Perhaps on smaller / mobile screens the ‘entire’ footer could be collapsed into a single bar (revealing the rest via CSS on mouseover/mobile touch)?
Why? Well…
These are screenshots from my iPhone of that page as it appears (as of earlier today), in the deprecated ‘mobile’ view (A) and the ‘full-site’ view in both ‘responsive’ (B) and ‘non-responsive’ (C)/(D) modes:
Note: Screenshots taken at about 2120 UTC on 2 December 2021
- the answer submission form is at the very bottom of the page
- is therefore easy to find / navigate to (a touch-screen analogue to “Fitt’s Law”, perhaps?)
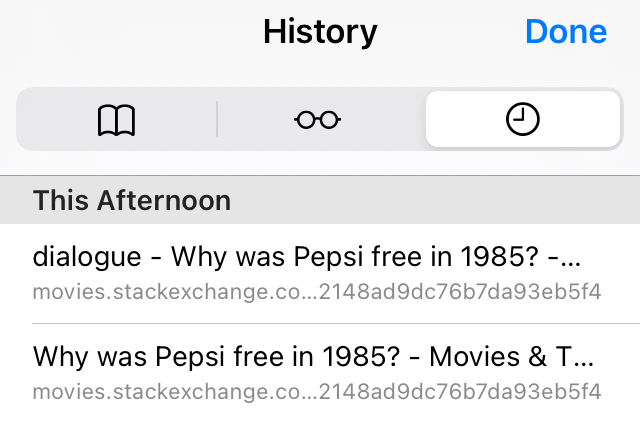
- the page title is shorter (category excluded?),
- which makes reading browser tabs
- or a list of browsers bookmarks / history entries on a narrower screen much easier,
- especially for longer category names
- The comments on both question and answers are not optimized for space nor ease if reading
- it’s just much shorter and less visually cluttered
- …