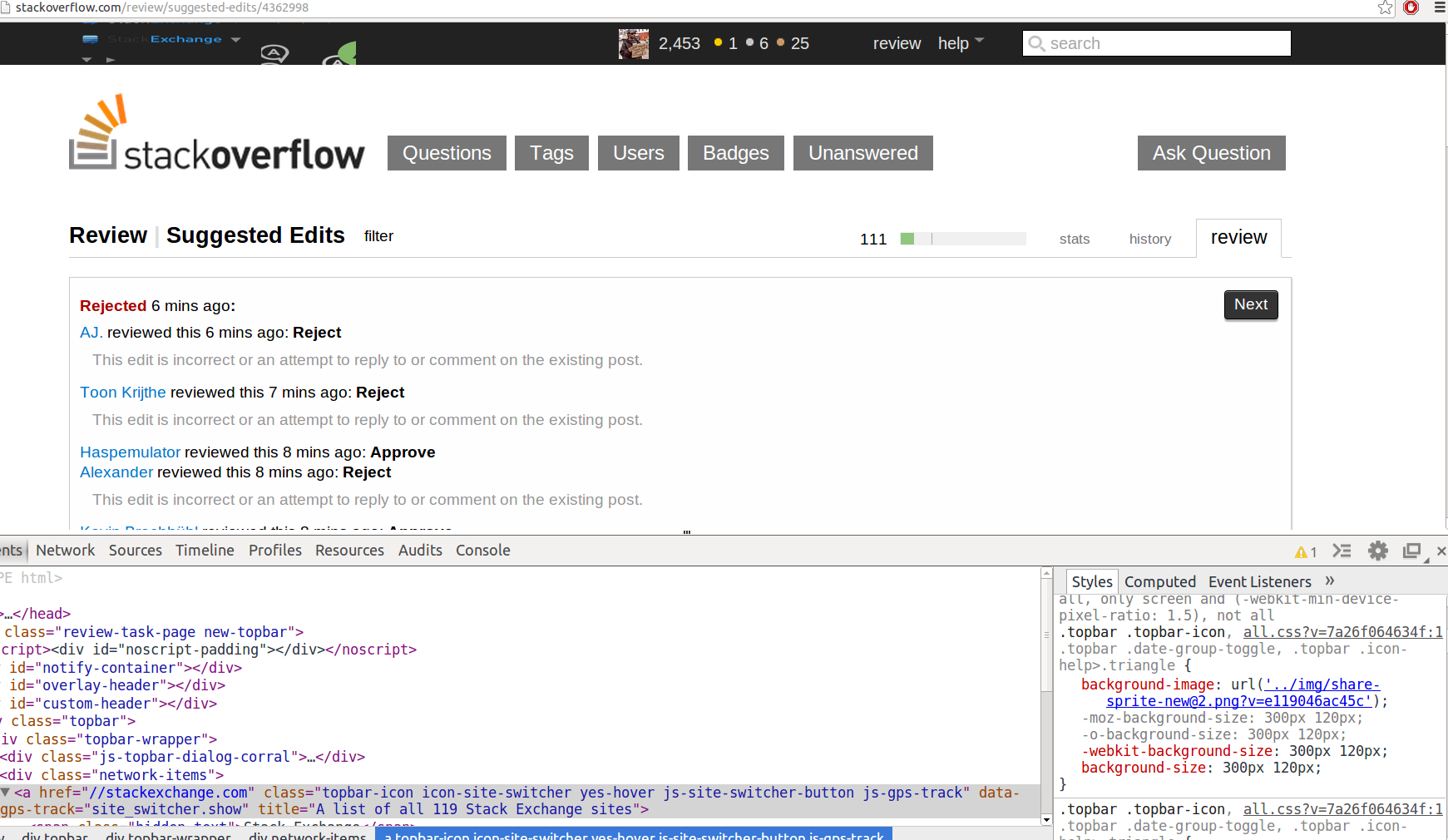
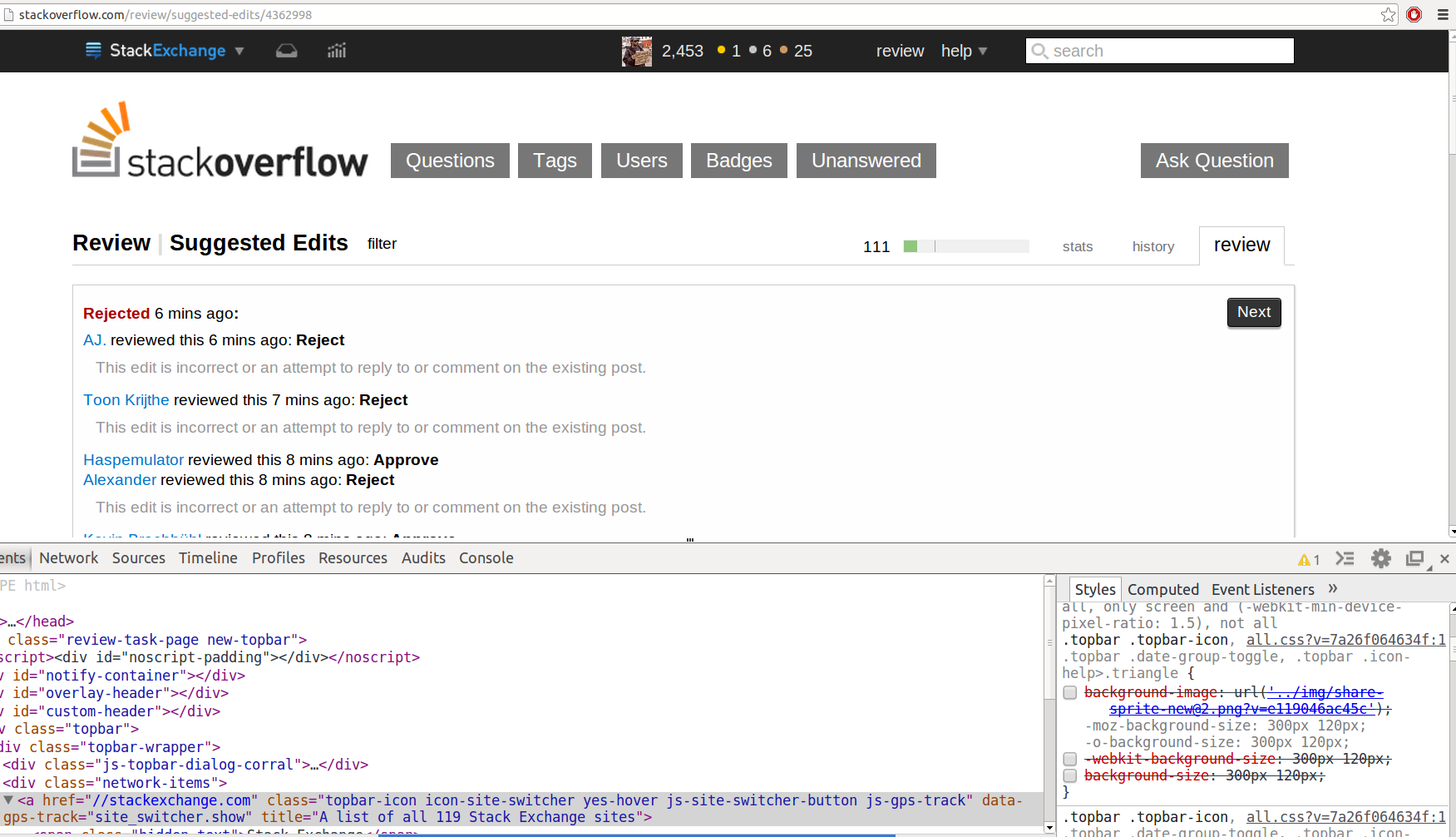
And if I click on it...
Looks like a CSS sprite issue...
I'm thinking that the image was recently changed, by looking at the name, https://meta.stackoverflow.com/content/img/[email protected]
Currently on Chrome Version 33.0.1750.154 m. Firefox is fine though, with all zoom levels.
Steps to reproduce:
Either browse the site on a device with Retina display, or using Chrome follow those steps:
- Change zoom level to 150% or more.
- Reload the page.





Chrome Version 33.0.1750.152on OS X 10.9.2. Persists on all zoom levels, including 100%. Problem exists on Safari, but works fine on Firefox, same OS. (Seems to be a WebKit/Blink issue.)Version 33.0.1750.152OS:UbuntuZoom level: 150%