-page #content *{box-sizing:border-box}
to
body.user-page #content *{-moz-box-sizing:border-box;box-sizing:border-box}
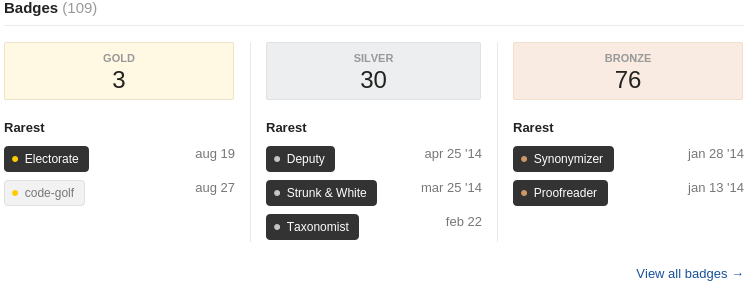
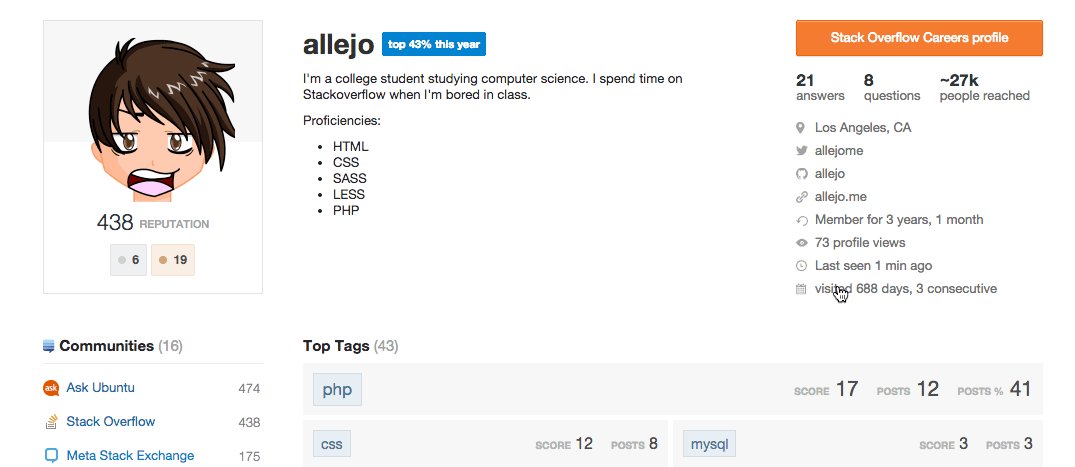
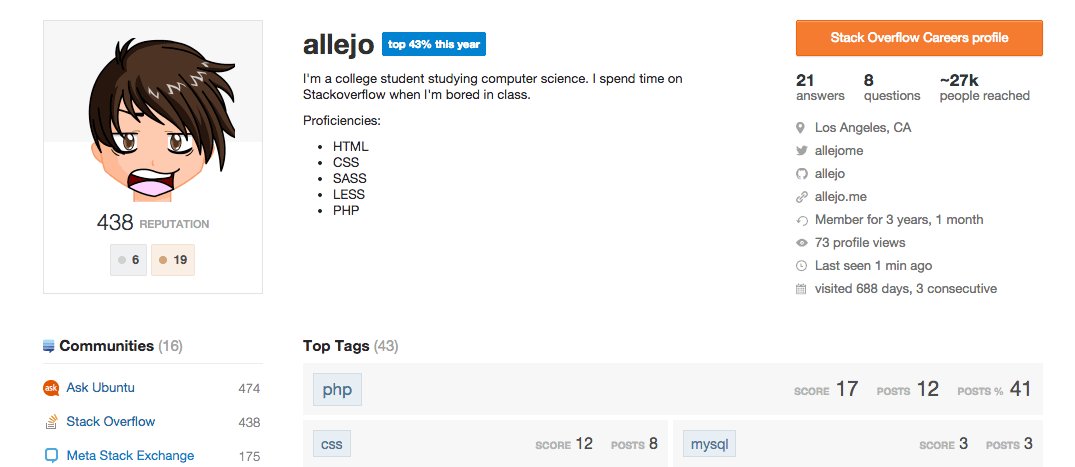
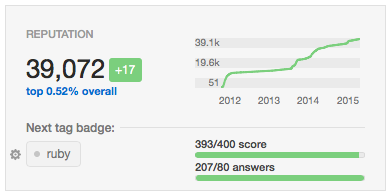
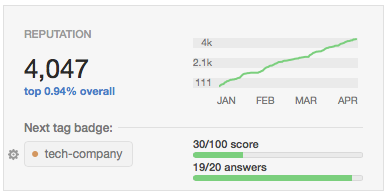
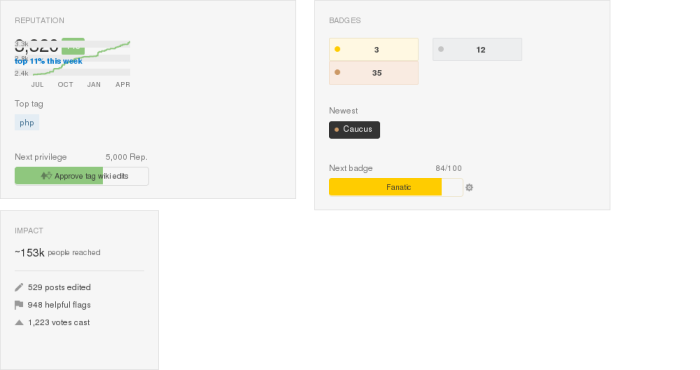
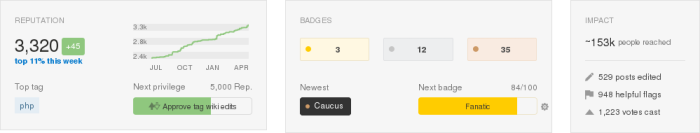
in profile.css. This fixes the problem for me. I guess 27 added bytes are not a problem and they will make the difference between

and

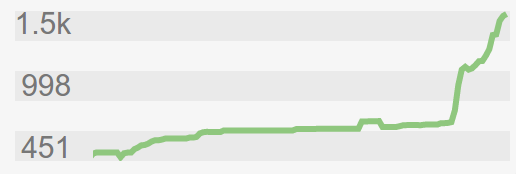
for me.















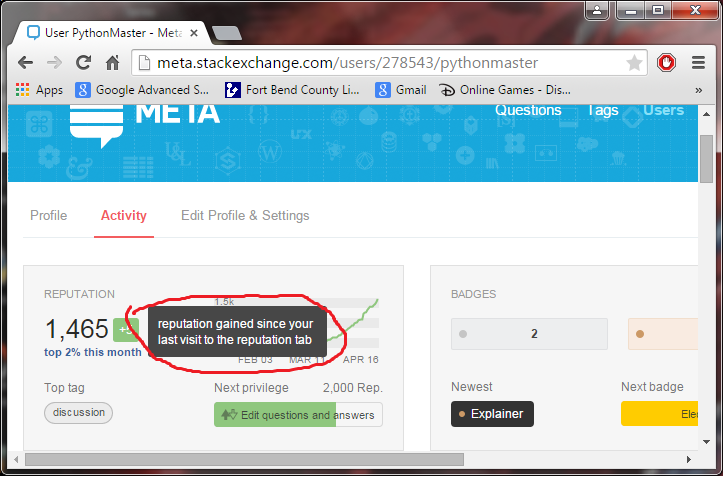
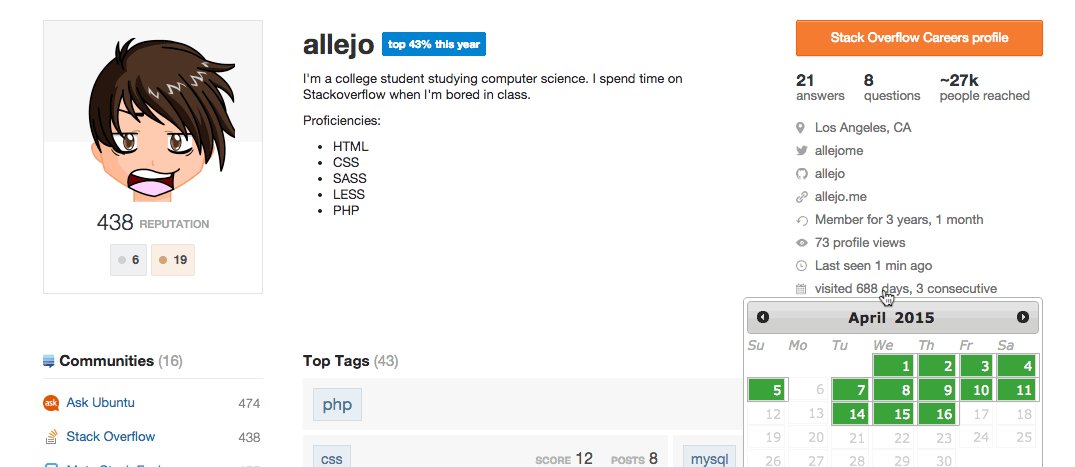
visited N+X days, X consecutiveline, my cursor displays an overtype tooltip, and changes into an interactive tooltip only after I click on it.