For the remainder of updates, see the tracking post:
Rollout of responsive design site themes - Tracking post
See updated schedule below and updated stock theme
As promised (albeit delayed), we are posting site themes for our first group of network sites for comment. The goal here is to allow the community in general and users of these sites specifically to see how the new theming will be applied to these sites.
Again, we acknowledge that this is a painful change for sites that have rich, custom themes. I want to reinforce that the theme changes are a required step to deliver ongoing value to the sites with as little friction as possible. We released changes for tag watching (aka favorite tags) this week and will be releasing a beta of custom question list functionality soon. The only way to make sure Q&A improvements are quickly available to all Q&A sites is to fix our themes.
To recap from the original post on themes:
Every Q&A site has its own theme. But there is great inequality in the level of theming that we support. A few (~10) get Cadillac treatment, some (<50) are more like a Honda, while most (~100) are a Yugo. The reality is we created a theming system that we didn't have the design resources to fully support, thus the inequity. In addition, as currently defined, our theming gets in the way of releasing new features on the sites.
In order to deliver the left nav, responsive design and future improvements to all sites we've created a more standardized way to support theming. This will reduce the burden of supporting designs as we make Q&A improvements. The result is that most sites will see an improvement in the level of theming that they can get. While some sites will see a reduction. All of Q&A (Enterprise, Teams, etc) will standardize on this new theming scheme.
Next steps
Schedule
- Early July: Collect and respond to feedback from this post
- Early August: Release first 10 sites
- Code Golf gets new "stock theme" today (08/03/2018). If all goes well we will start rolling out to other stock theme sites in August.
- First 10 sites start getting updated early next week (08/07/18ish)
- Late August: Post/release next 10-20 sites for comment
- Late August - September: Rinse and repeat
Feedback
Please review the mockups and feel free to provide constructive feedback in answers below. We aren't going to revisit the choices we've made around simplification, so it would be more productive to keep feedback focused on the application of the new theme scheme.
Enough talk, show me the money
We have 10 sites that are ready for comment. You can click on the mockups below to see the image in a larger format.
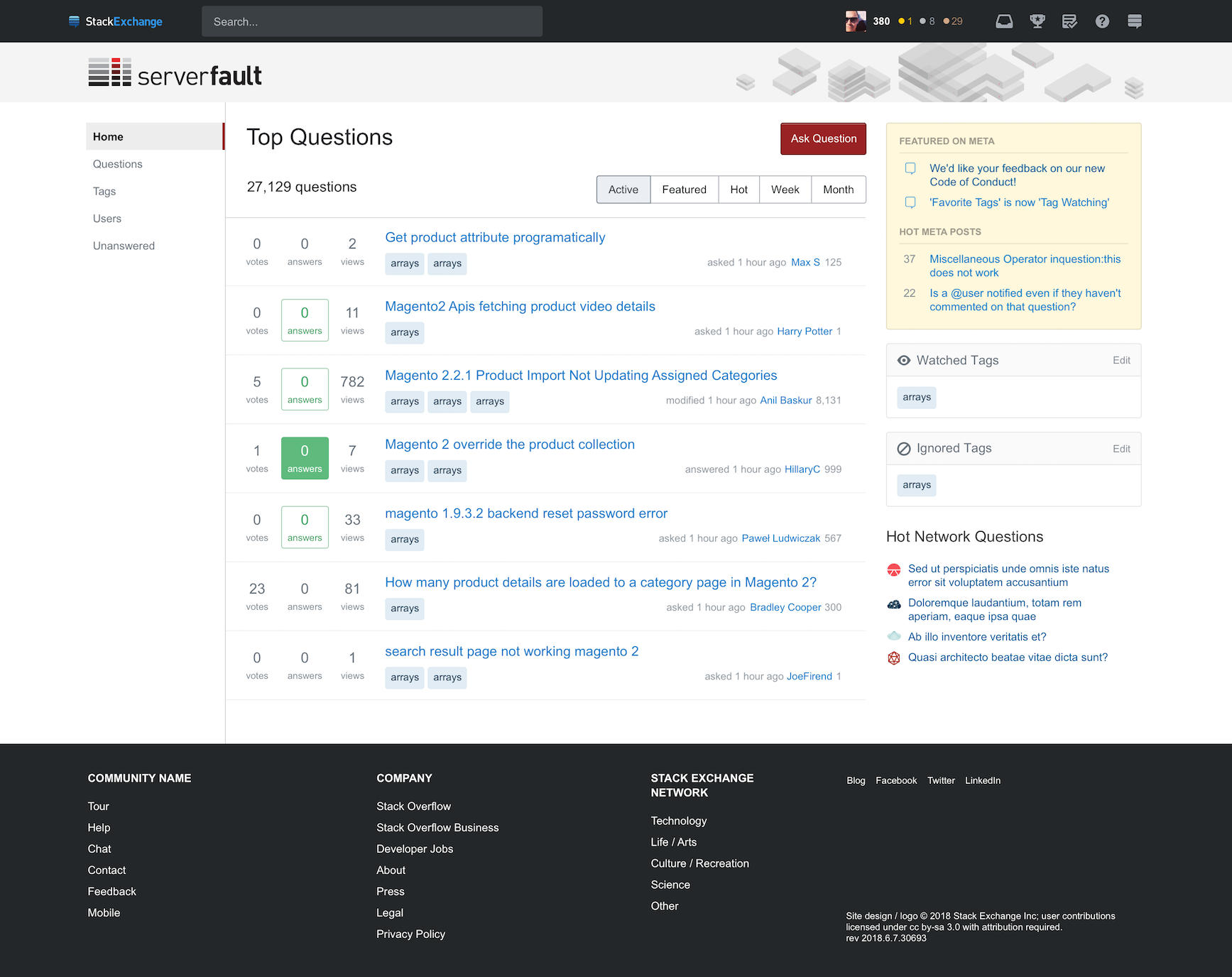
Server Fault
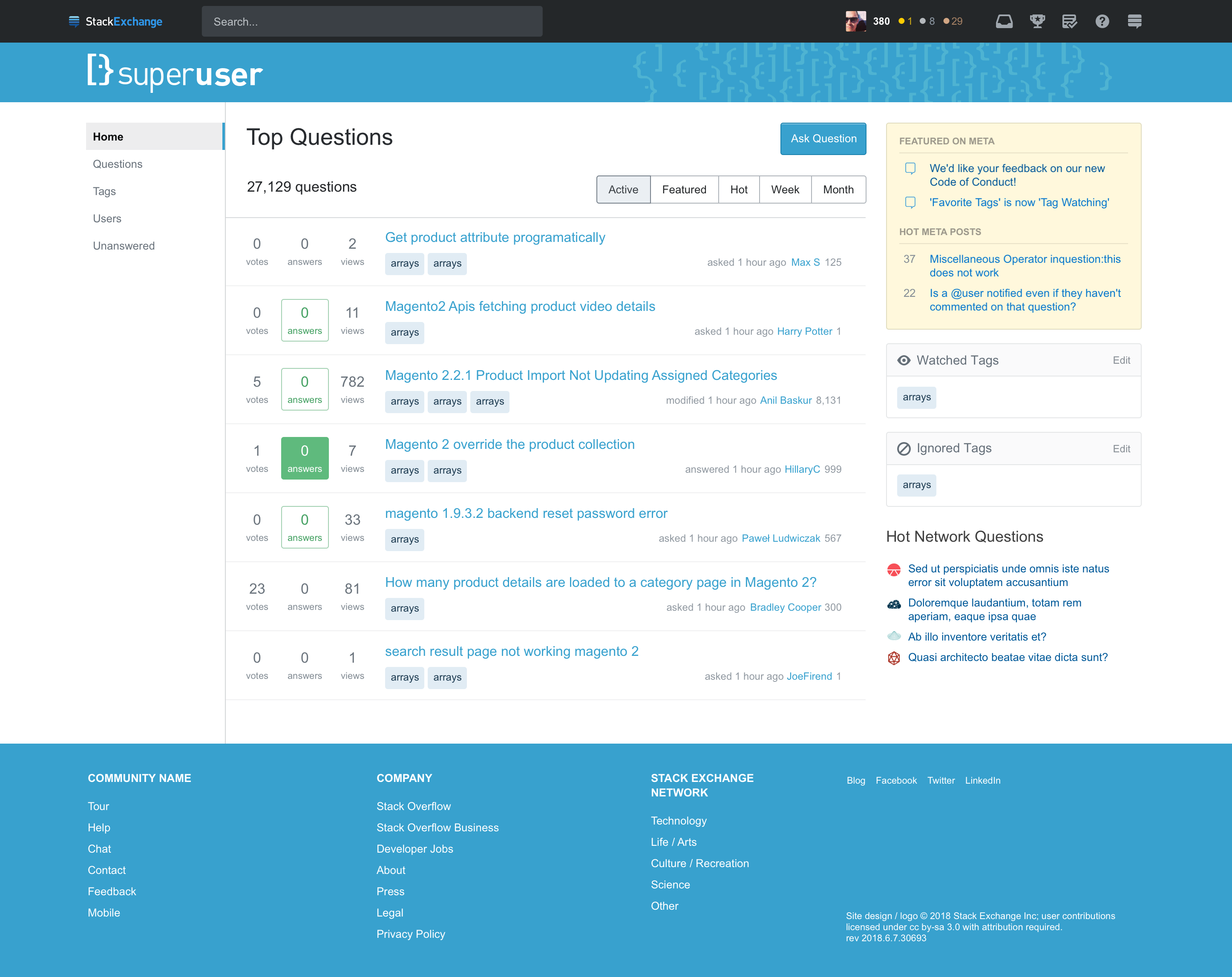
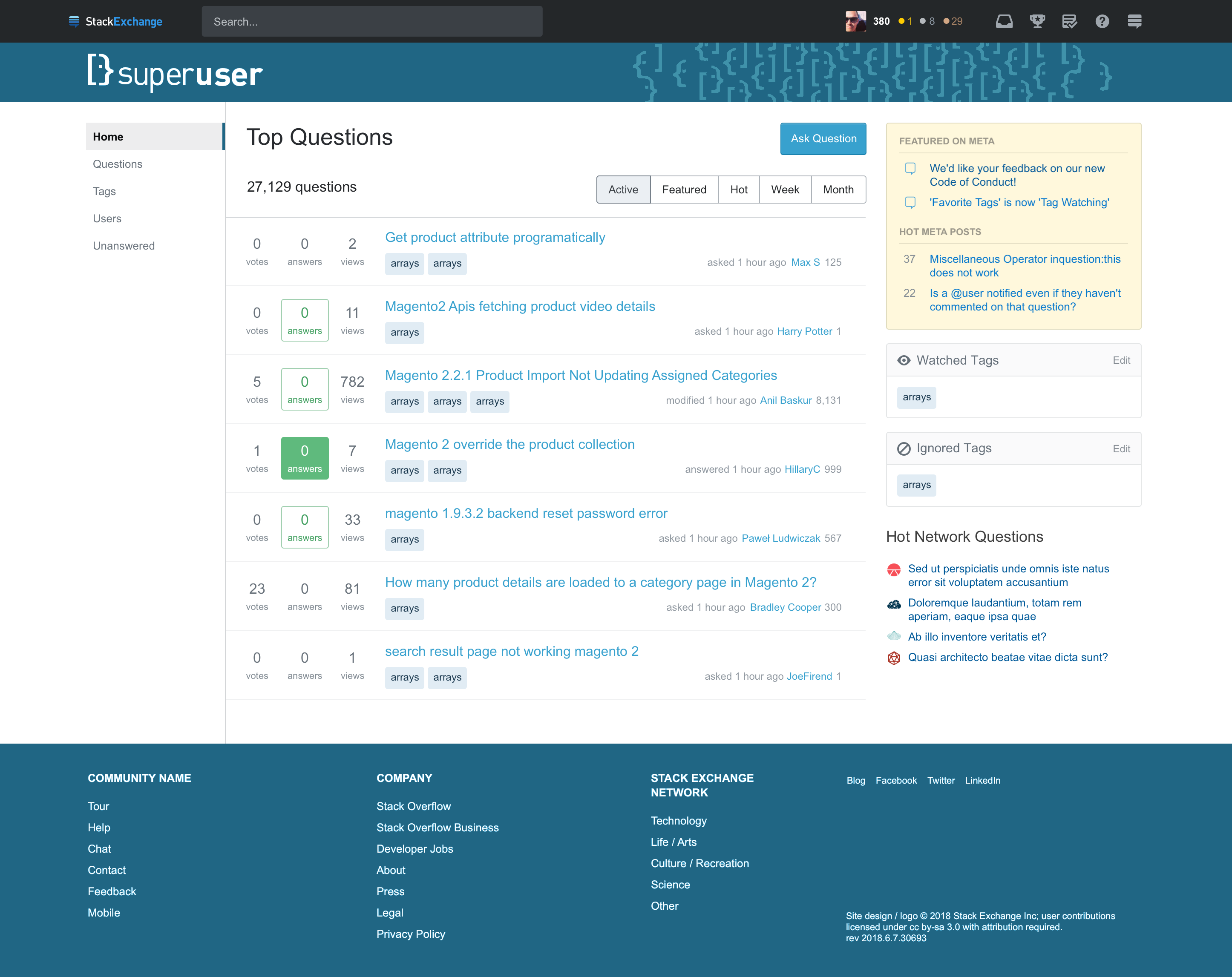
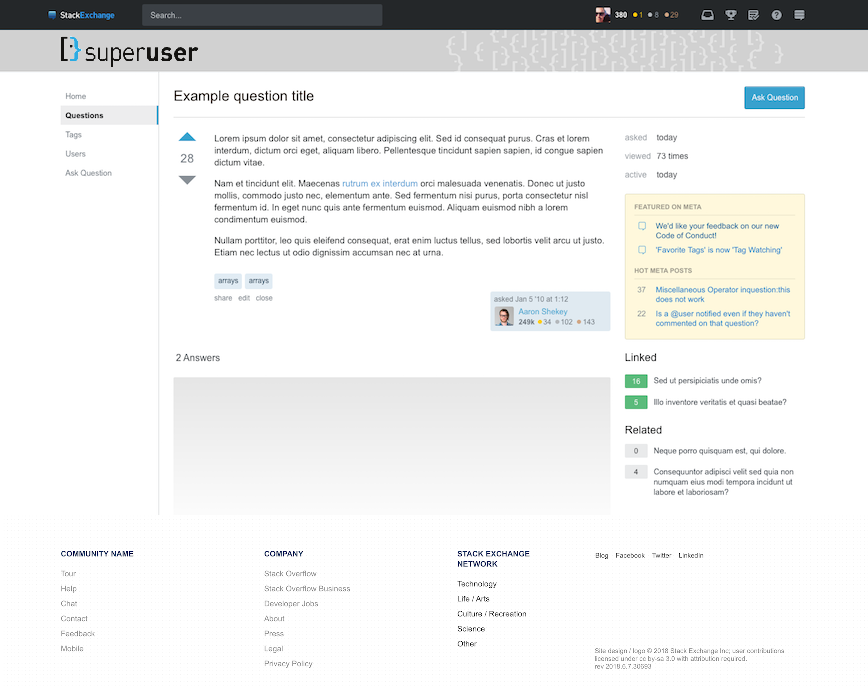
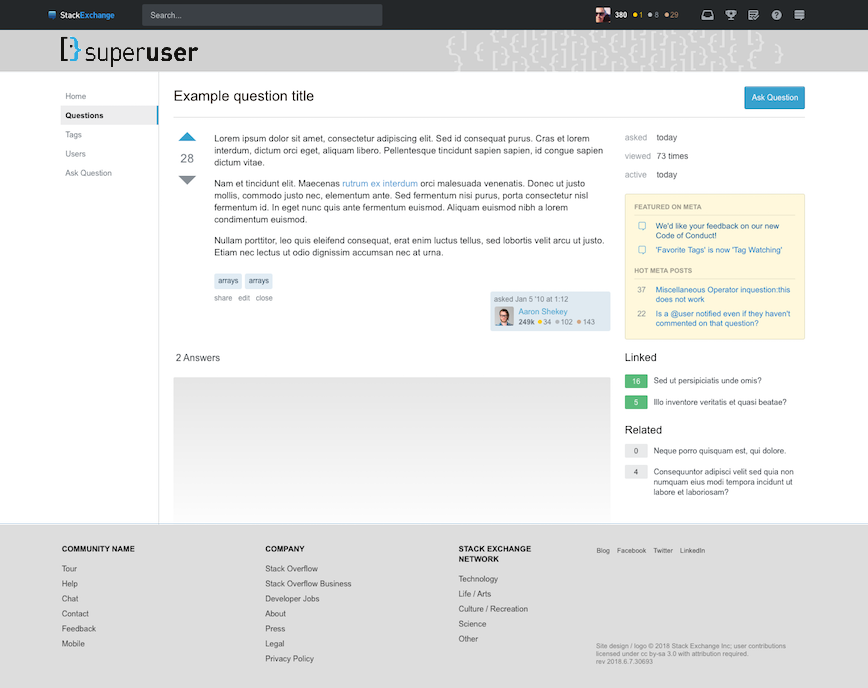
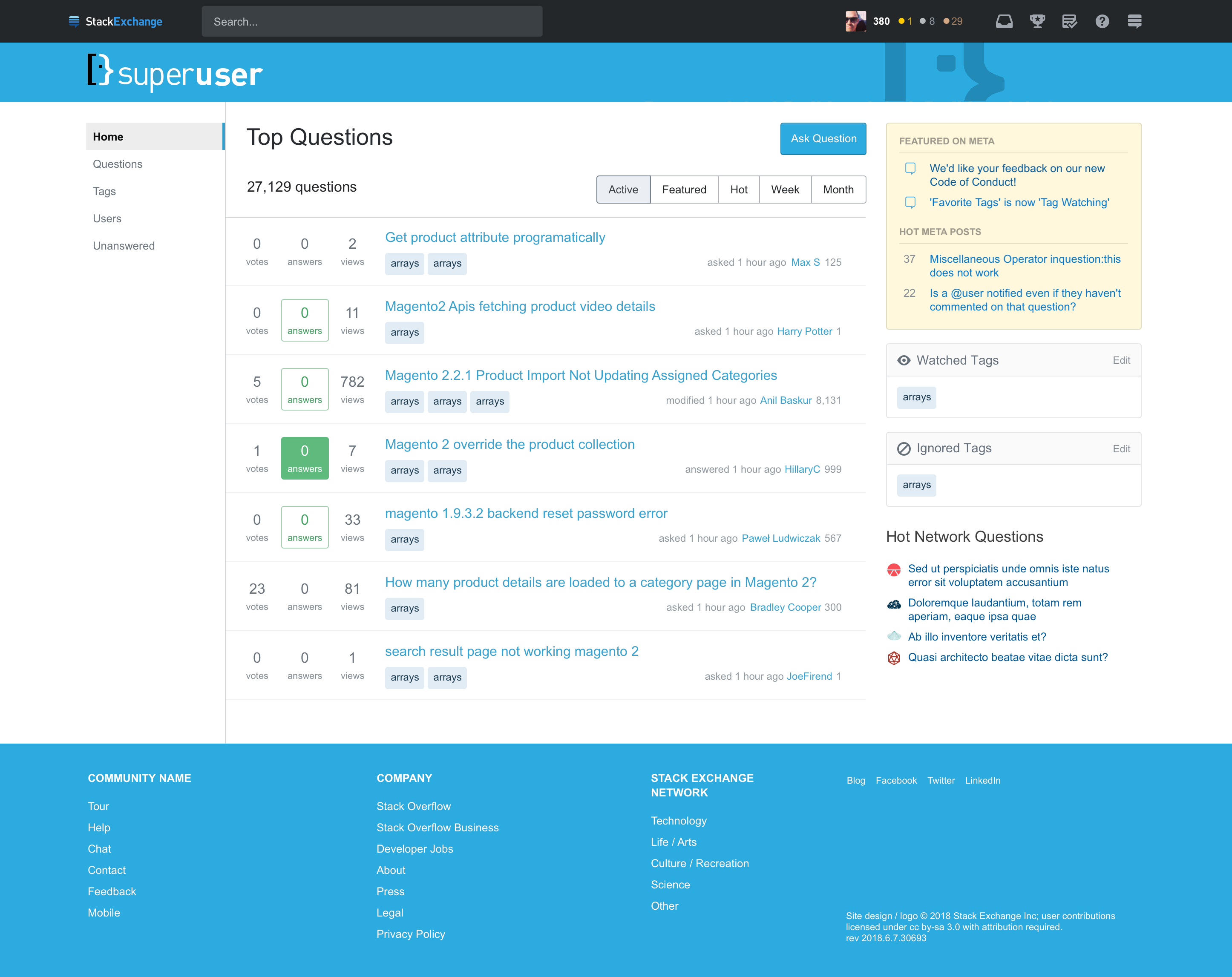
Super User
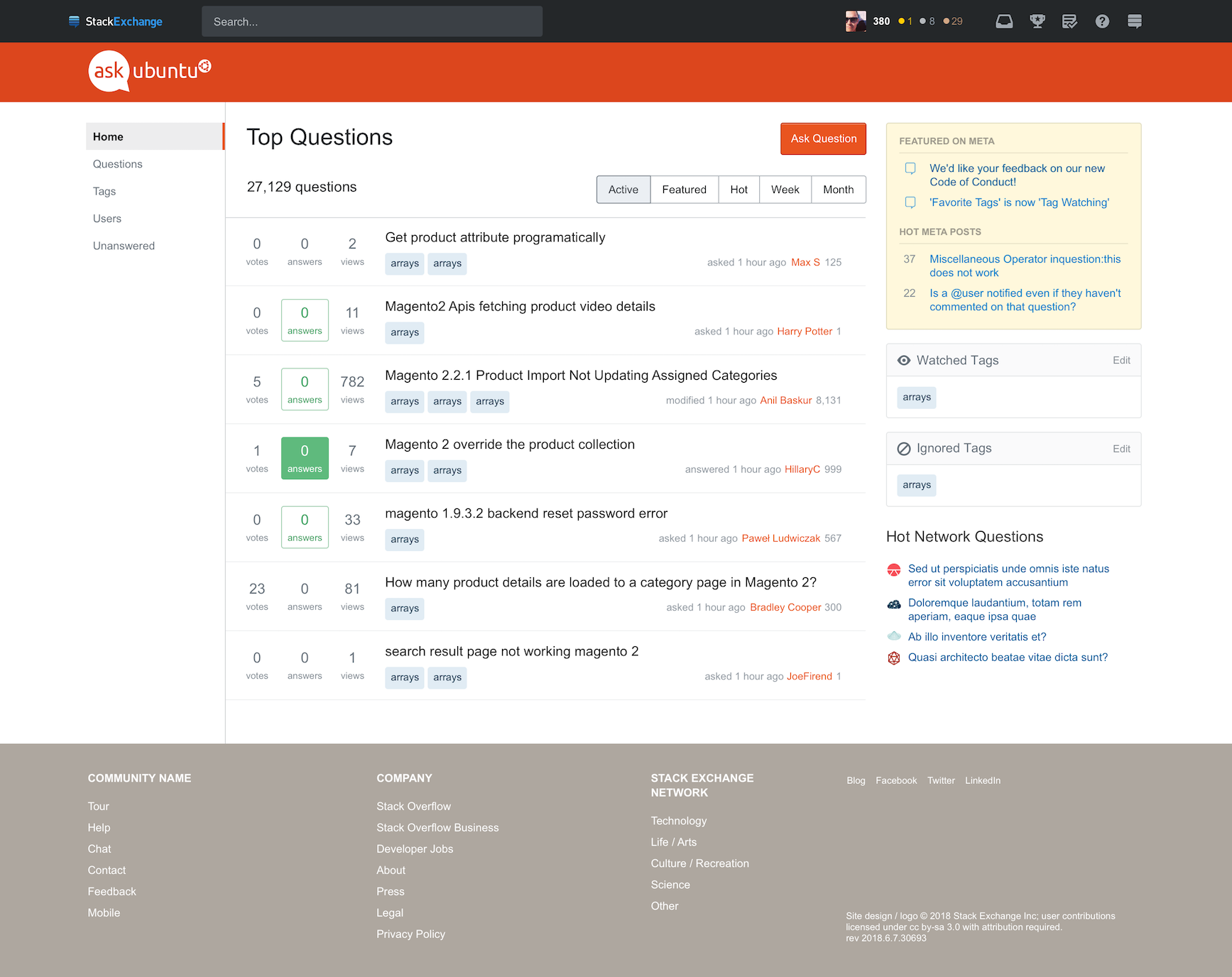
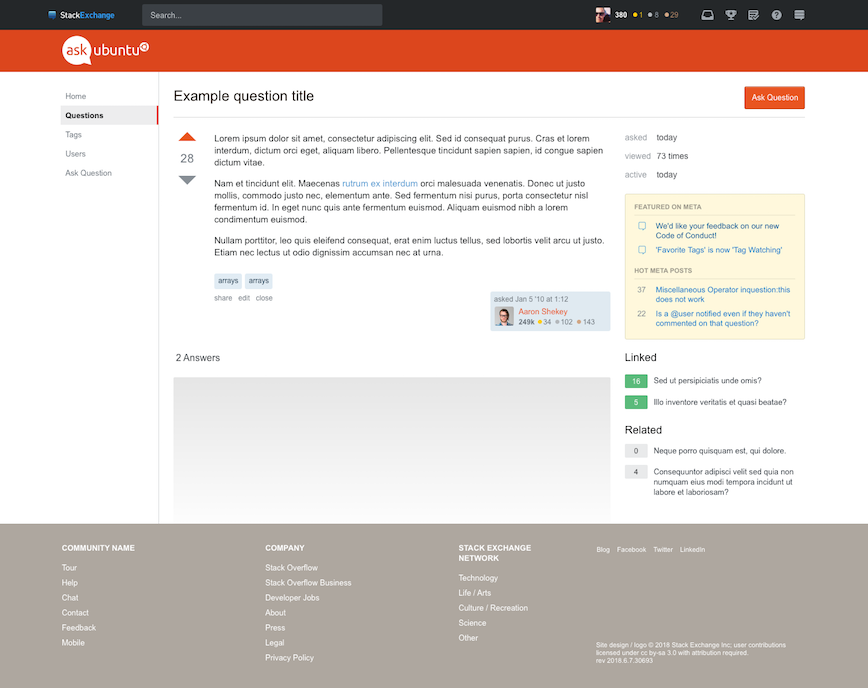
Ask Ubuntu
One special note, the current Ask Ubuntu theme sports an extra "top bar" that provides navigation to other Ubuntu sites. We are dropping support for this bar in our new theme. The application of this bar is inconsistent across the Ubuntu sites and it is lightly used on AU.
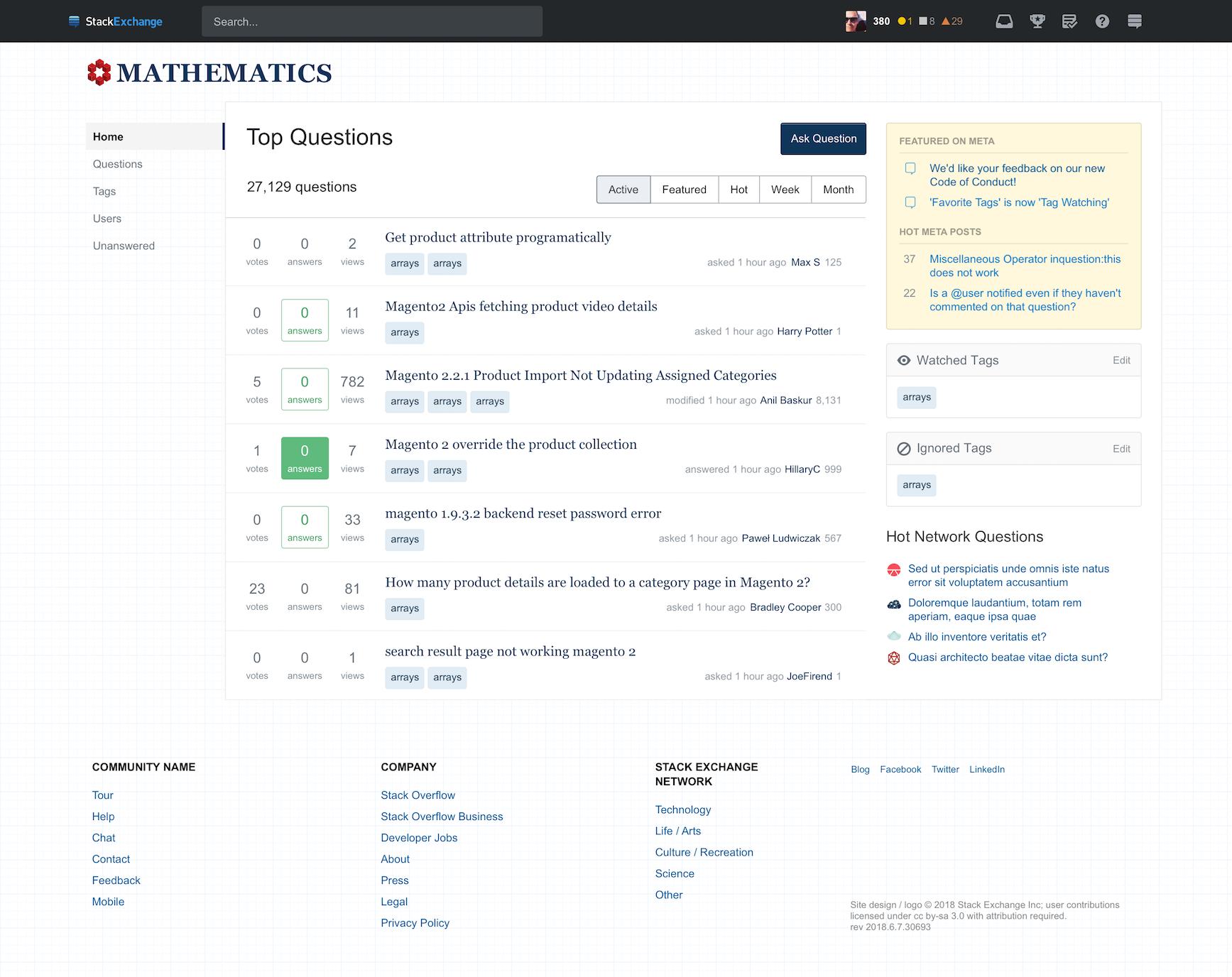
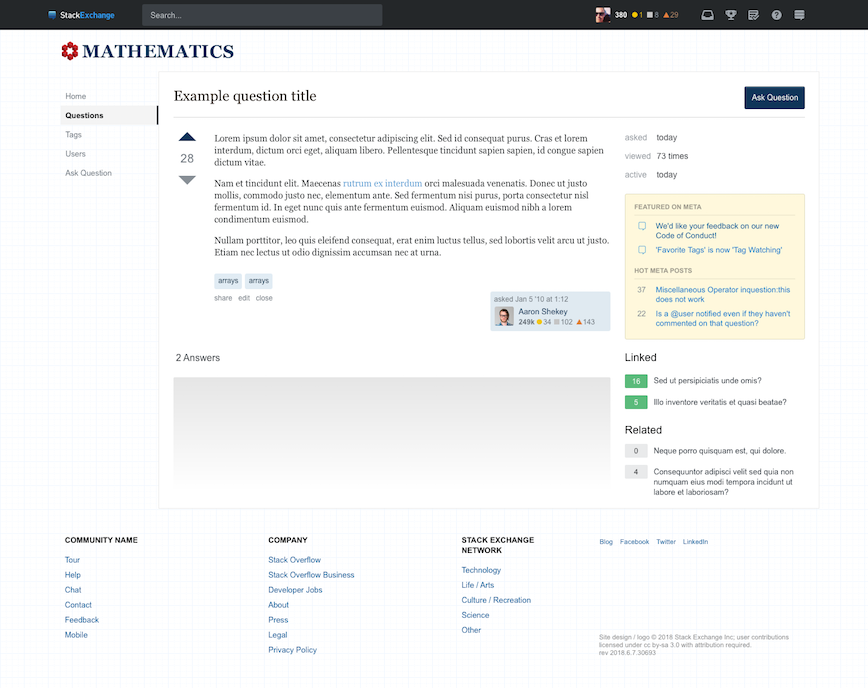
Mathematics
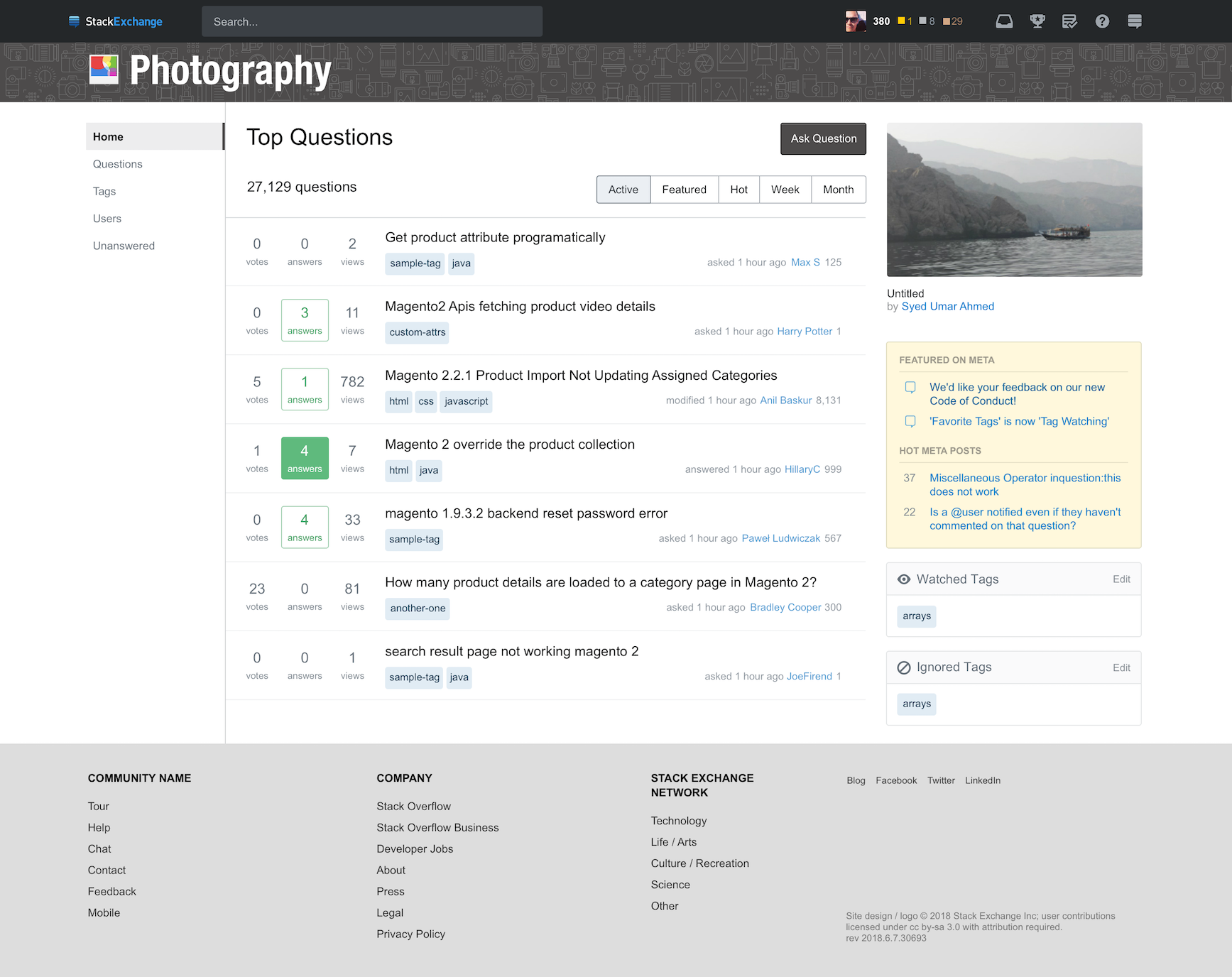
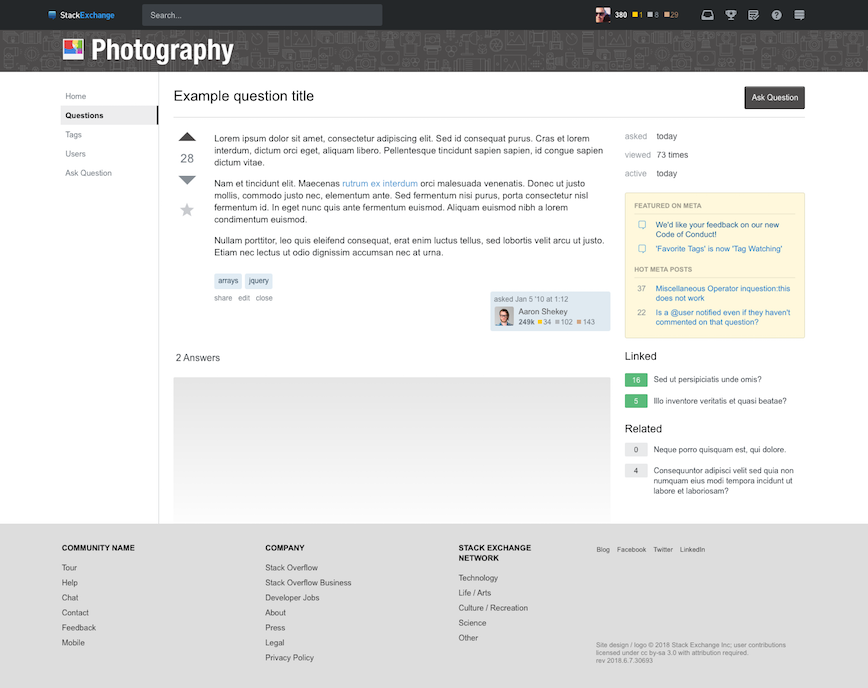
Photography
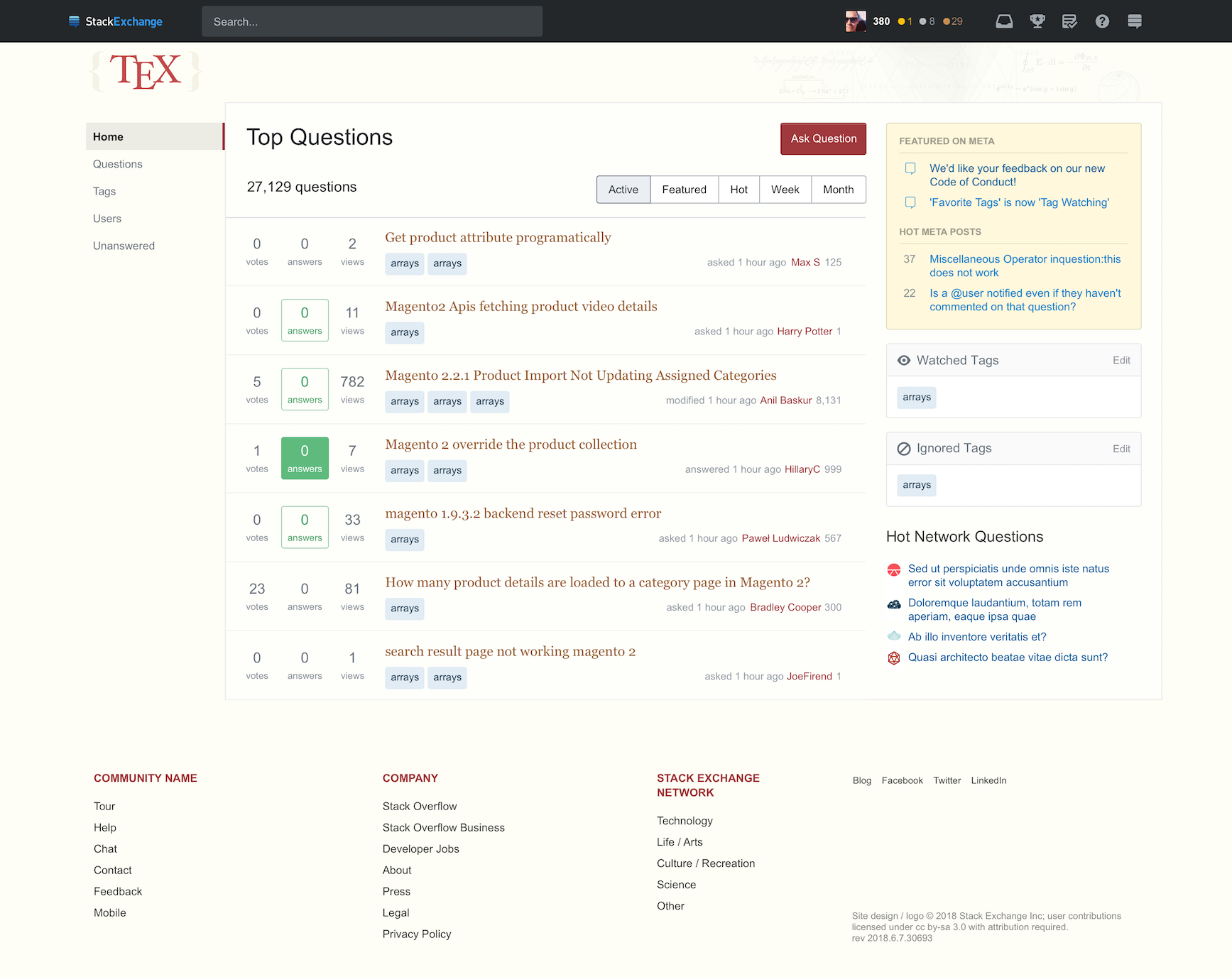
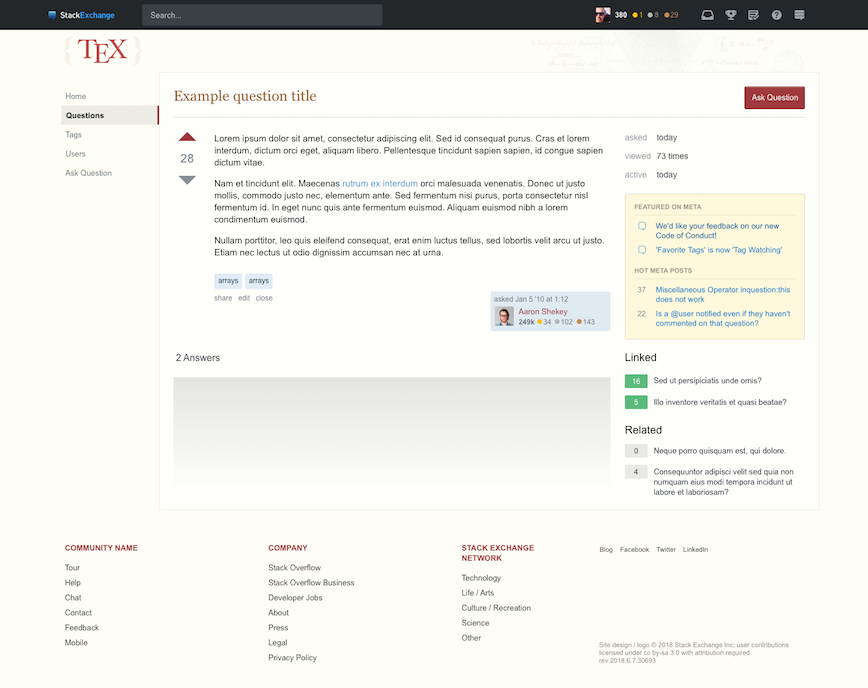
TeX
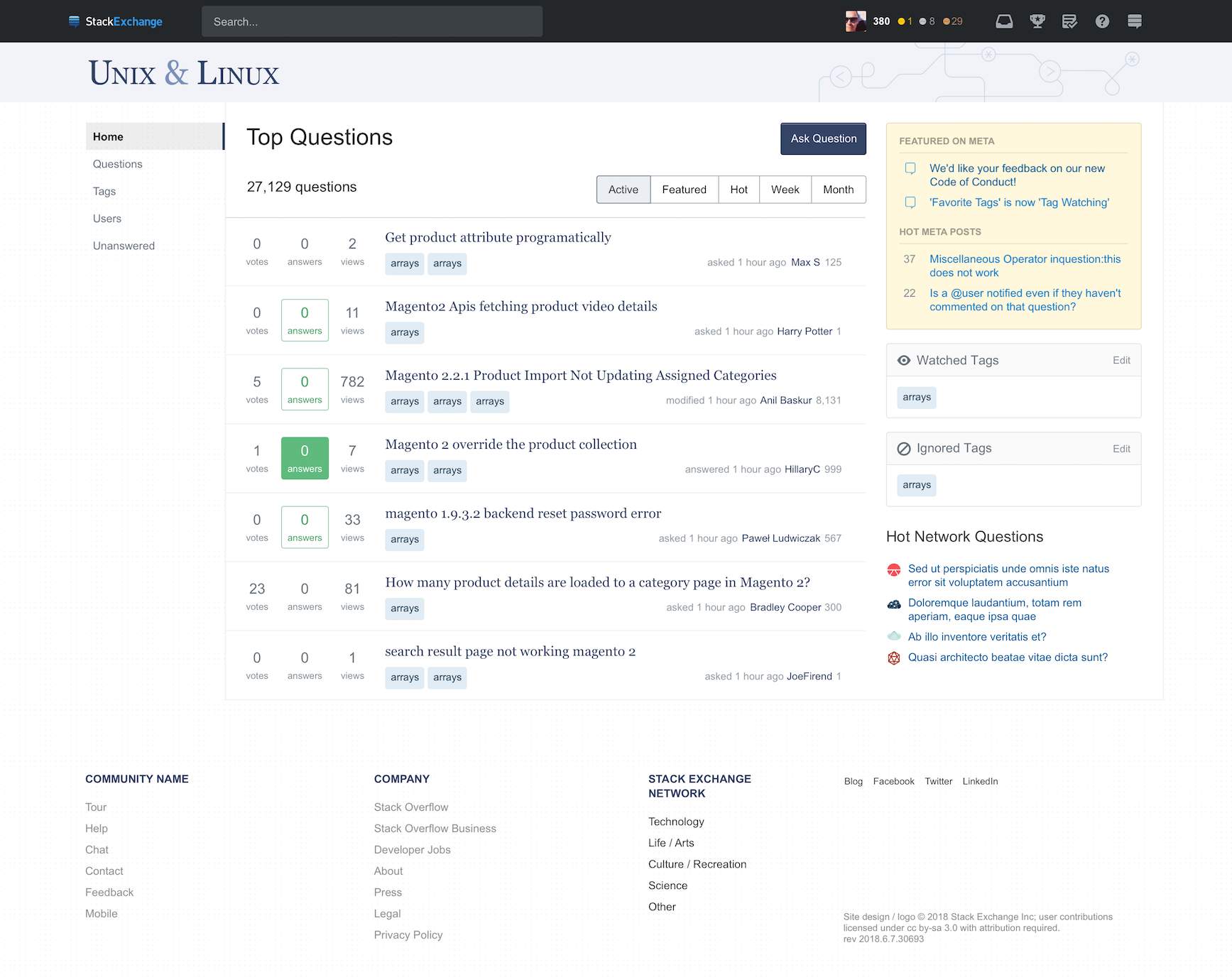
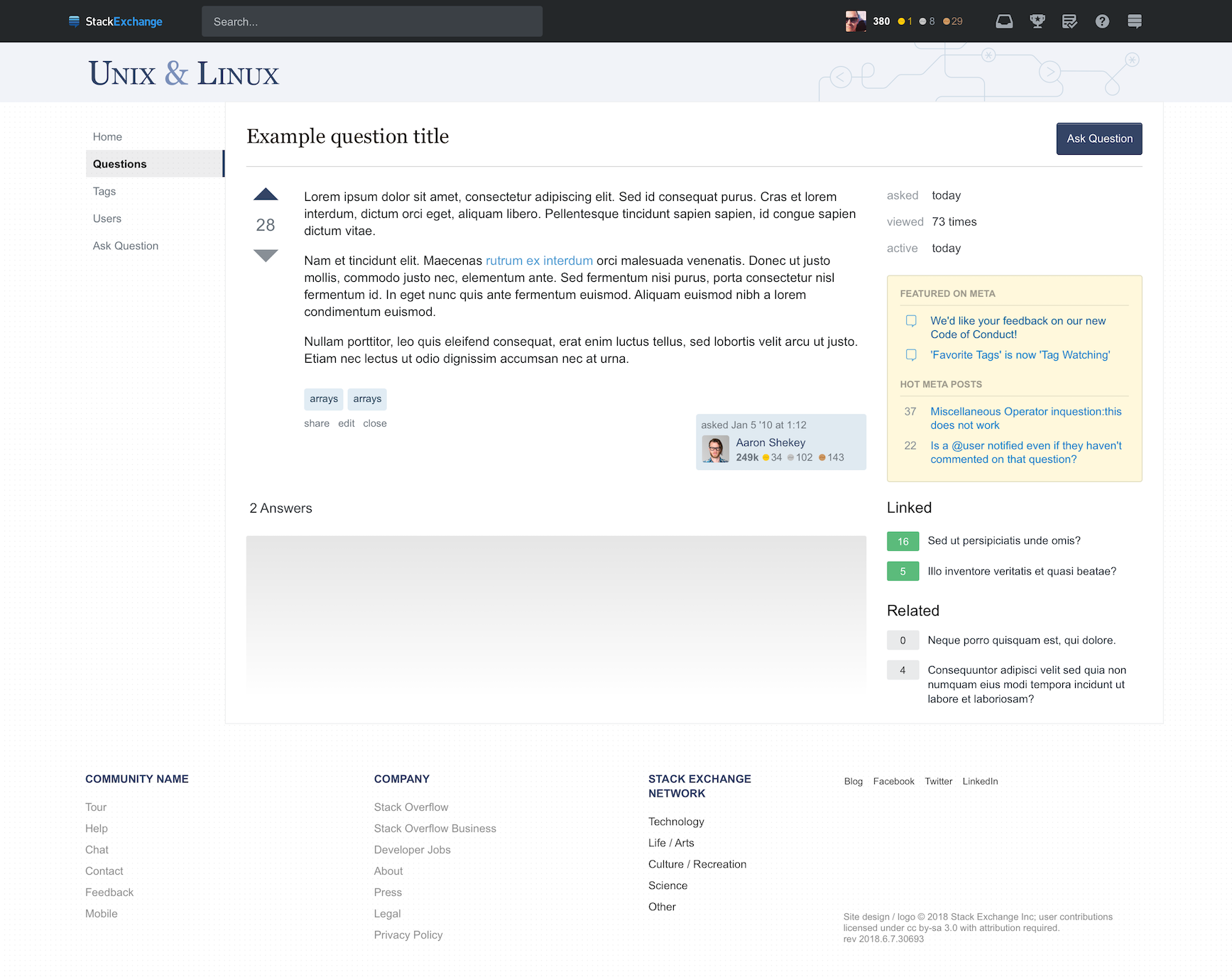
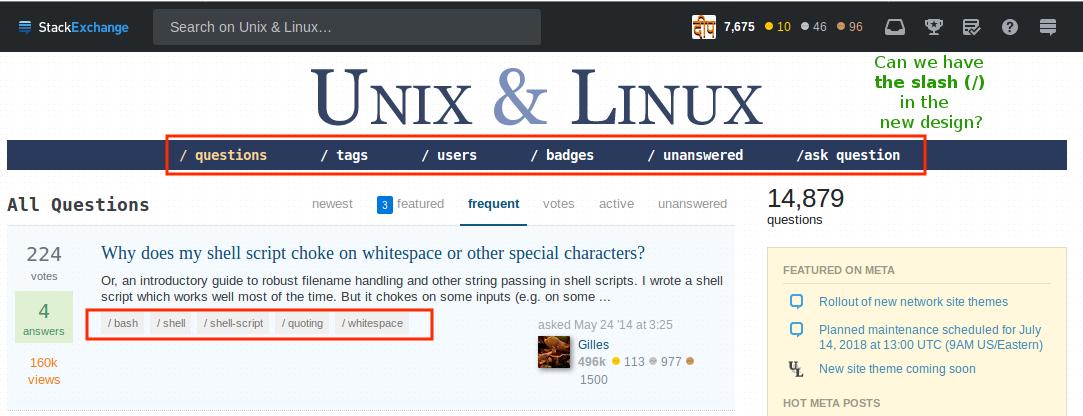
Unix & Linux
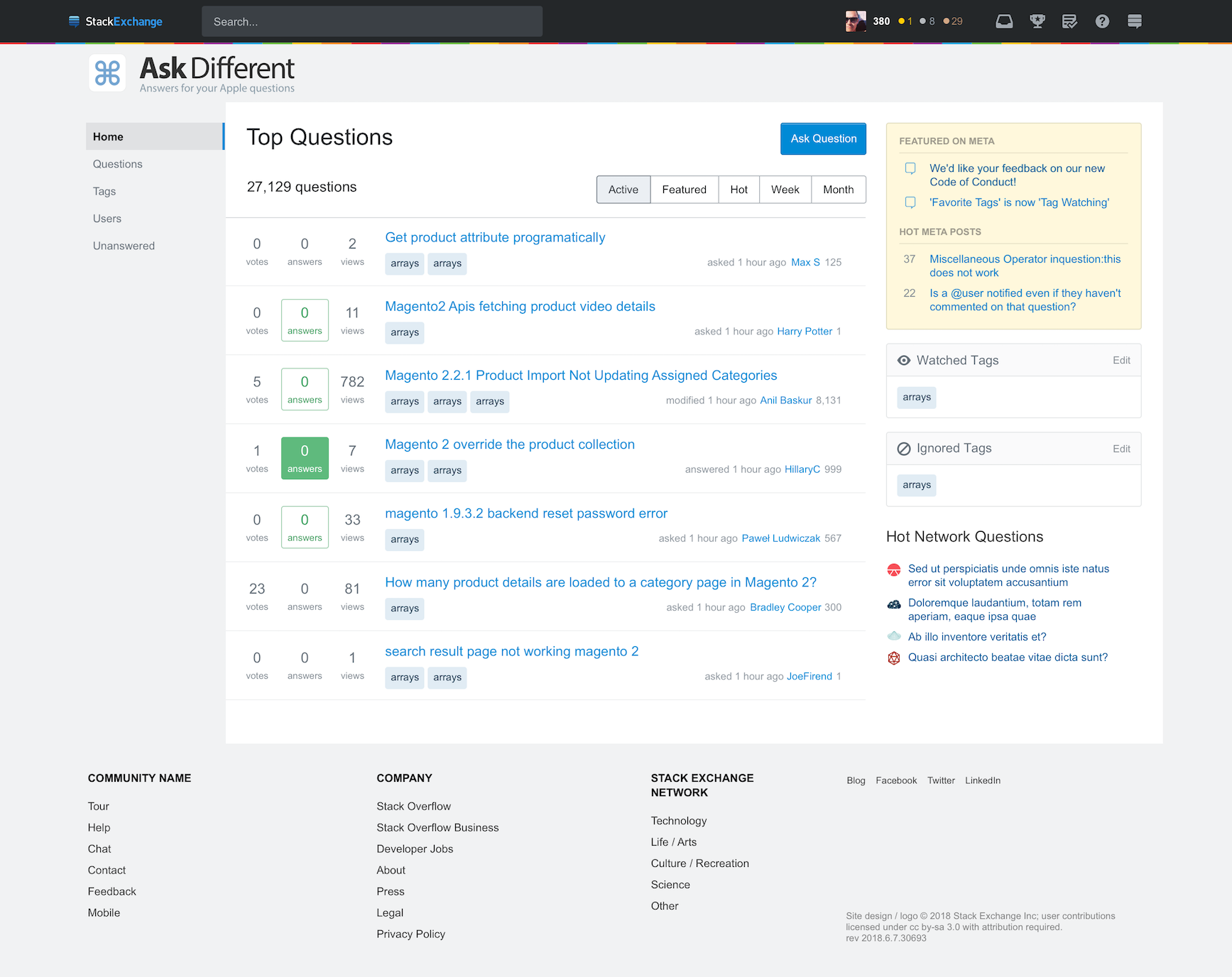
Ask Different
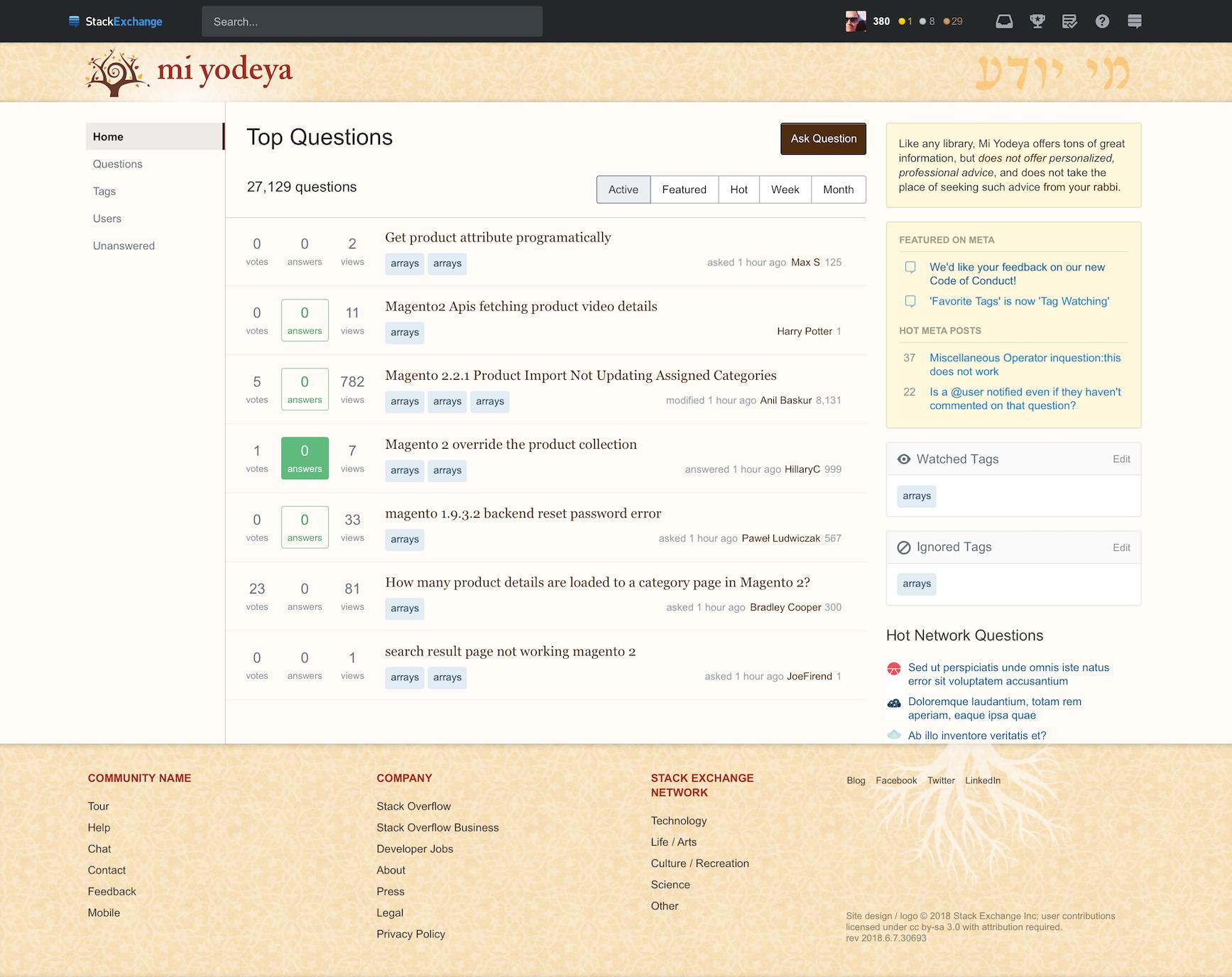
Mi Yodeya
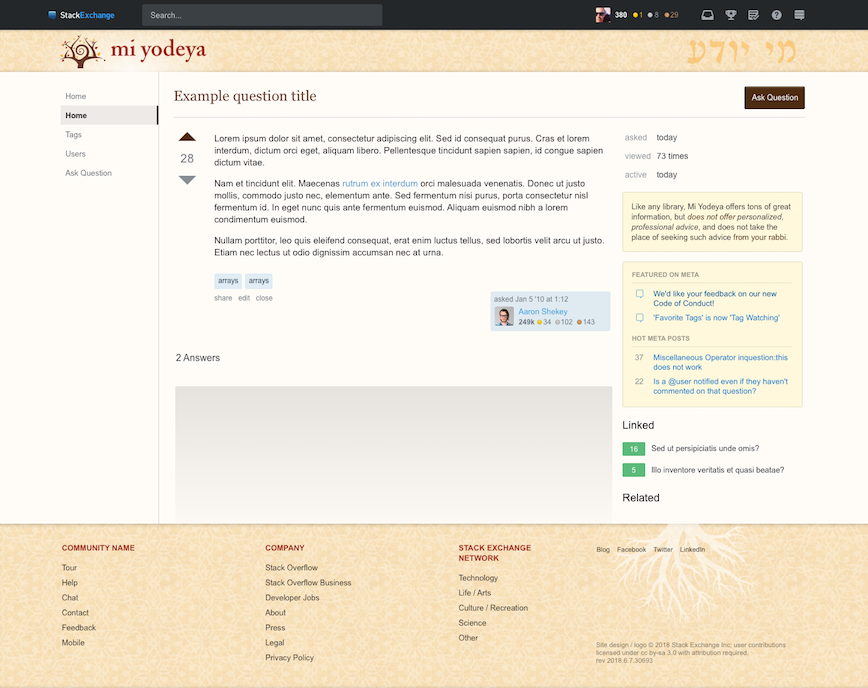
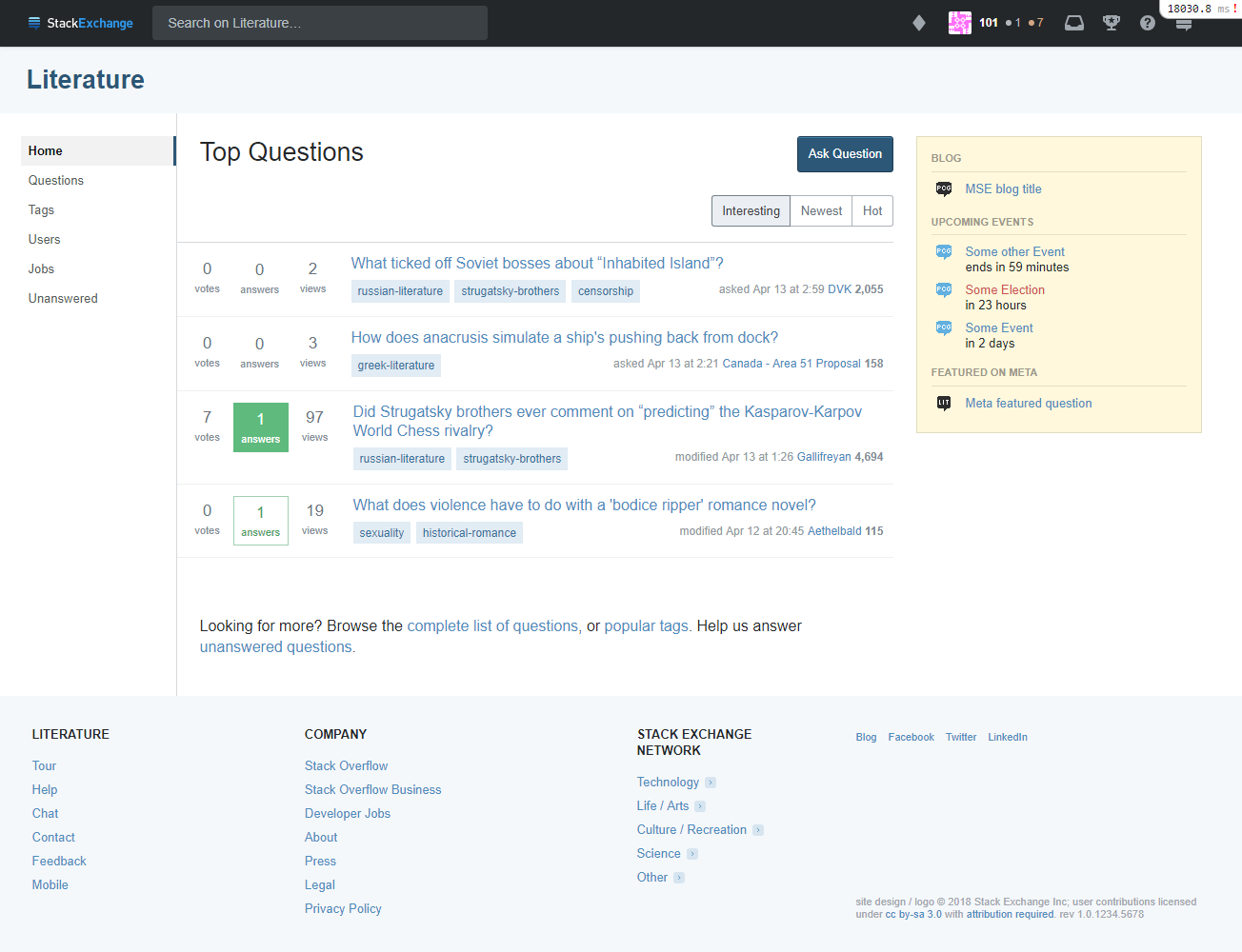
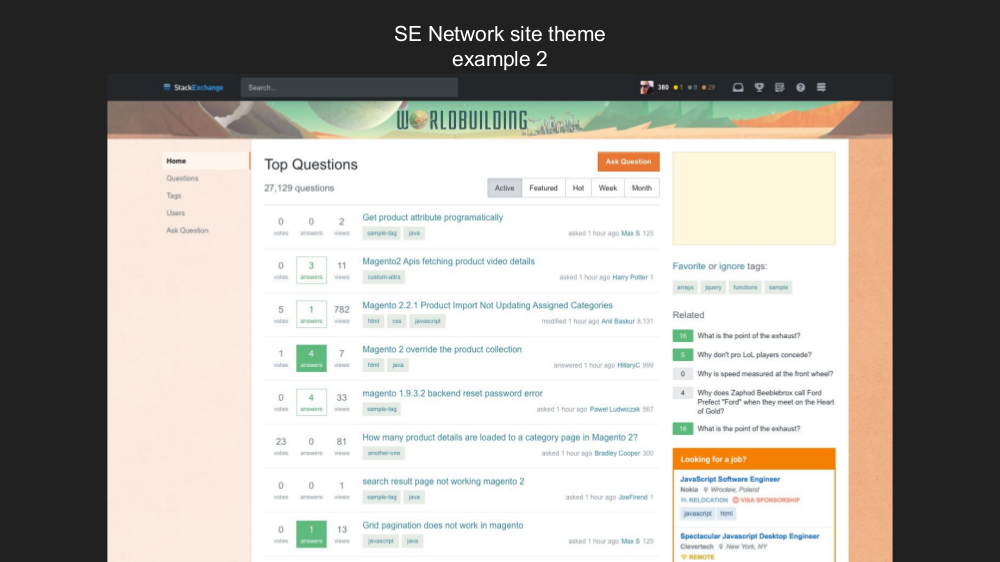
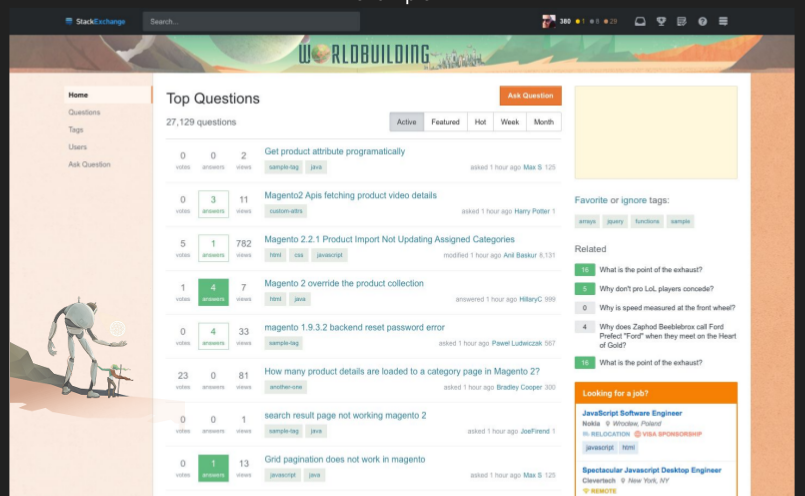
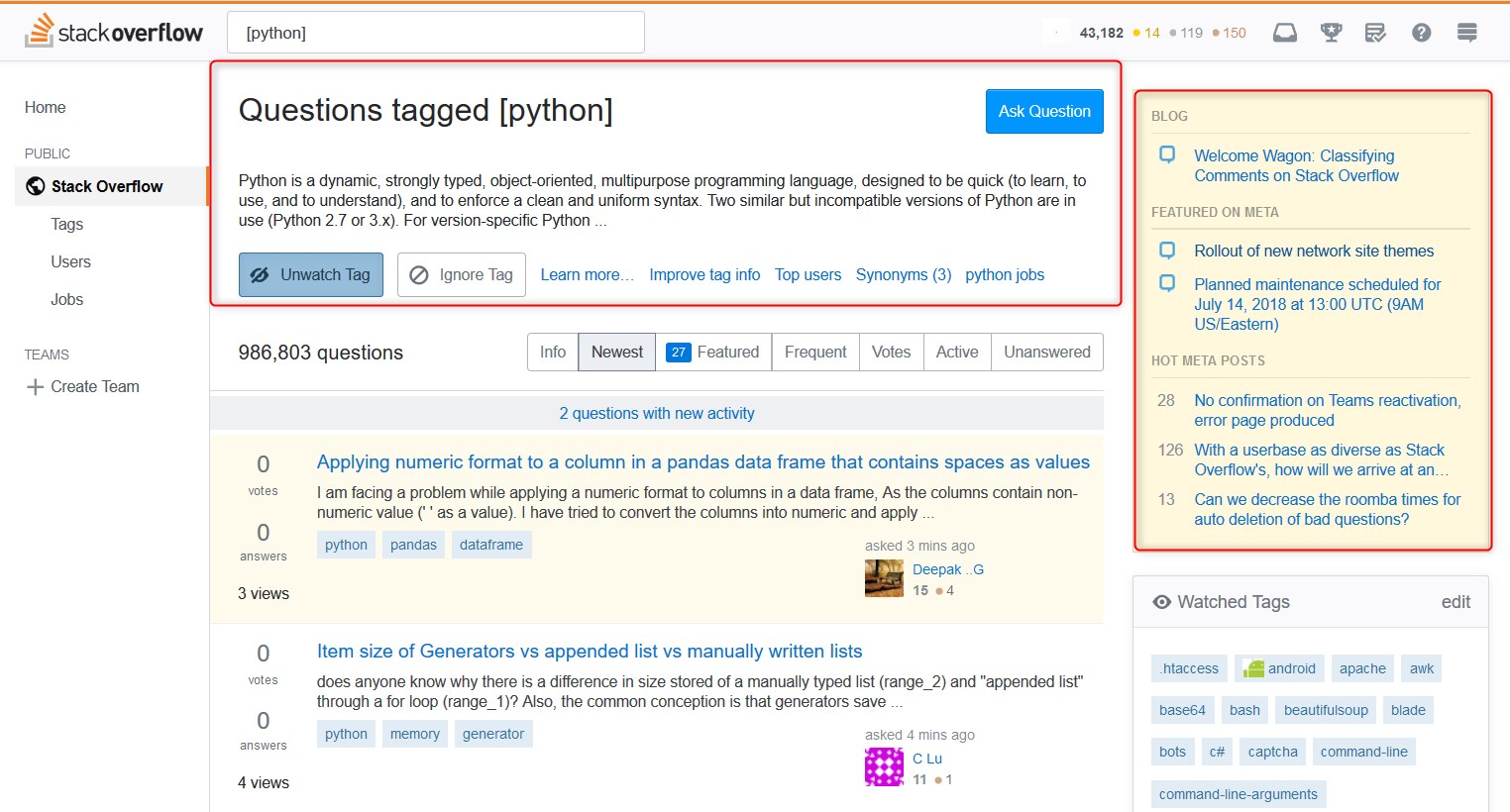
Stock theme
(This theme will be used on most Beta sites and Graduated sites without custom site designs. These sites will be updated in the first round and then some may be eligible for a custom theme after the remaining sites that currently have custom themes have been updated.)