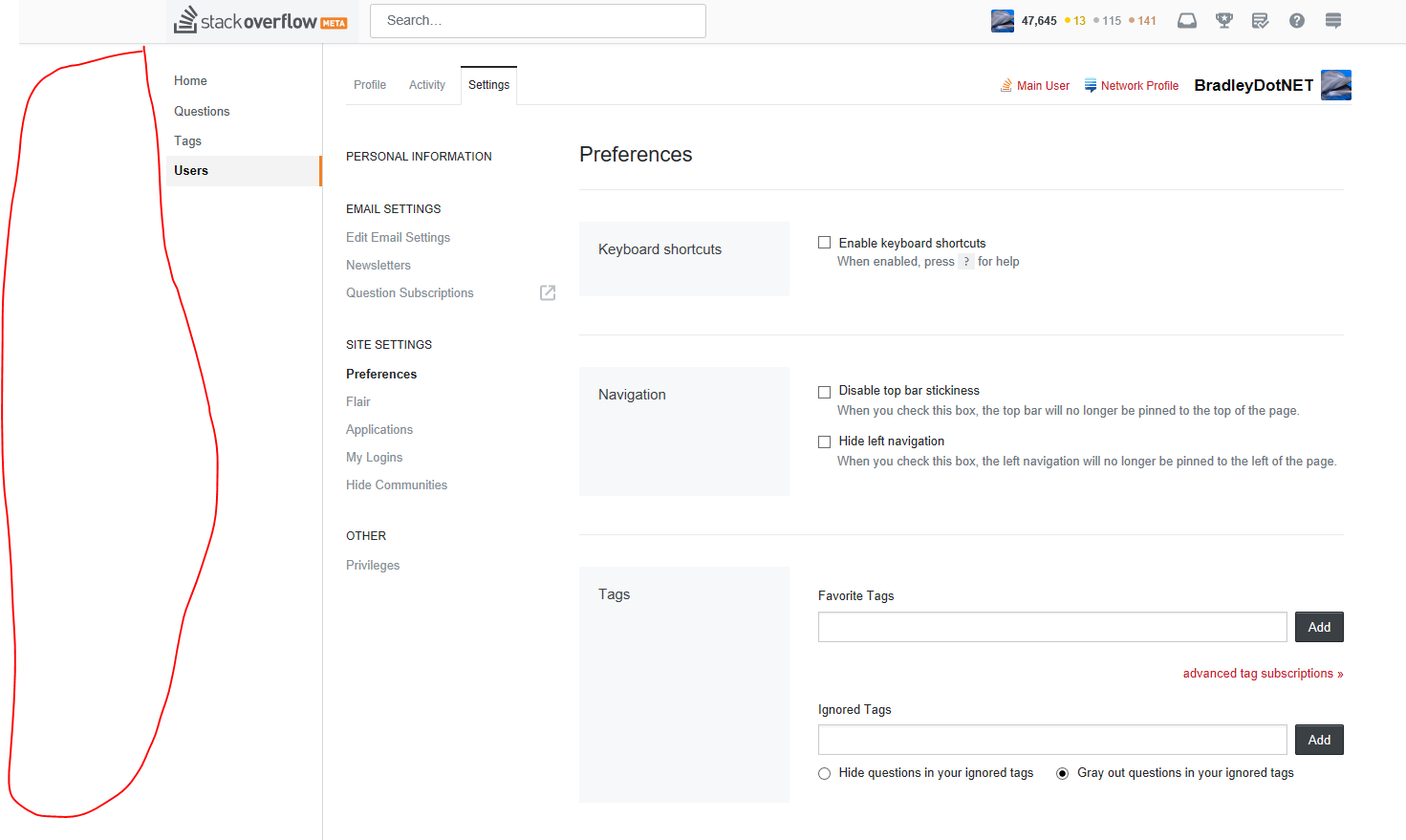
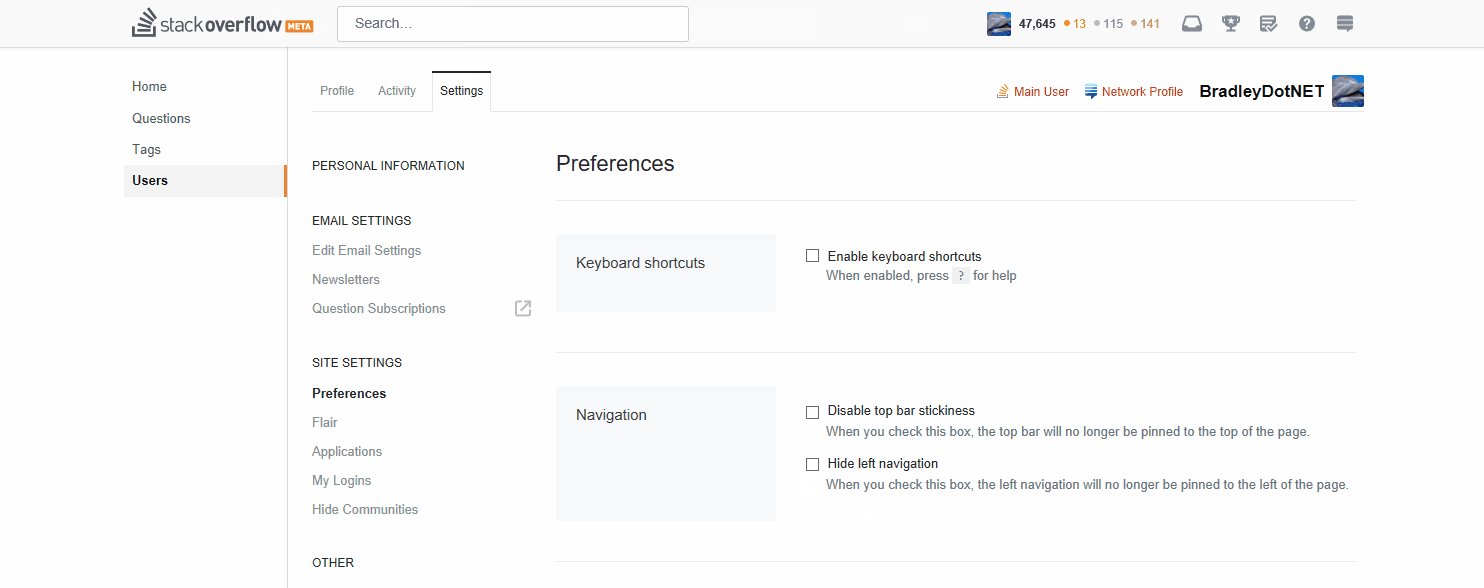
That menu has a lot of whitespace; I mean a lot.
And yet even with my rather large browser window it pushes the content to the right slightly. I'm guessing it's so darn big to accommodate large team names; but this still feel really excessive. I expected it to hug the actual side of the screen.
I expected it to hug the actual side of the screen.
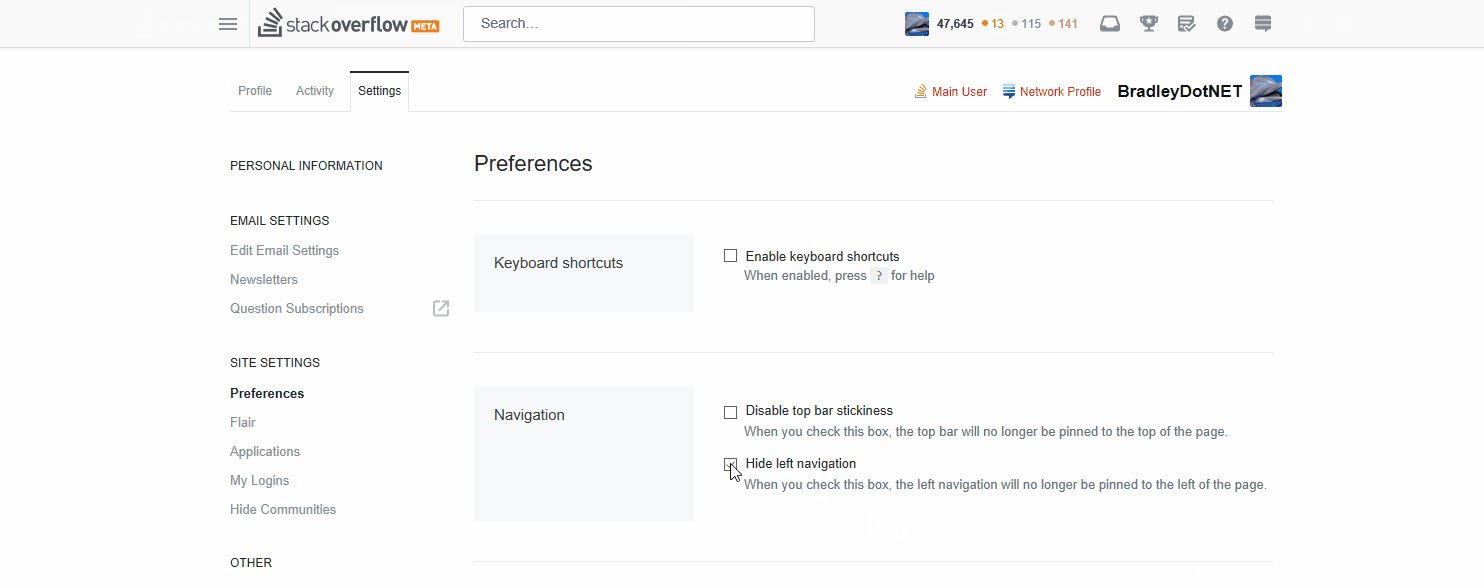
GIF of the content jumping when nav is introduced (fullscreen, 1920x1080, Edge):