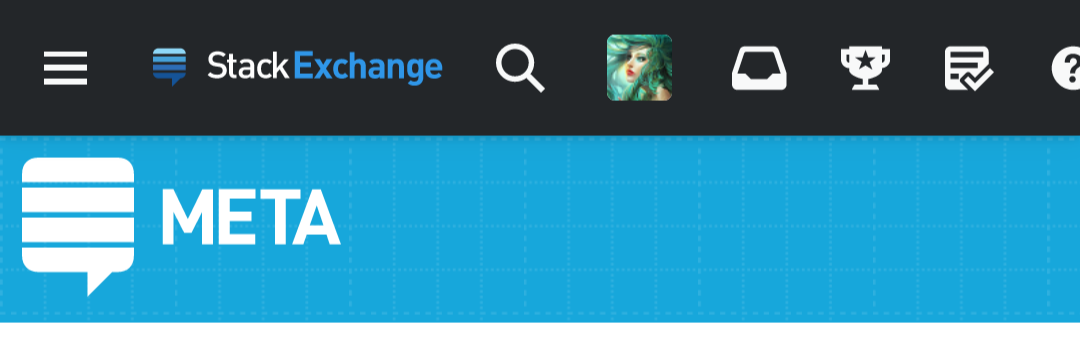
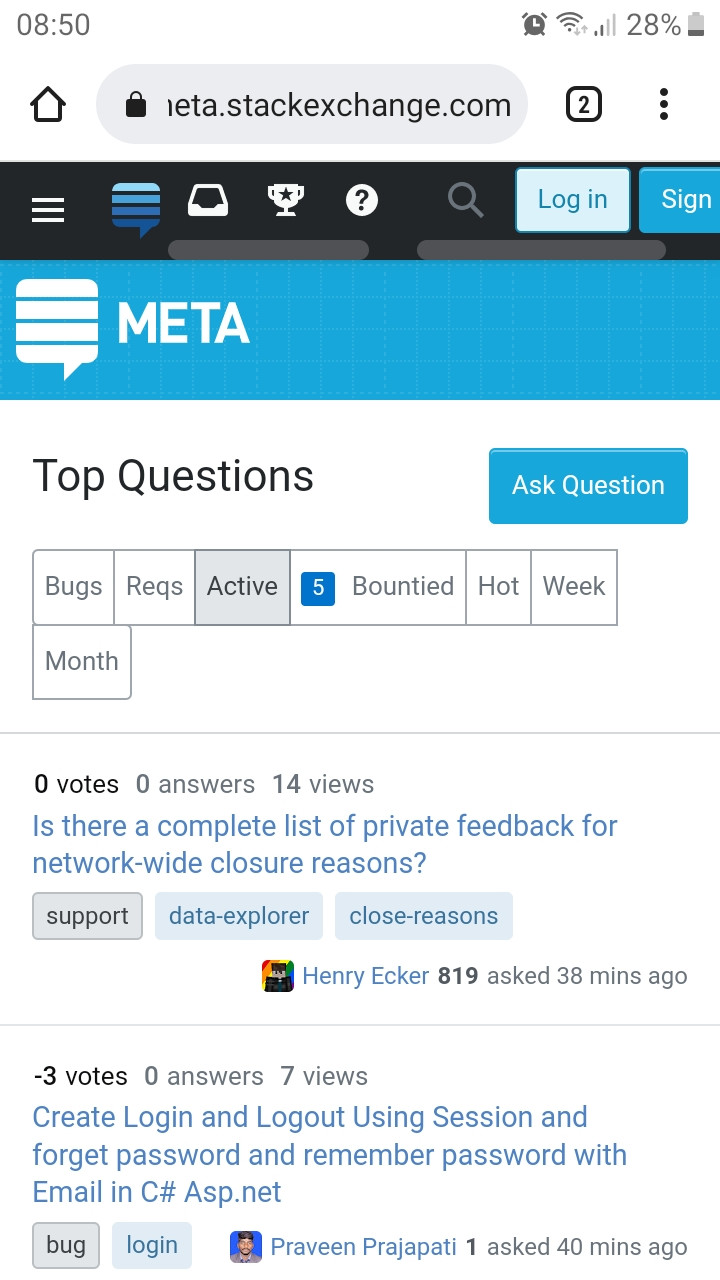
The newly updated top bar has come with a change that's kind of inconvenient on mobile: the “Stack Exchange” logo is full width always, and this squeezes out the site switcher, requiring people to scroll to find it (if a scroll indicator is even visible to suggest that they can do this).
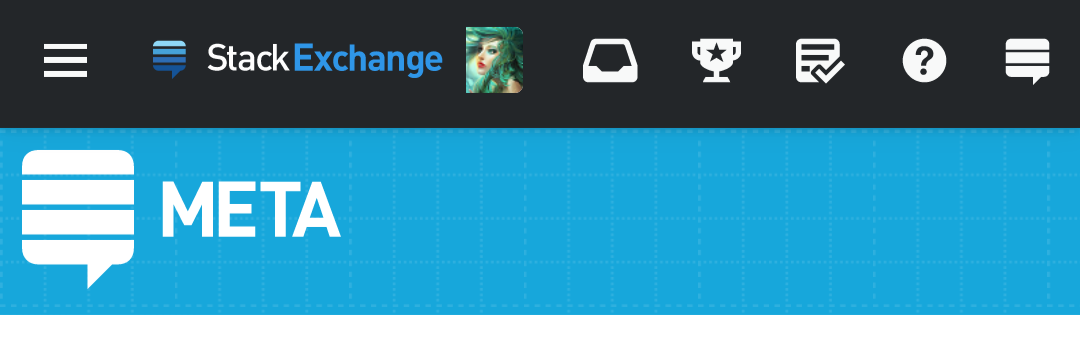
Although we have circumstantially had issues with this kind of thing (The top bar is a little too full for moderators on mobile), previously the Stack Exchange logo would compress just to the little speech-bubble icon to not eat up this space.
Speaking personally, the site switcher's probably my single most frequently used button on this sidebar—it's how I move to other sites or chat or meta given none of that is available in the sidebar menu found in the left hamburger—so it's not great that this is happening!
Screenshots are from Firefox 99.1 on an Android 12.
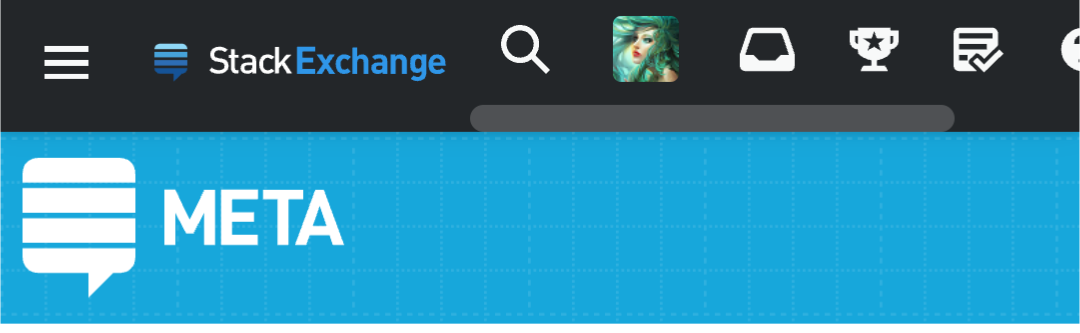
In Android Chrome 99 there's a visible scroll indicator:
The focus here though is not whether people know they can scroll or not, it's that nobody should have to on account of this logo taking up so much space.