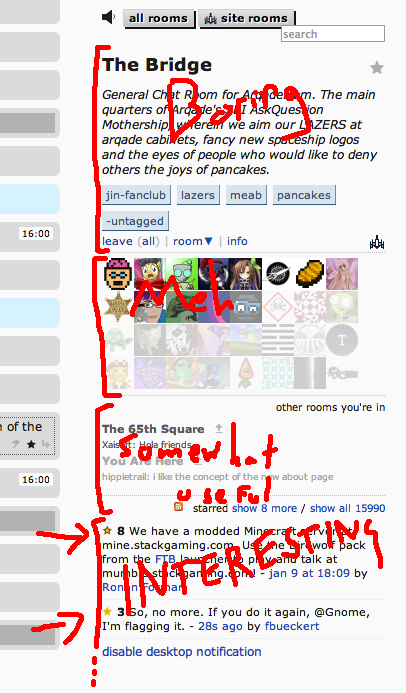
Here is how the chat sidebar looks, annotated with how interesting/useful stuff is:

On my monitor, I can usually only see the top two or three starred items, but I want to see more. Could something be added so that I could:
- Reorder chat sidebar items?
- Collapse chat sidebar items?
- Scroll the sidebar so I can see more stars?