Final Update (2020-4-22): This experiment has concluded and is now turned off. Thanks for your feedback.
We have just made an observational experiment live on Stack Overflow that will test out three ways of integrating links or content from other Technical Stack Exchange sites. (Even though the experiment is only going up on Stack Overflow, we are posting about it here since it also relates to Technical Stack Exchange sites. We have made a related post on MSO as well.) This experiment will be live for two weeks, through April 22, and will then be turned off.
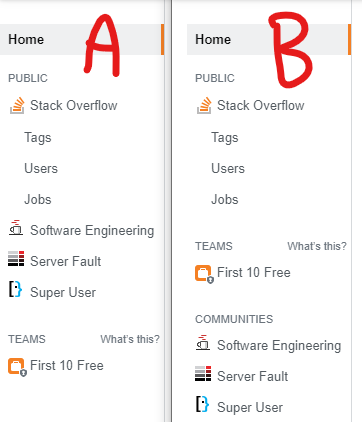
This experiment will show three different variants to a small number of users (anonymous and logged in). The first two variants will add three links to Technical Stack Exchange sites to the left sidebar on every page, either above the Teams section or below it.
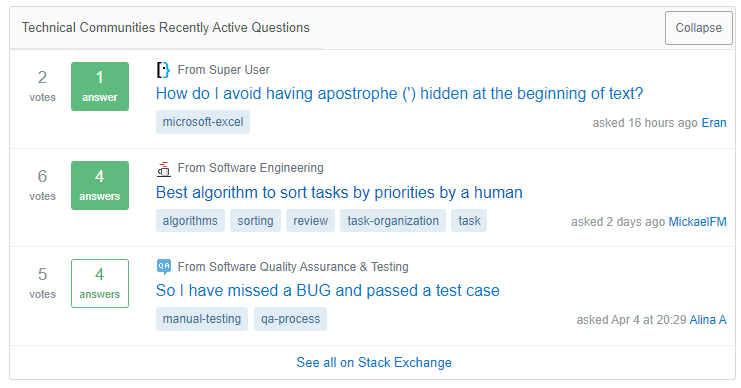
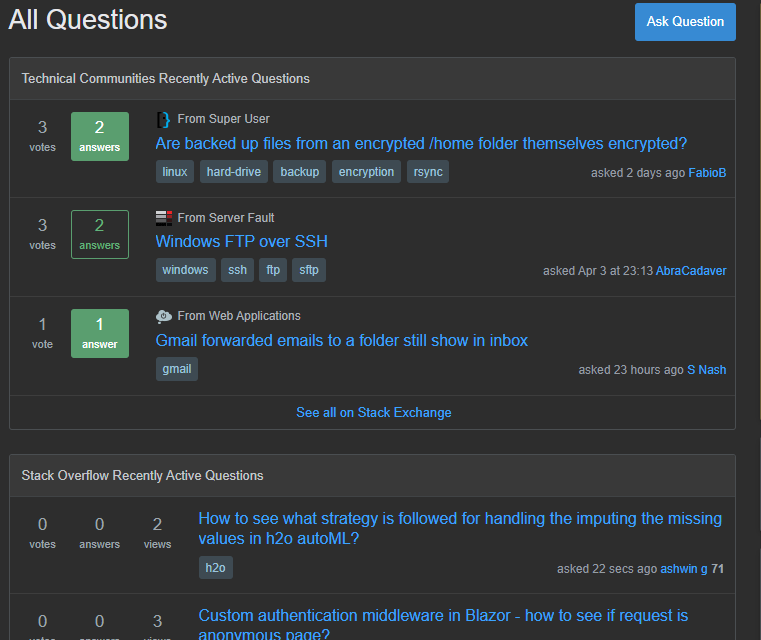
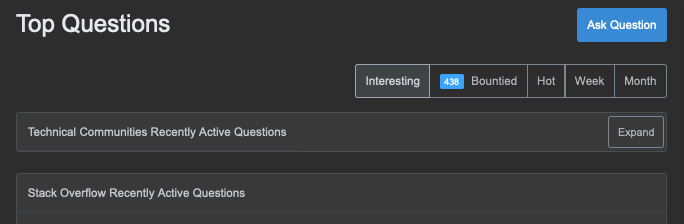
The third variant will show a new section on the homepage labeled as Technical Communities Recently Active Questions that will contain links to two or three questions from other Technical Stack Exchange sites that are pulled from the Hot Network Questions list. If you are part of a Team, then you already see a similar section with recent questions from your team.
This observational experiment is part of a larger discovery process that we are in the middle of that is exploring potential ways of allowing more integrations between Stack Overflow and other related sites on the Stack Exchange network. These specific variants were chosen because they allow us to (relatively) easily test out different basic ways of integrating links or content to other Technical Stack Exchange sites. The goal is to see how users react to seeing these new paths of content integration, and to use this as one factor in deciding if (and whether) to proceed with other efforts in this area.
Frequently Asked Questions
What are the goals of this initiative? Why is it good for users?
While we do not know the final form that this initiative will take, the general goal is to find new ways of integrating content between Stack Overflow and other Technical sites, and to give users more options in this area. We have found that the average SO user is either not aware of other Technical sites on the network (which often include content that is relevant to them) or would support a closer integration between SO and technical content from other sites. Increased awareness can also help leading to fewer off topic questions on SO (where “this is an SF/SU question” is a common off topic reason) As plans begin to take more shape over the next few months, we plan to keep the Community up to date as well.
How are you choosing which Technical Sites to show or to draw content from?
If a user has pinned Technical Sites in their site switcher, we will use the first three from there. After that we will prioritize Technical Sites where the user has an existing account. Most users (who do not have sites defined in the site switcher or accounts on other sites) will see links to or content from three of the most popular technical sites.
Why are you telling us about this? Won’t this skew the results?
Since this is something that is going to be publicly visible, it is inevitable that users will be asking questions about this, so we wanted to preempt any confusion and share what we know up front. That said, overall the reach of this experiment (around 10% of homepage visitors seeing the content module there, and around 1.5% of users seeing the left sidebar variants) should go far beyond the users who will be reading this post, so we don’t anticipate foreknowledge having a significant impact on our results.
How can I see the variants if I'm not selected or if I want to see the other versions?
We've included the screenshots of the three variants here for you to see but, you can't have it turned on (or off) or change groups. The experiment will only be shown to a small percentage of users for a limited time. Update 1: functionality has been added that will allow users in variant C (the home page content module) to be able to collapse the module. When collapsed, this state will be observed on subsequent page loads in the same browser for one week. Update 2: An additional button has been added that will appear in the Collapsed state for Variant C which will allow you to [hide] the section completely for the duration of the experiment (in the same browser).