This is now out for all of the sites
We've had the new default unified theme up on Programming Puzzles & Code Golf for a month and a half now and the response there has been really positive. We got a lot of great feedback from the PPCG community and worked out a lot of trouble spots.
If you've been following the progress on my Tracking Post, you'll know that one of the staff will usually post a discussion on each meta site as the theme rolls out. With so many sites using this theme, we decided it'd be easier to post one announcement here on MSE and feature it so that the entire network can see it and respond in one place, as a bug on one site will probably be affecting all of them.
We don't expect there to be any bugs in this theme (famous last words, apparently), since it's been used for a while on PPCG but if you do see anything amiss, please use this post to point it out so that we can dig into it. Some of your concerns may already be mentioned on the PPCG announcement post I linked at the beginning of this one, so please check there to see if they've been reported yet.
If you have general concerns about left navigation or responsive design, please use the existing MSE post.
Some things to be aware of:
- Left Navigation is active on most pages (but can be collapsed into a menu by visiting your site preferences - instructions here).
- Responsive layout is active, which lets the site adjust as browser widths change - no side scrolling (some pages haven't been updated, yet, though). For now, if you prefer the scrolling, you can disable this by clicking the "disable responsiveness" link in the footer.
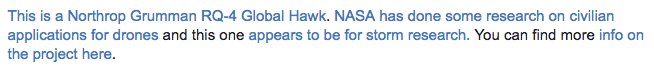
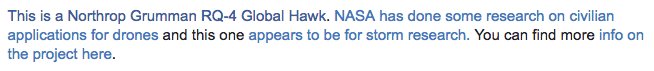
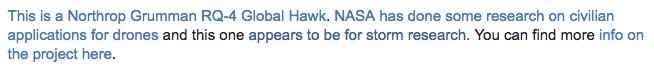
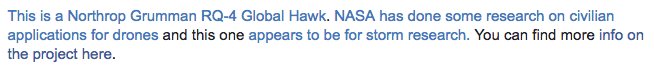
- Link underlining is active. In an effort to make links more visible, they are now being underlined.
While this change is definitely something many users have strong feelings about, I'm really excited about this step in particular because it means that some very long-standing communities will be a lot closer to getting custom themes. We have about ten sites that are no longer in beta but haven't gotten a custom design yet, and once this changeover is complete, we'll move forward in designing those sites - and maybe others.
The layout unification is also allowing us to more easily improve existing features like tag watching and develop new features that have long been requested like custom question lists, which is currently in testing. We'd love to get more features out to you all and that's easier when we spend more time working on the new features and less time squashing bugs they cause because we have 60+ very different site layouts.
This is addressed in a Meta Stack Exchange post if you want more detail.
I'll be doing my best to keep an eye out for - and respond to - questions asking about this change on the child metas for all of the beta sites as we transition to the responsive design but feel free to link users here as well.