It would be nice to support showing images in their original size when they where automatically resized because they are too big to fit in a question or answer (Example image from this now-deleted question).
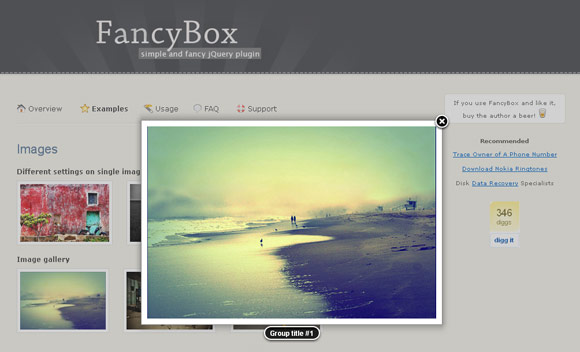
I envision it just like in blogs or facebook: You can click on the image and it is shown in its original size in an overlay.