Update 3 - The changes from round 2 are live, but with one notable exception: On Linux, we spec’d “Liberation Sans” and “Liberation Mono”. Did some digging on that PR and installed a few Linux VMs and found Liberation to be the best way to normalize across Linux distros. It also solves an issue where Ubuntu Mono—regardless of how you feel about the typeface—is smaller than its sans-serif counterpart.
Also noteworthy, we aren’t touching webkit antialiasing right now. I was reacting to a change in macOS 11.3 that removes the ability to set antialiasing at the OS-level. I hope it’s a bug, and is patched up in 11.4.
Plenty of little bugs to squash yet, and I’m chipping away at them. If something feels off on Windows, do revisit your ClearType settings. I’ve seen some folks realize with this switch that they were running some non-stock antialiasing.
Update 2 - Alright folks, got some follow-up for you. You can see I’m considering some changes over at the Stacks repo. Sidenote: did you know our front-end library is open source and y’all can see what we’re up to?
- macOS and iOS continue to get San Francisco
- Windows continues to get Segoe, but we drop
system-uisince it isn’t quite ready for primetime. - Linux gets “Arial” which is never Arial, but often Liberation Sans, or Noto, but maintains the status quo.
- Android gets Roboto, but we don’t specify it since it was clobbering Debian
- If all else fails,
sans-serif.
As for general font sizes, I think our fonts have always been too small. The base font size is 13px and we even show some bits of UI at 11px. I’ve got long term goals of bumping those up a point or two. I hear y’all with aging eyes. Mine are also aging—always have been, always will be 😛
I’ve read every comment and answer here and I think this strikes a balance between how we want to move forward and issues people have had in good faith. I’ll get to chipping away at the small issues once we iron out the bigger ones.
If this follow-up works, I’ll make sure to update the screenshots in this original post in a third update.
Update 1 - These changes are now live!
TL;DR We’re shipping system fonts as our default font stack. We plan to do this on May 10th, 2021.
What?
We’re planning on specifying system fonts on Stack Overflow and the Stack Exchange Network. On macOS and iOS, you’ll see things set in San Francisco. On Windows, you’ll see Segoe. On Android you’ll get Roboto. Ubuntu will show, well, Ubuntu. We’ll also use their monospace equivalents when writing in code or rendering keyboard keys.
| OS | Sans | Mono |
|---|---|---|
| macOS | San Francisco | San Francisco Mono |
| iOS | San Francisco | San Francisco Mono |
| Windows | Segoe UI | Consolas, or Cascadia Mono, Segoe UI Mono if you've installed those manually |
| Ubuntu | Ubuntu | Ubuntu Mono |
| Android | Roboto | Roboto Mono |
| Chrome OS | Roboto | Roboto Mono |
| Fallback | sans-serif |
Menlo, Monaco, Consolas, monospace |
We’re leaving serif fonts alone so those will stay as Georgia, Cambria, Times New Roman, Times, and then serif as a fallback. We really don't do much with serifs anyway, and we don’t want to mess with the themes that rely on them.
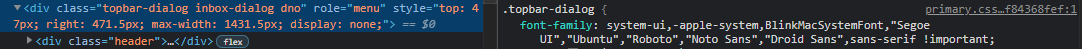
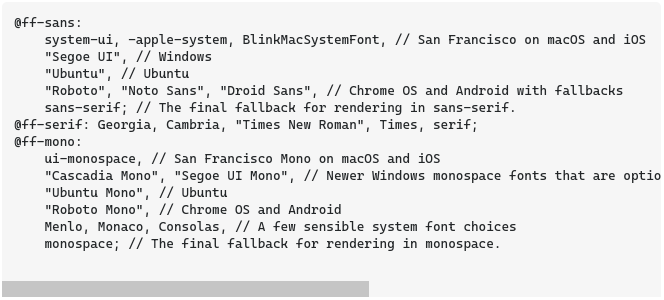
Here’s the exact font stack we’ve specified that’ll go live on the 10th.
@ff-sans:
system-ui, -apple-system, BlinkMacSystemFont, // San Francisco on macOS and iOS
"Segoe UI", // Windows
"Ubuntu", // Ubuntu
"Roboto", "Noto Sans", "Droid Sans", // Chrome OS and Android with fallbacks
sans-serif; // The final fallback for rendering in sans-serif.
@ff-serif: Georgia, Cambria, "Times New Roman", Times, serif;
@ff-mono:
ui-monospace, // San Francisco Mono on macOS and iOS
"Cascadia Mono", "Segoe UI Mono", // Newer Windows monospace fonts that are optionally installed. Most likely to be rendered in Consolas
"Ubuntu Mono", // Ubuntu
"Roboto Mono", // Chrome OS and Android
Menlo, Monaco, Consolas, // A few sensible system font choices
monospace; // The final fallback for rendering in monospace.
Why?
Mark Otto put it really well on his personal blog, documenting GitHub’s rationale for switching. Like GitHub, our original font stack used Arial across macOS, iOS, and Windows. Arial was first created in 1982, and has served the web well for decades. But technology moves on. Modern system typefaces look better on both new high DPI screens, and old screens alike. Apple’s San Francisco and Microsoft’s Segoe both look great on retina displays, have more expressive weights, and improve readability across all contexts. With more weights, we can have better hierarchy. We can also get more expressive. For example, in dark mode, we could drop our font weights a bit for better readability.
But what about consistency?
We originally chose Arial because it was available on the widest set of devices, allowing us to have a consistent experience wherever you were. However, Arial doesn’t ship with Linux distros or Android devices. We’re currently only achieving consistency between macOS, iOS, and Windows, leaving 2 platforms to choose their system font. We’d rather have the consistency be shifted to the device itself—when viewing Stack Overflow on iOS, it’ll feel that much more native in San Francisco. Same with Android, which is already being displayed in Roboto.
We should also note that prior to these changes, our monospace font stack varied wildly. Now you'll have better consistency between sans and monospace, since we'll do our best to choose the right pairings.
Will my Stack Exchange site lose its custom font?
Nope! This change will not affect sites that have their own typefaces. Sites like Christianity and English will still be displayed in their custom fonts.
Future possibilities
If consistency were the absolute goal, we’d ship our own custom font. I would love to be able to truly express our brand through a typeface, but that means users would have to download custom fonts and wait for them to display. We’d also have to cover international character sets. Displaying custom fonts is getting more realistic every day at our scale, so we may revisit that choice at some point, and come back to a more consistent experience. System fonts let us modernize in the meantime without too many drawbacks.
Also, since a lot of our site is built using our design system, we can store these font stacks as CSS variables. We could allow users to more easily specify dyslexia-friendly typefaces, or load their own entirely.
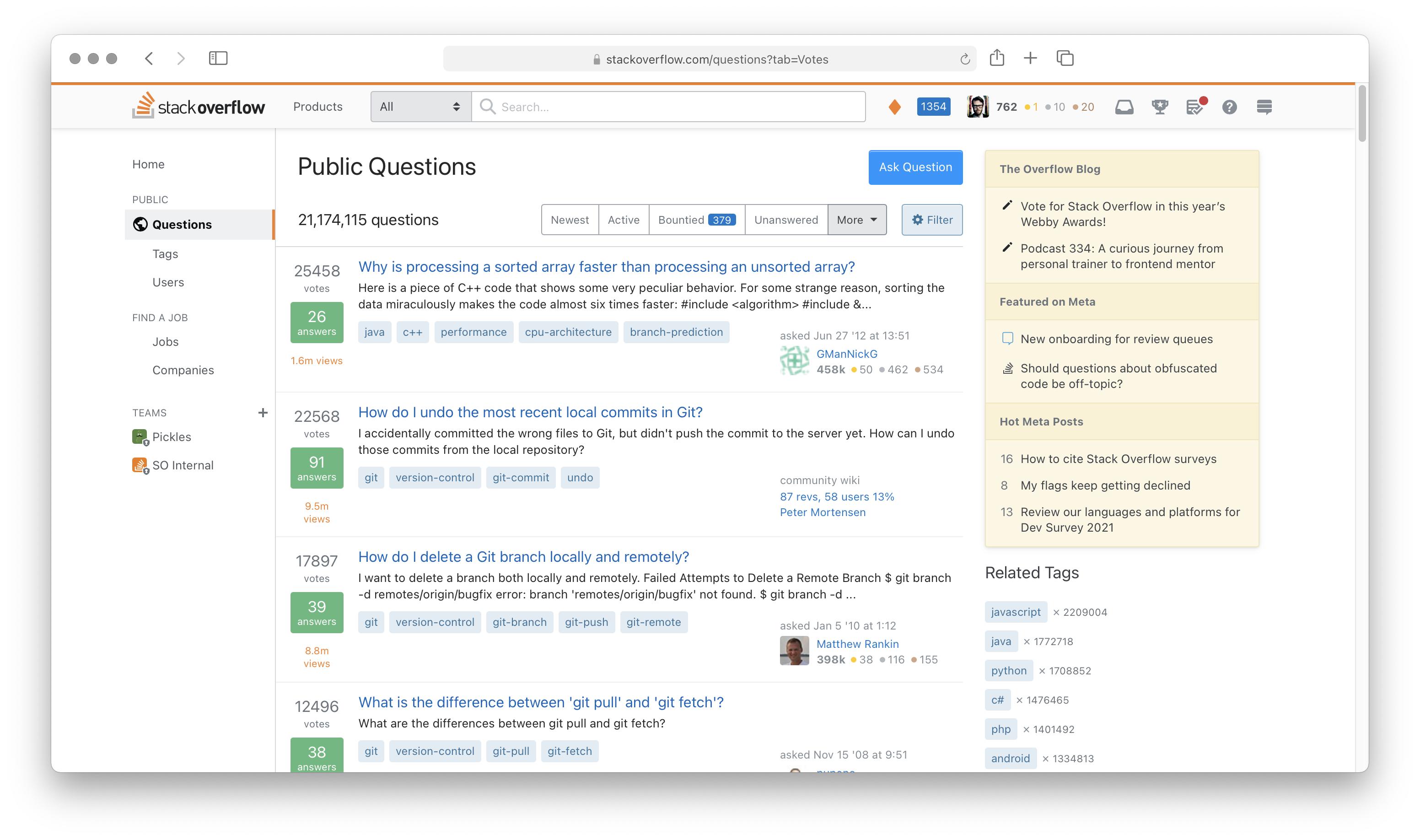
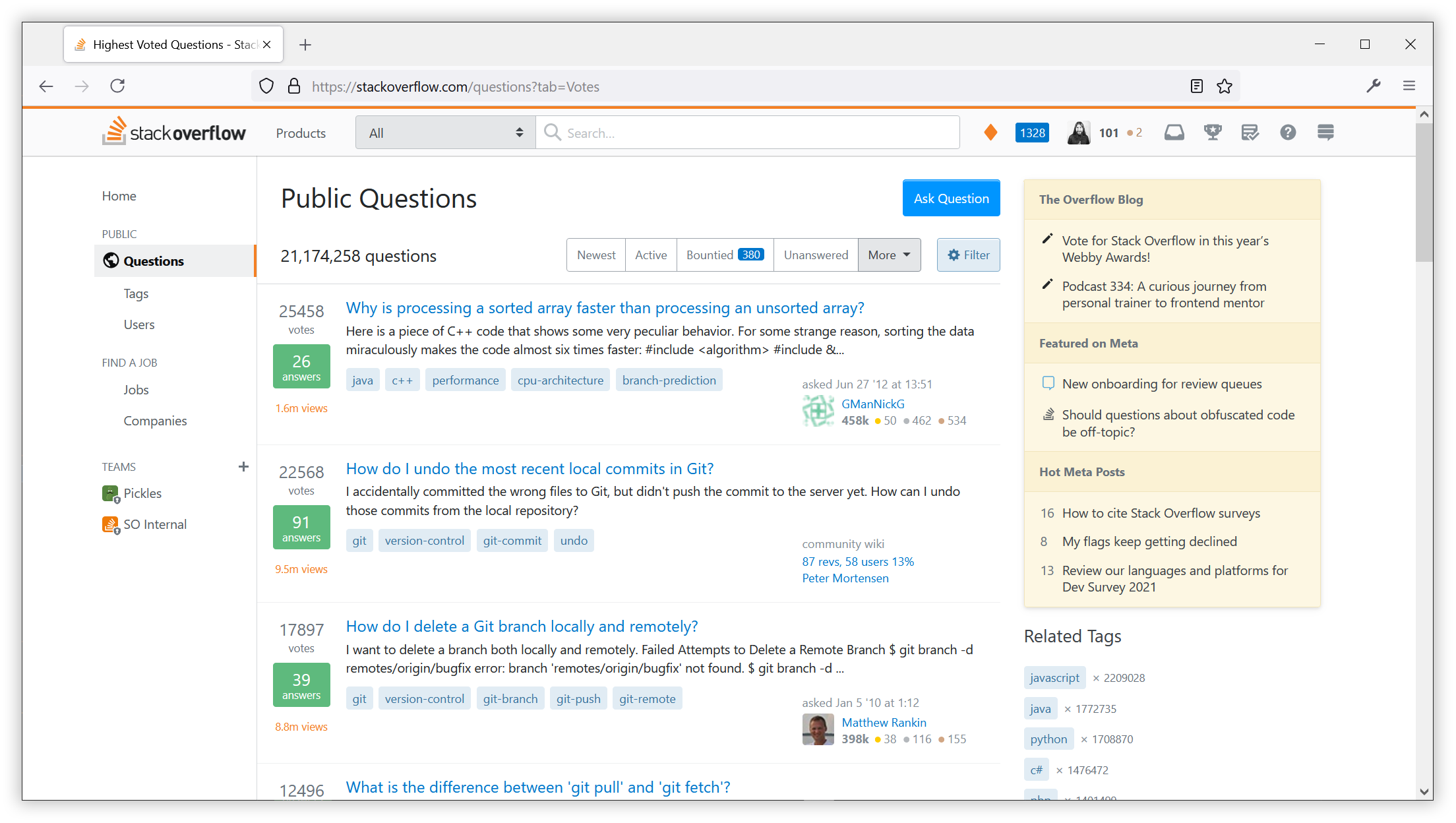
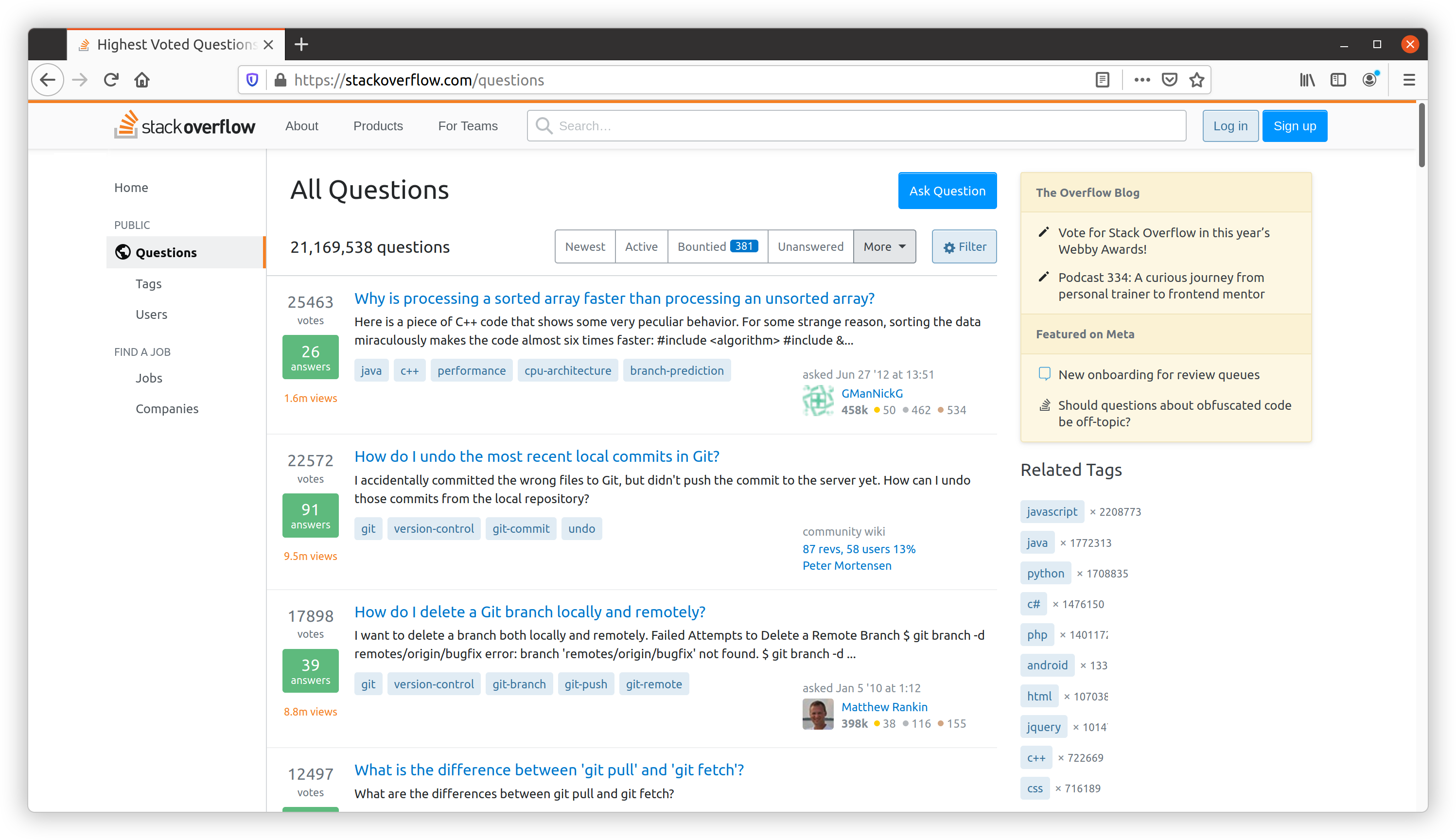
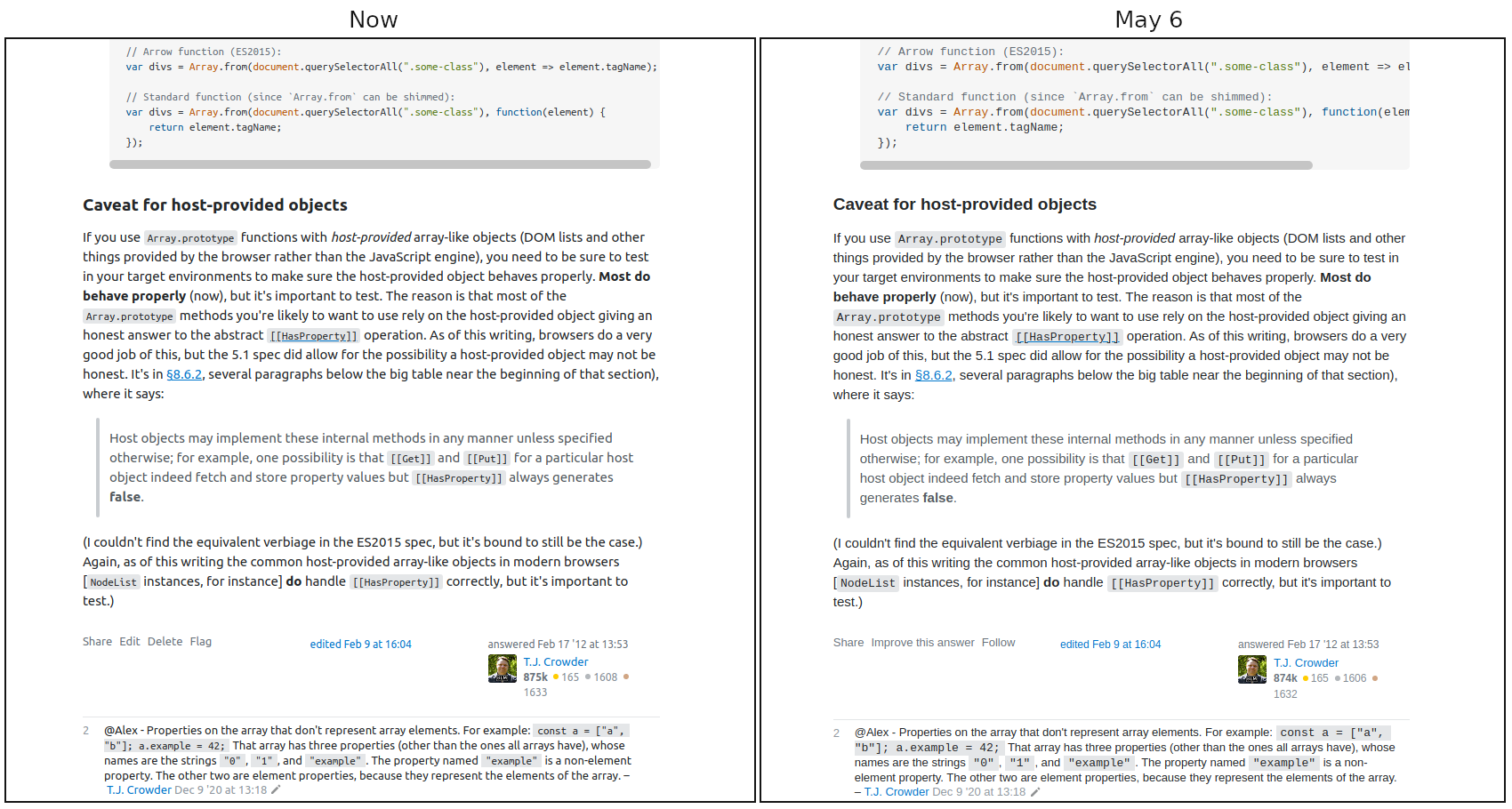
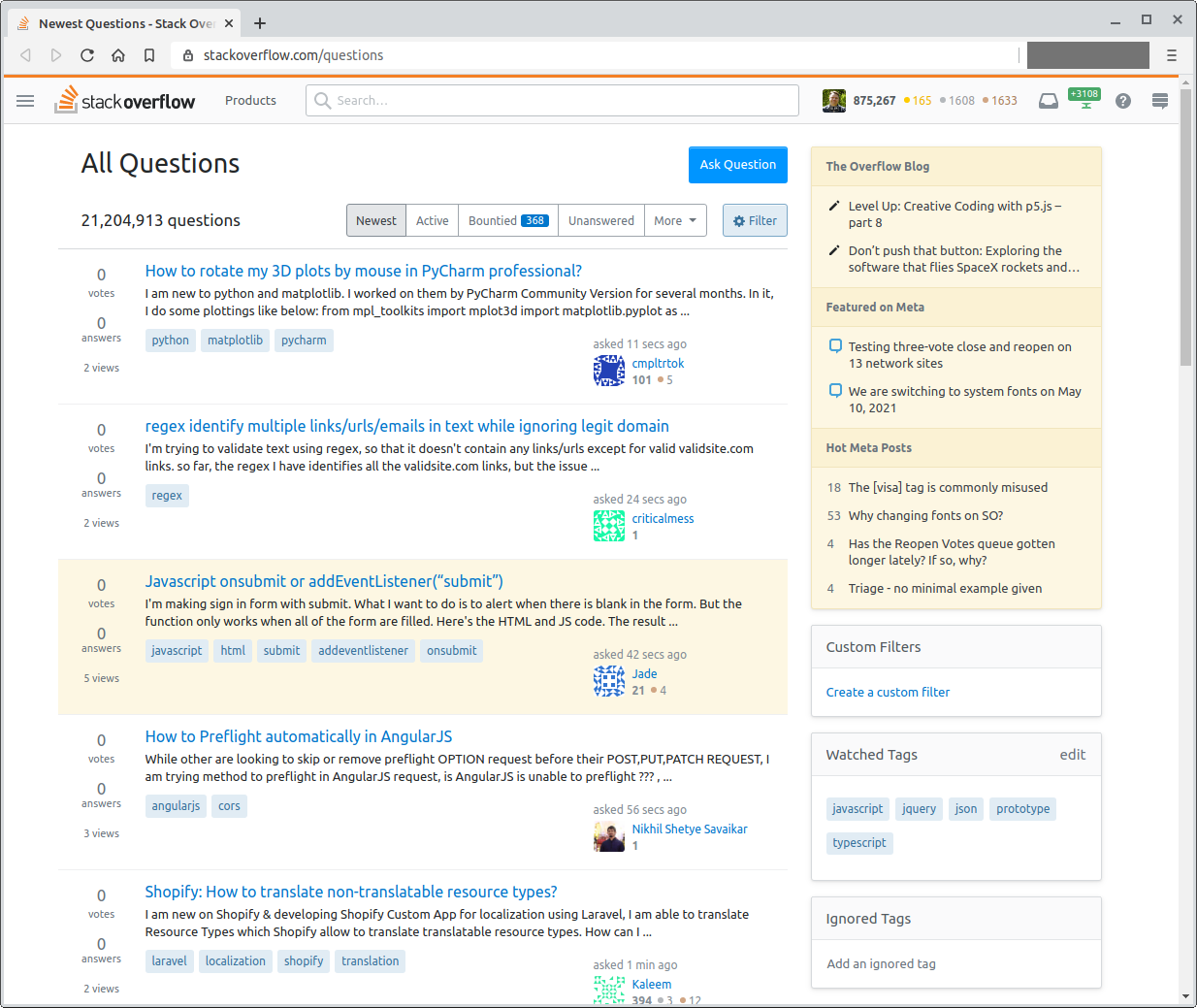
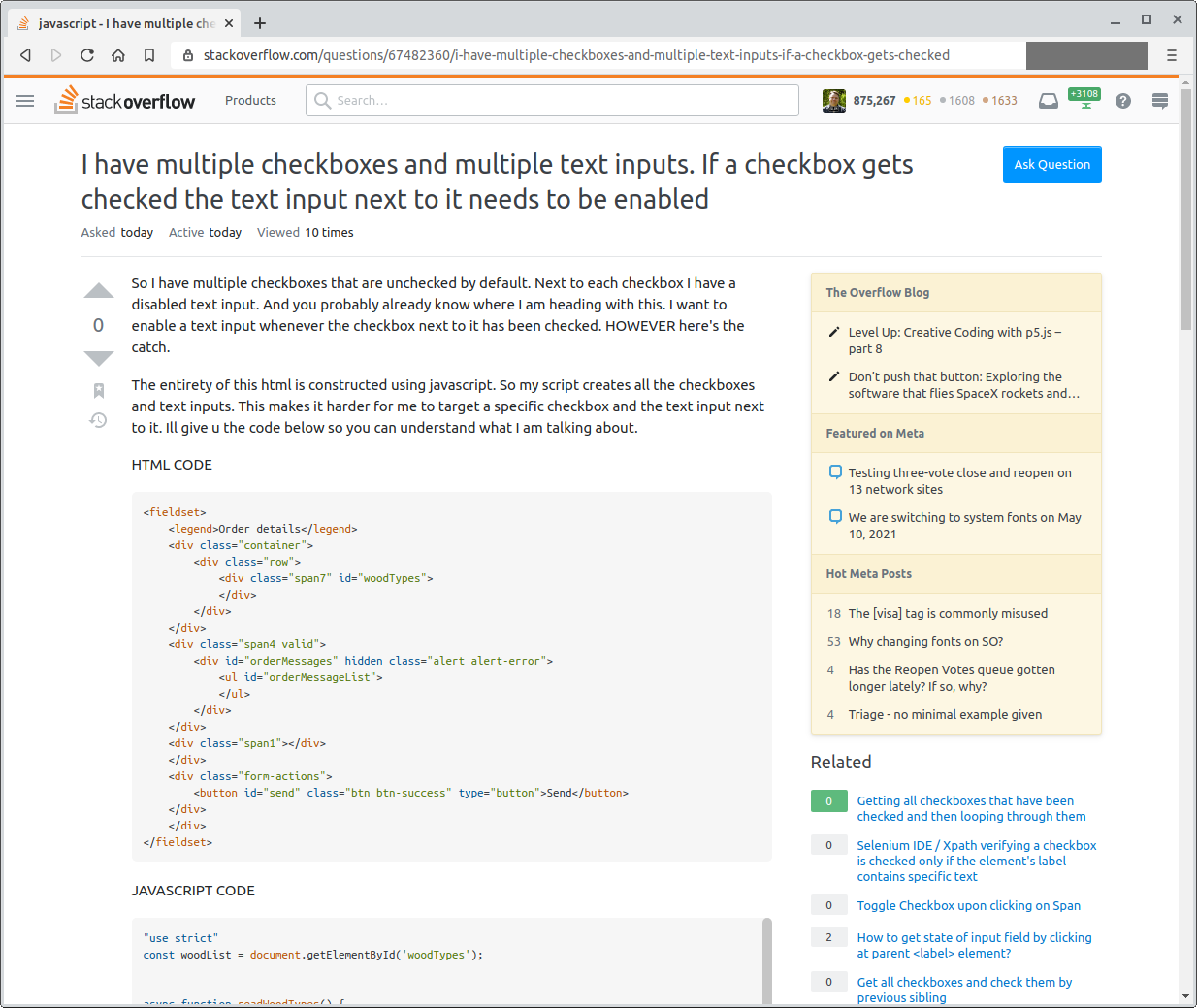
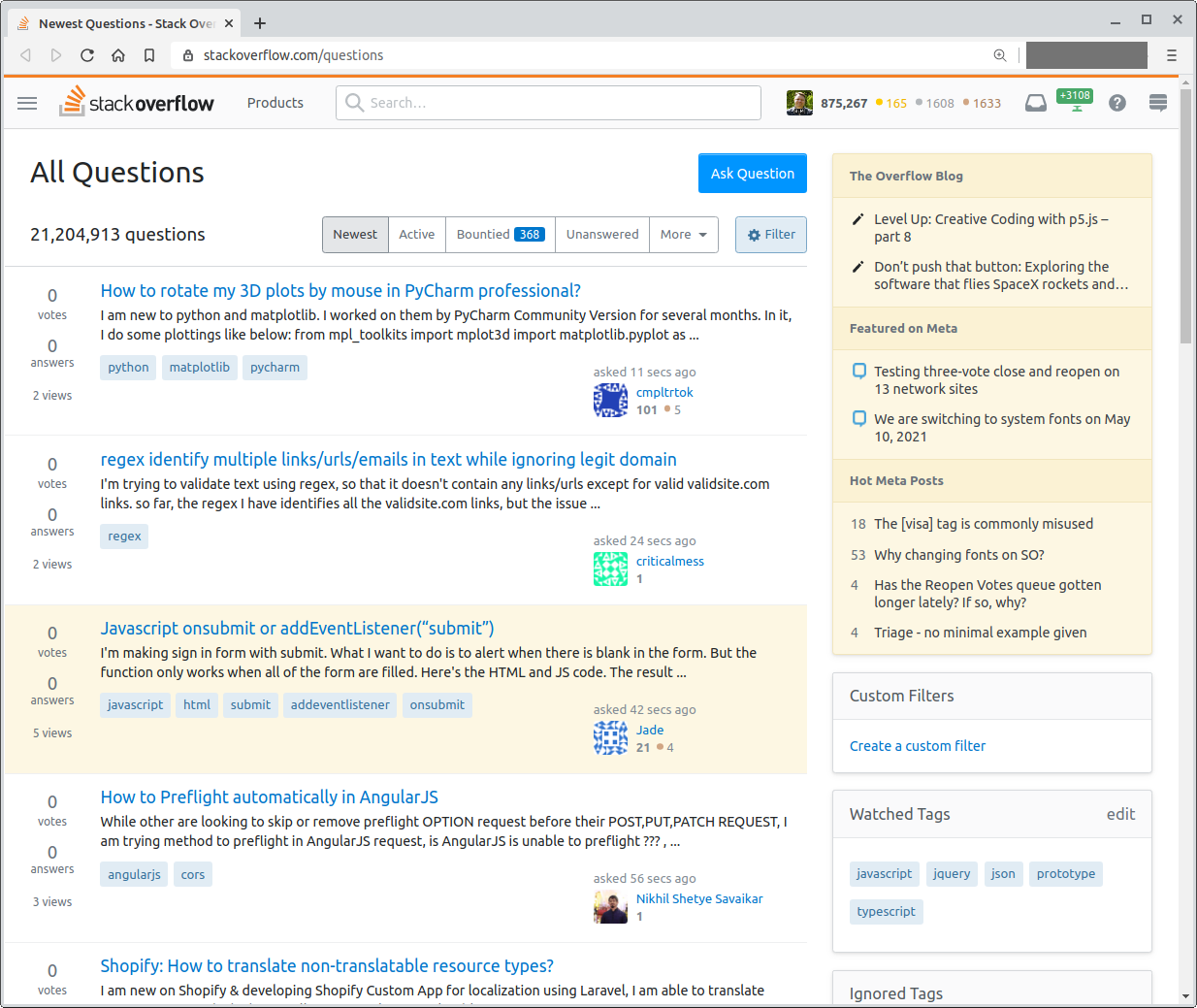
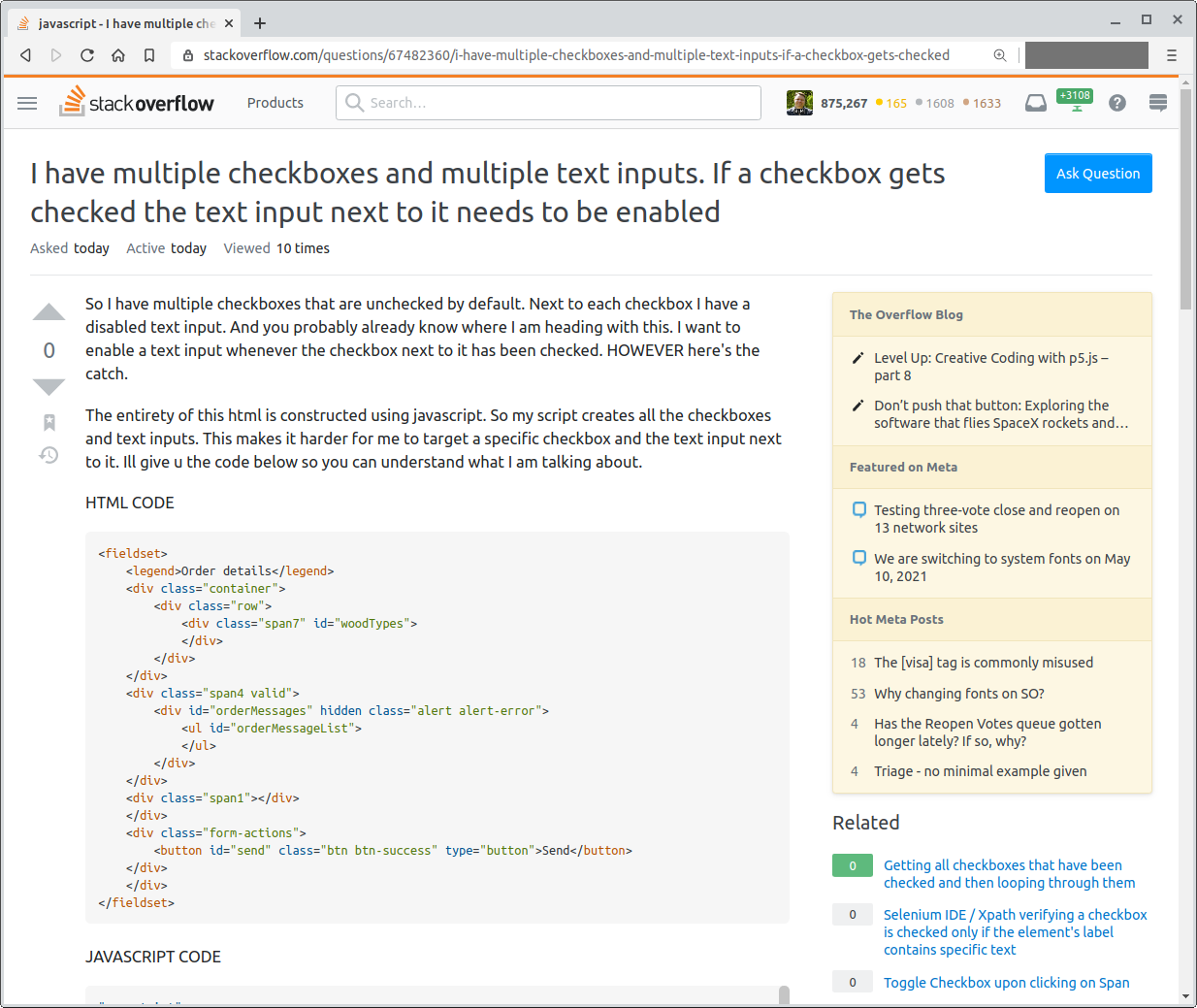
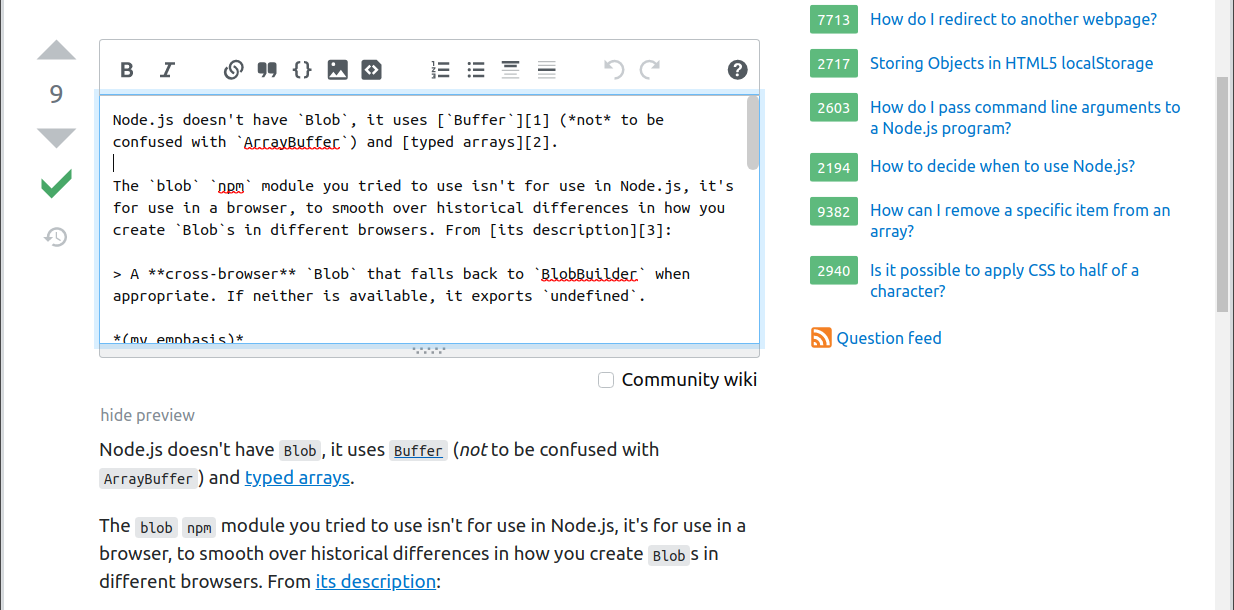
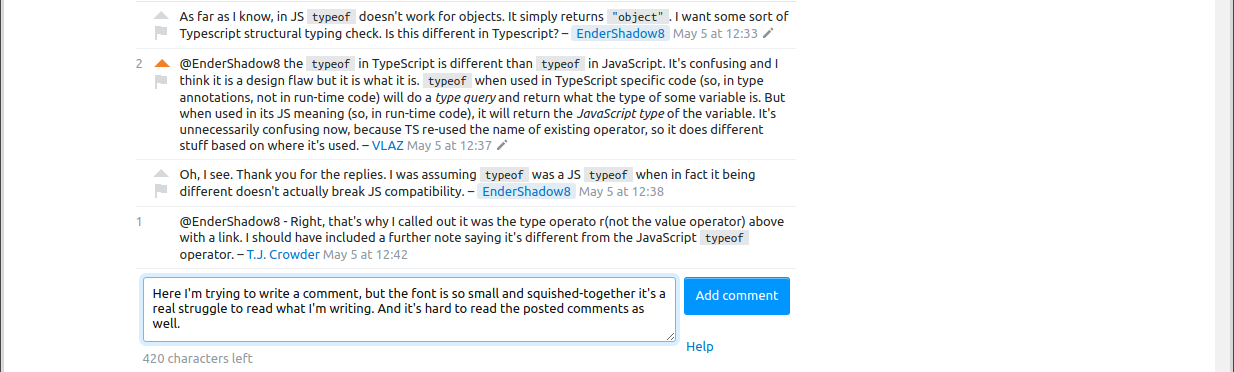
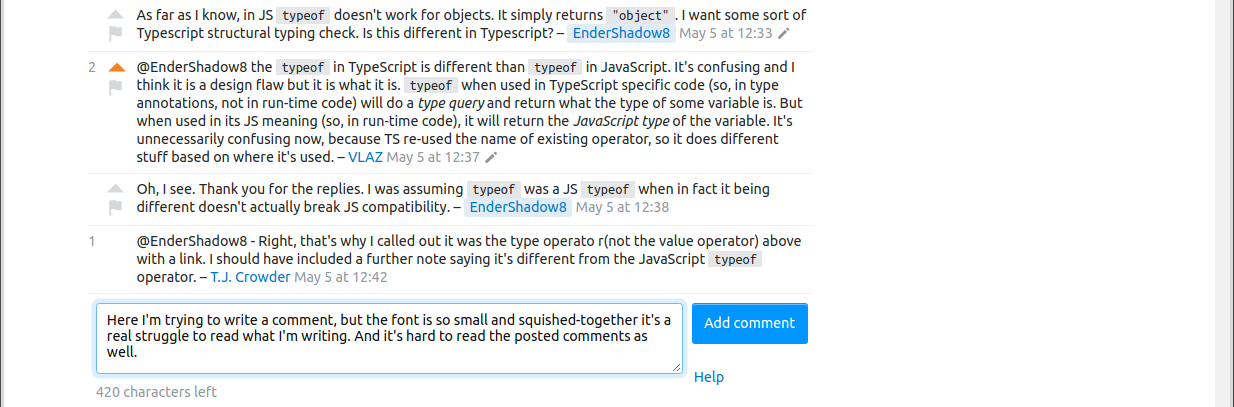
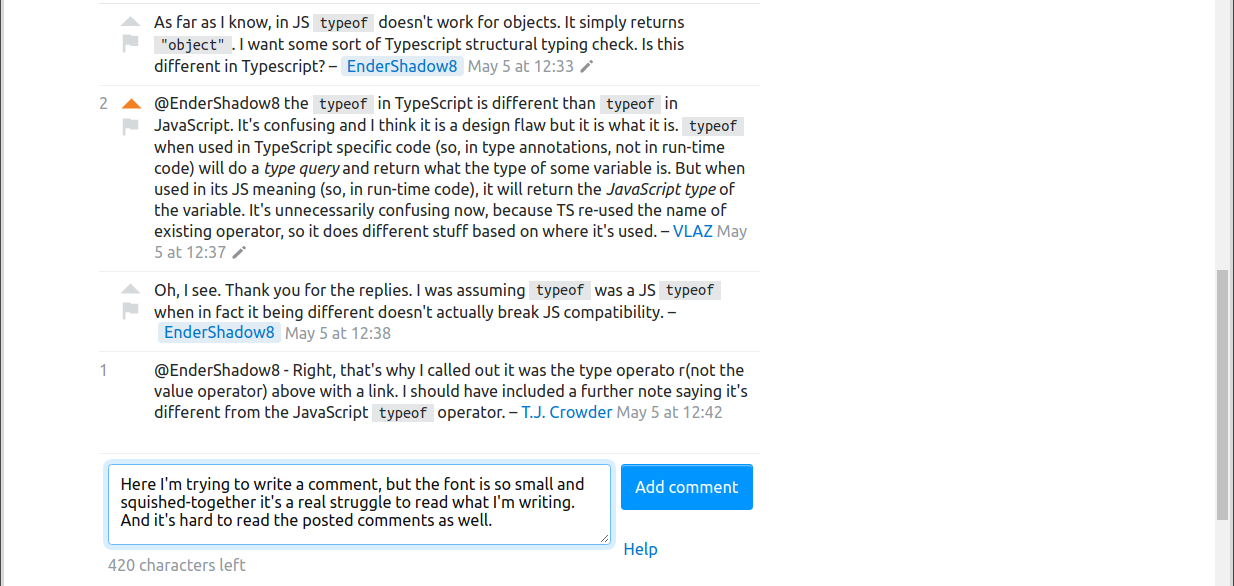
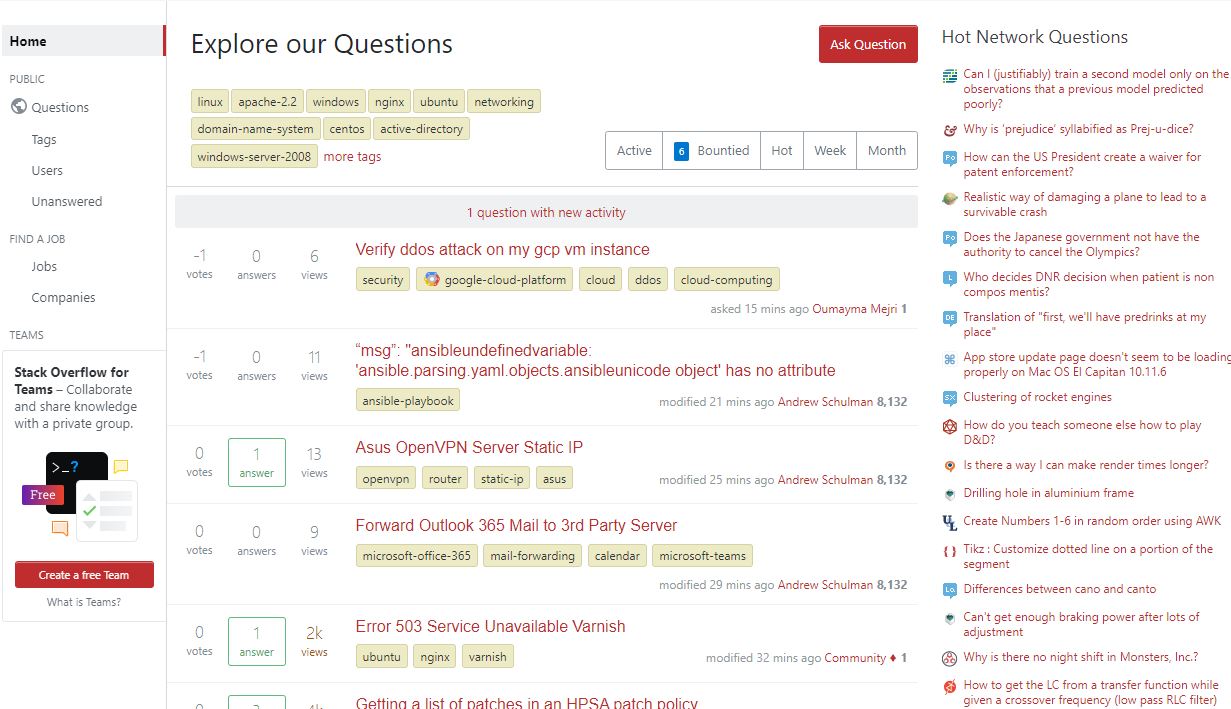
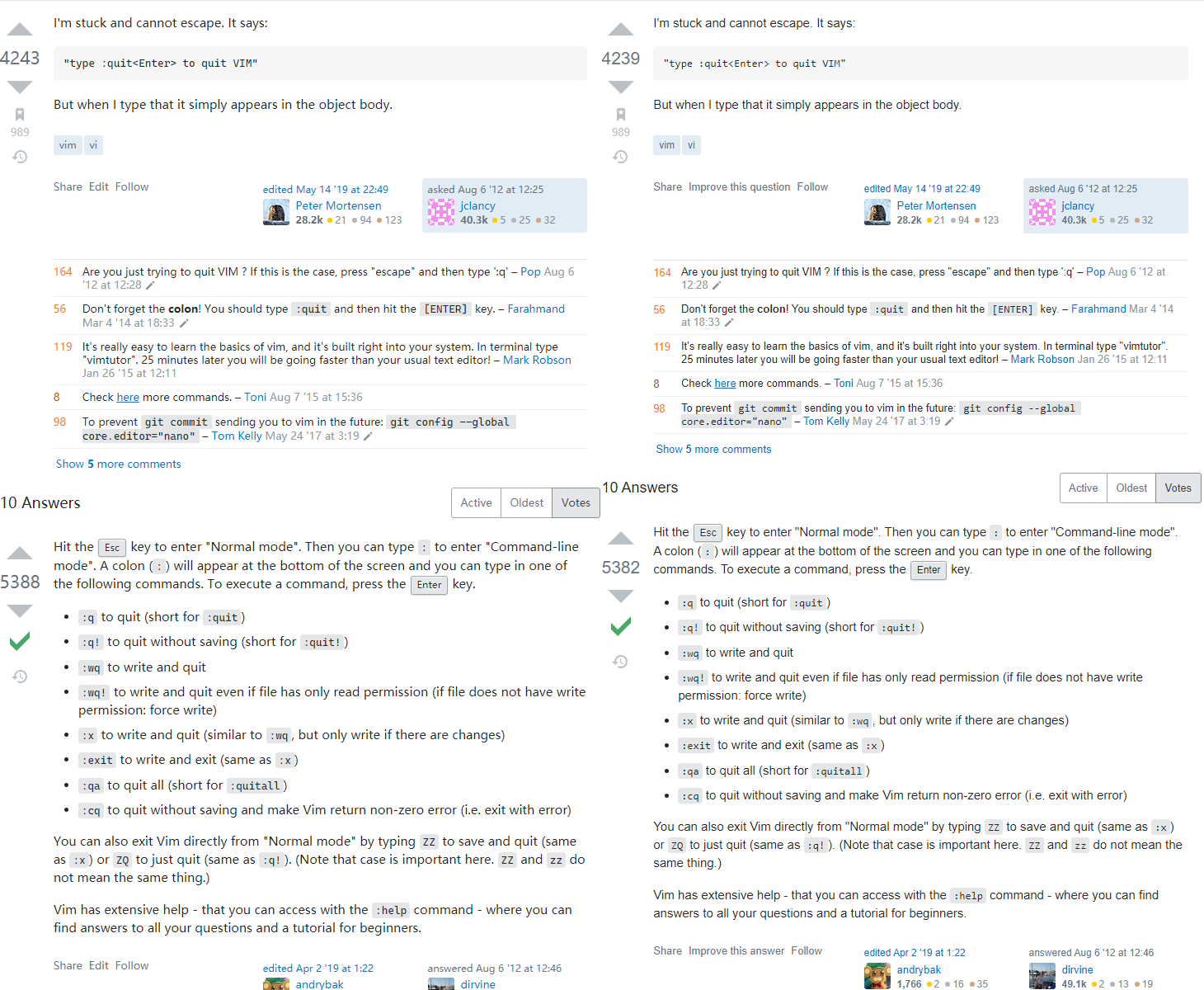
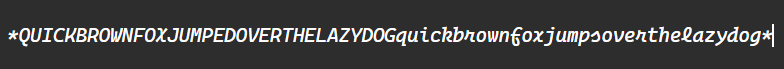
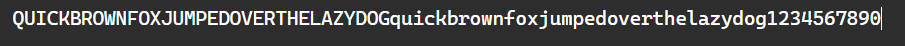
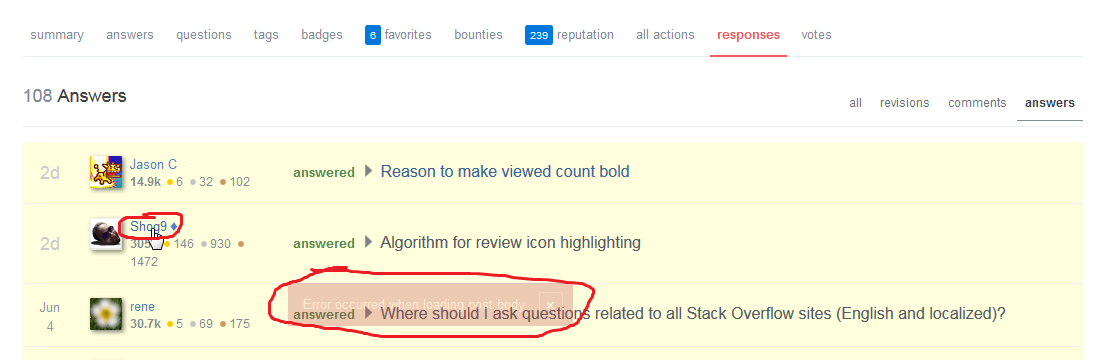
Some screenshots
So what now?
When this change drops, we could use your help in discovering any bugs—things like unexpected alignment, or any questionable bits where we clearly got the wrong typeface.