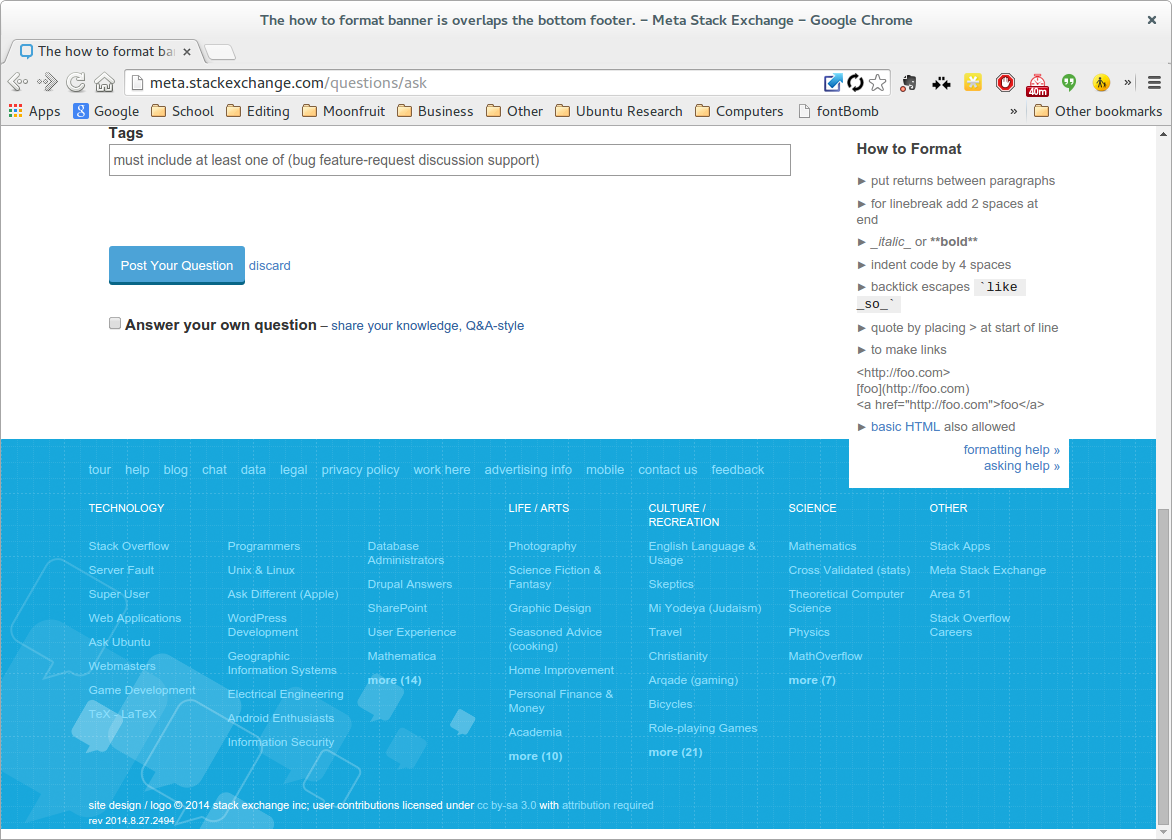
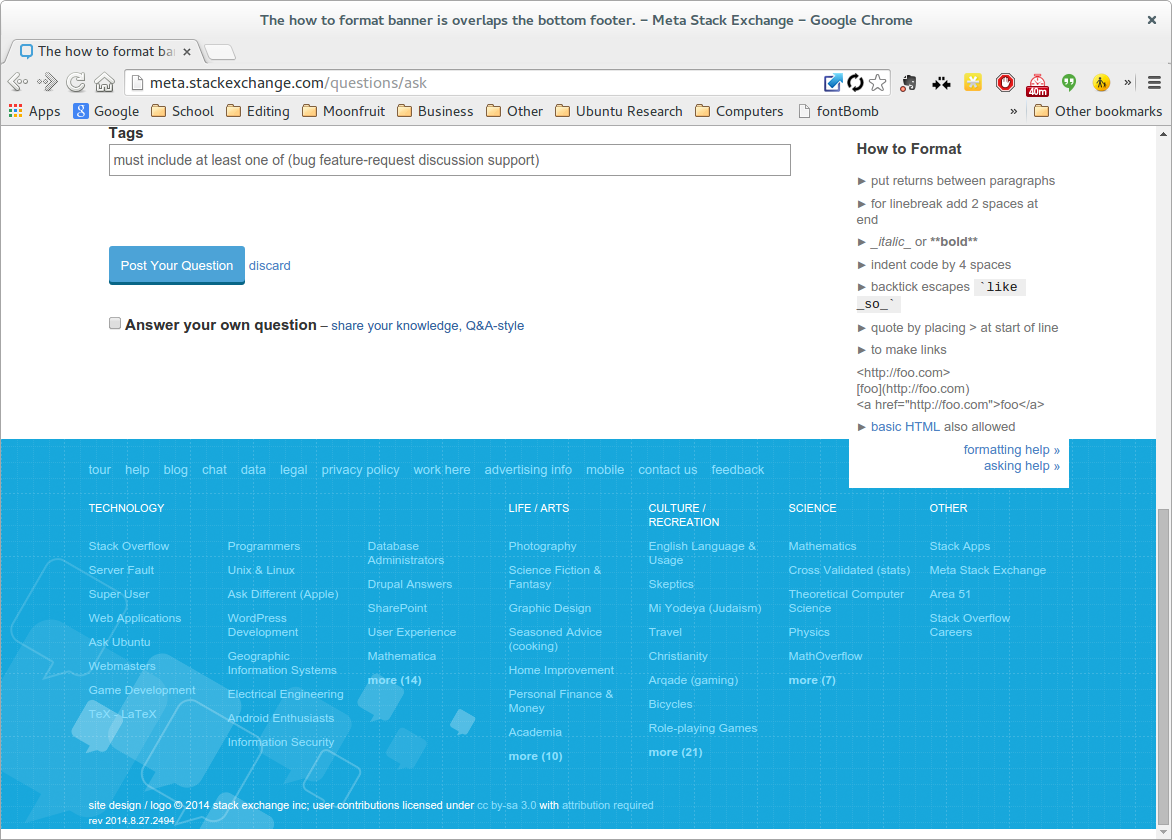
This should be fixed.
The current answer is:
We think that sidebar is pretty important, and want it to remain visible. The footer, on the other hand, isn't that important, and can always be accessed again with a bit of scrolling up. It's not worth the time to tweak the page so that it's only scrollable until the point of overlap.
I personally don't think it would be hard to code, and would take into account people with smaller screens.
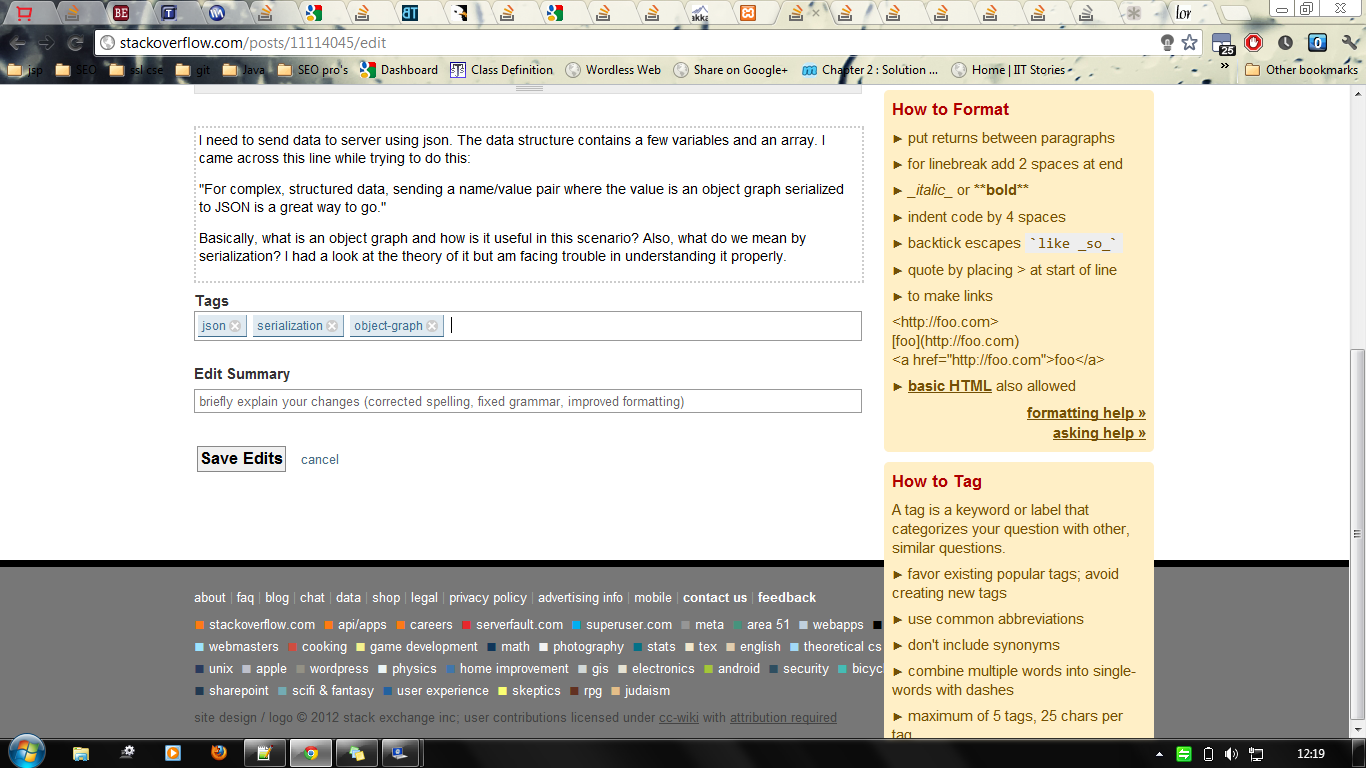
On top of that, when you have scrolled down far enough for it to overlap, you can't see what you are writing in the box. It is definitely pointless then, as it is referencing something off the screen.

This is a 1170x800 window, that is the smallest screen (realistically) you get without it being a mobile. While it isn't overlapping, at that point it is unhelpful and irritating.