The recent change to the sidebar was, I understand, supposed to widen the sidebar without affecting the main content area of the page, meaning it might send some stuff off the right margin for smaller windows. However, I'm seeing some quirky results here. I happened to have some not-yet-refreshed tabs to compare.
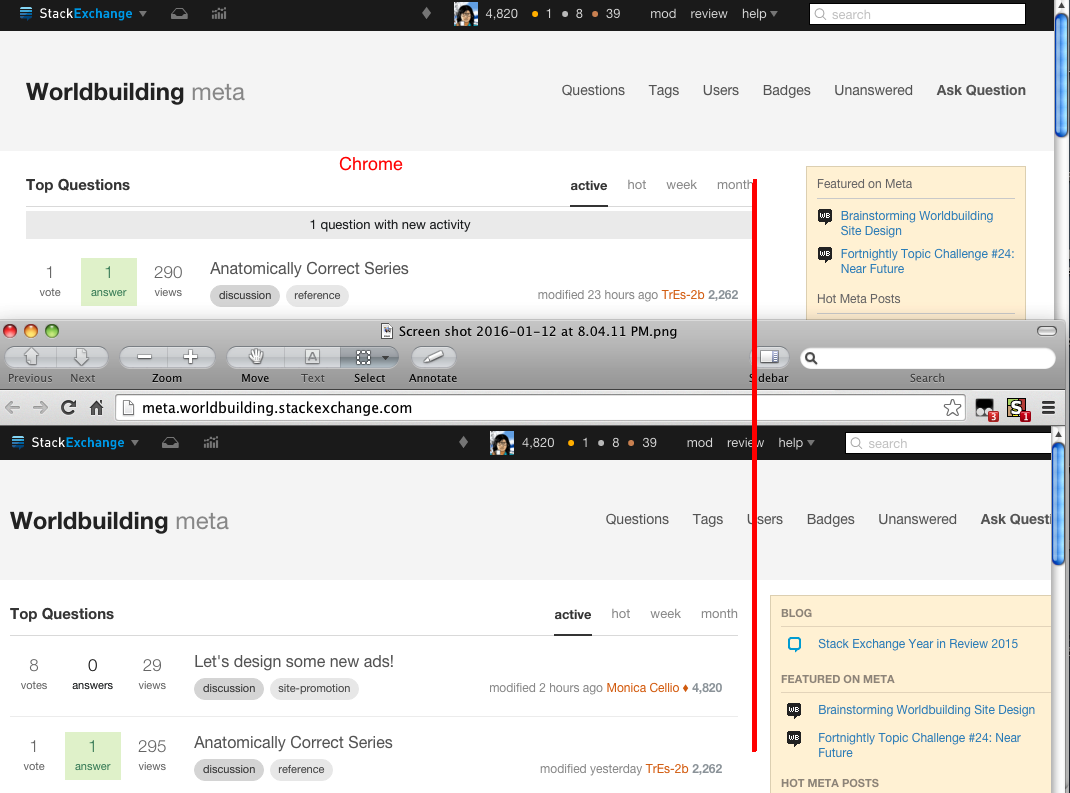
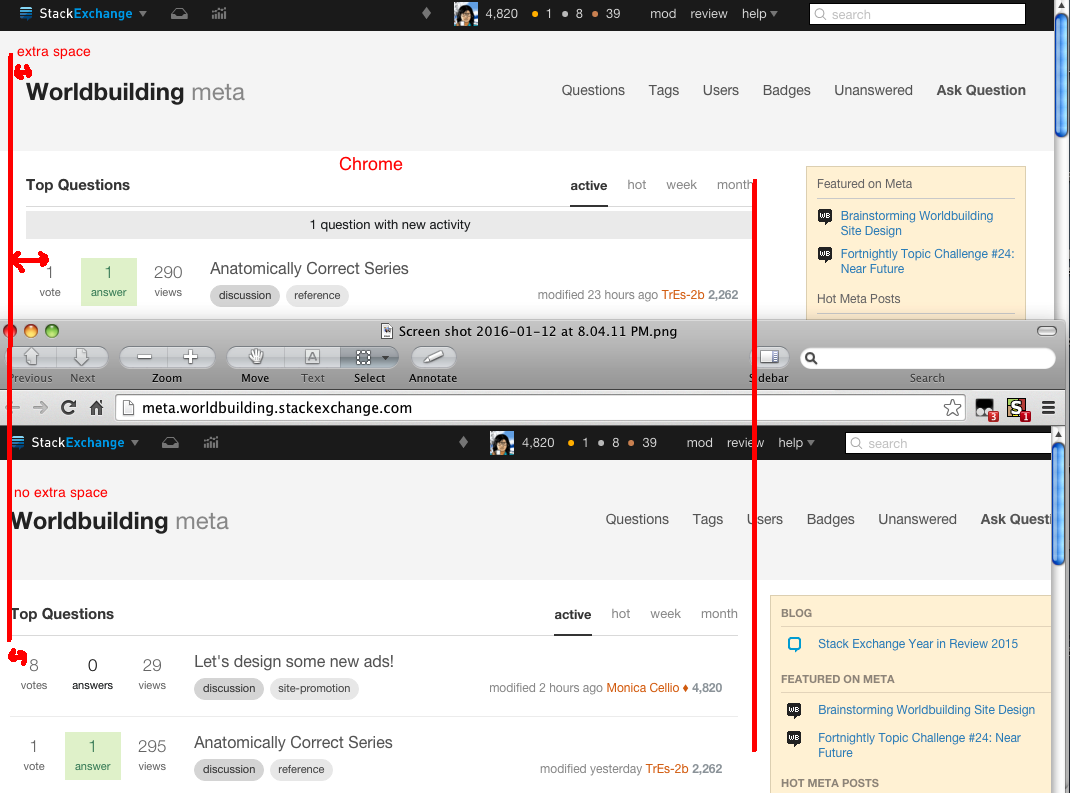
I had a Chrome tab that was wide enough to not present a horizontal scrollbar at the original size. At the new page size it has a scrollbar, and the content area looks narrower. Here are the two screenshots lined up to show the difference:
That's not a huge difference, and presumably I'll get used to it, but it was large enough to "look wrong" and visibly jump on that first refresh. I noticed this on another machine earlier but had just refreshed my only SE tab, so I couldn't confirm.
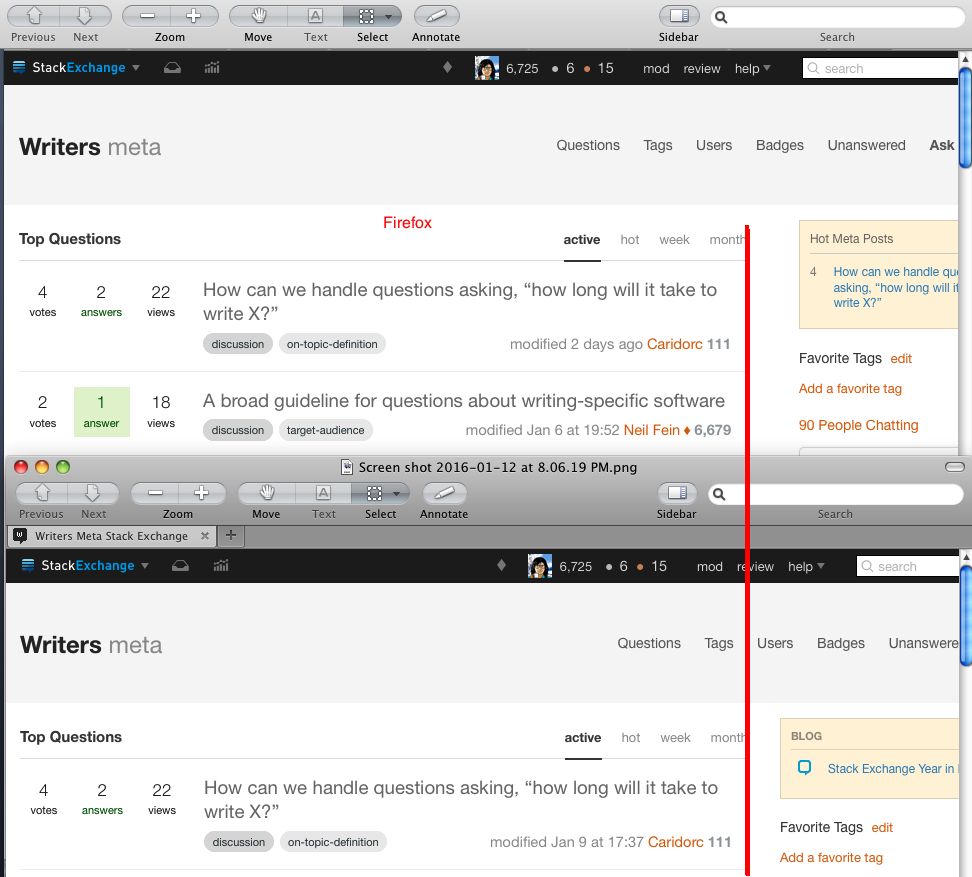
However, the story is a little different in the Firefox window I had open, which is narrower than that Chrome window. It was never wide enough to show the full sidebar (which is fine). Here's the original Firefox tab, and here it is after a refresh. Here's the comparison:
That's a much smaller difference, within the margin of error for manually lining these things up. It appears, from some temporary resizing, that this is a browser difference and not a window-size difference, but I'm not sure.
The difference in Chrome isn't huge; it's a little disconcerting but it's also new and presumably I'll get used to it. However, it appears to be a variance from the intended outcome, so I'm filing this bug report.
(Mac OS 10.6, Firefox 43.0.4, Chrome 47.0.2526.106.)