This feature scales images down without having to use HTML tags. It's a great idea but anything below "l" is instantly too small.
I get that it's supposed to be 100% then 50% then 25%, but it's such a big cut, especially on the UX board, where you need to see some details on the screenshot.
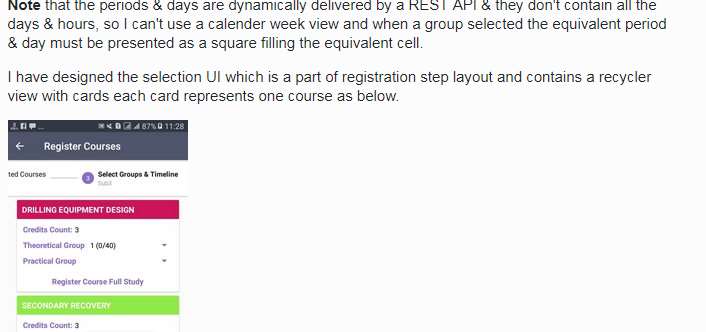
For example here:
Now I add the "m" modifier, expecting it to be slightly smaller but not super small.
Adding "s" results in this:
So both m and s are basically unusable. Is there something in-between m and l?
Like 75%?
Edit: Since it's an imgur thing that we can't influence, is there a way to get "75% width" with the HTML tag and not having to worry about the exact pixels?