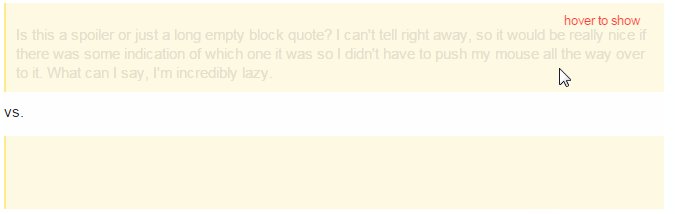
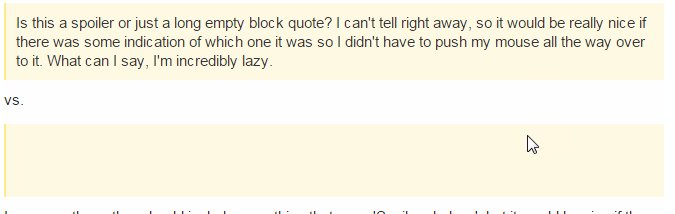
I've made a userscript to add hover to show spoiler to all spoilers:
$('.spoiler').prepend("<div id='isSpoiler' style='color:red; font-size:smaller; float:right;'>hover to show spoiler<div>");
$('.spoiler').hover(function () {
$(this).find('#isSpoiler').hide(500);
}, function () {
$(this).find('#isSpoiler').show(500);
});
I've added it to my Optional Features userscriptOptional Features userscript.