There are sections of each of these page elements that can be customized, either by Community Managers or Developers. While we can't change them completely, the answer below will give you an overview of what we can change. The other answer details how to propose a change and then request it be made.
What exactly is customizable?
There are two main parts of the page that can be customized, the "Asking a good question" modal and the "Step 1: Draft your question" pane in the right sidebar. Within the "Asking a good question" modal, there are three customizations possible - two places where text can be added and the option of hiding the third bullet point.
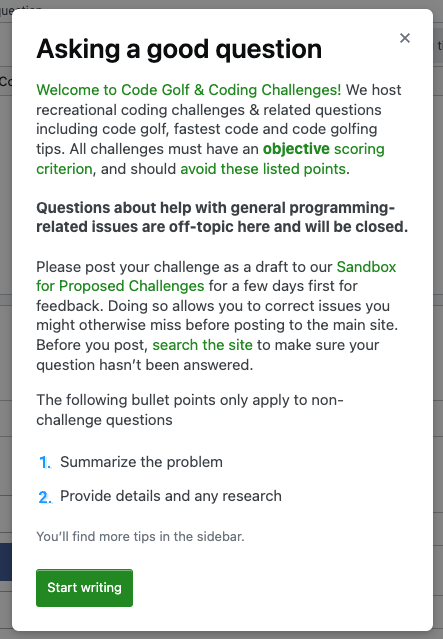
"Asking a good question" modal
This modal is targeted at first-time askers and gives them a general overview of how to ask a question on our platform. Some sites have asked to adjust the content here for a few reasons, usually to give additional information and guidance to help askers with their first question or (particularly in the case of sites like Code Golf) to explain how the Q&A process works and point new users to their sandbox.
If you'd like to see what this modal looks like on a site, you'll probably need to open the Ask Question page in an incognito browser window. Note, if your site doesn't allow anonymous asking, you won't be able to preview this pane unless you use a sock puppet that hasn't dismissed it already.
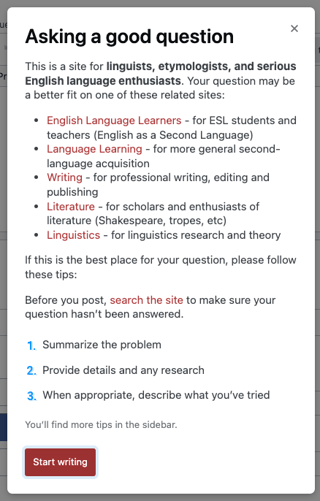
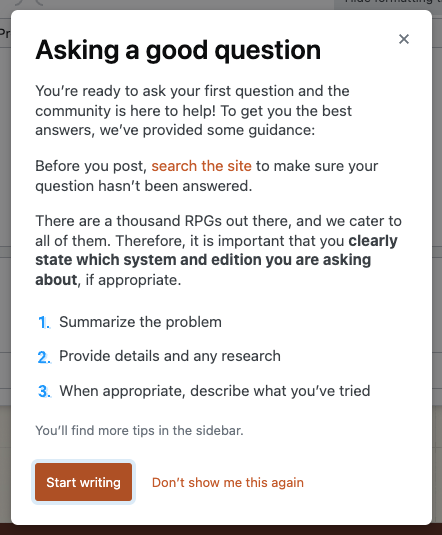
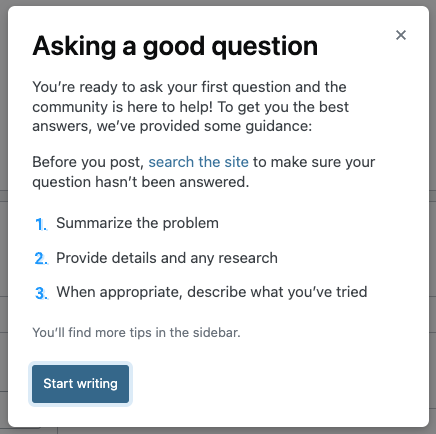
Here's what the default looks like:

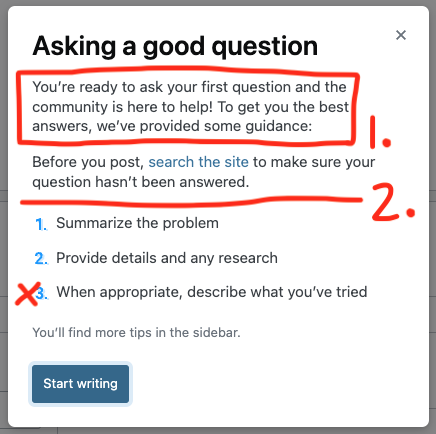
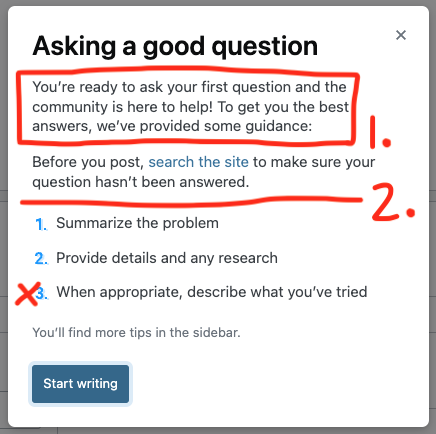
And here's a drawing representing the changes that can be made on this page:

There are two sections that are editable in this pane. Generally, we'll add content to one or the other but we can also do both. Additionally, we can omit the third bullet "When appropriate, describe what you've tried".
1. Replacing the "You're ready to ask ..." text
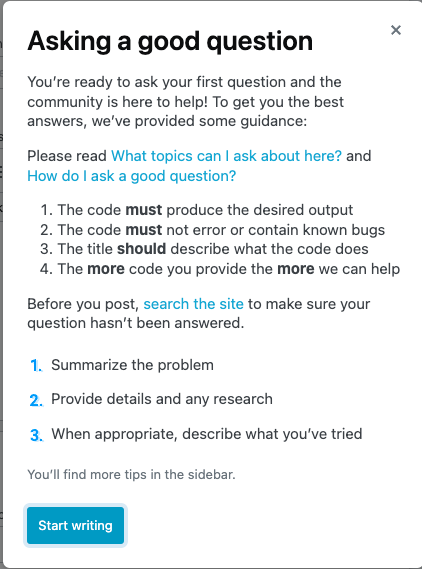
For cases where more formatting is needed, such as what exists in the English Language and Usage modal, we can override the first paragraph with full HTML. We usually do this when communities want to make a list, as list formatting can't be done in mini-markdown. This option is a bit more complex because we need to have a developer make the changes.
As a note, you can preview the custom text in this section of the modal (if any) by looking at an unlinked help page /questions/ask/advice - it's in the first section of the page. Here's the one for ELU, to compare to the screenshot in the question.
2. Adding text before the bullets
The simpler change that a CM can make themselves is to have us add a paragraph with community-specific instructions immediately before the bullet points (indicated in the image above with the number 2), as we have in this example on Role-Playing Games.

The formatting options in this section are limited, though - we can only use "mini-markdown", which is essentially the markdown limited to comments - so bold, italics, and links. For many sites it's probably all that you need.
3. Hiding the "describe what you've tried" bullet
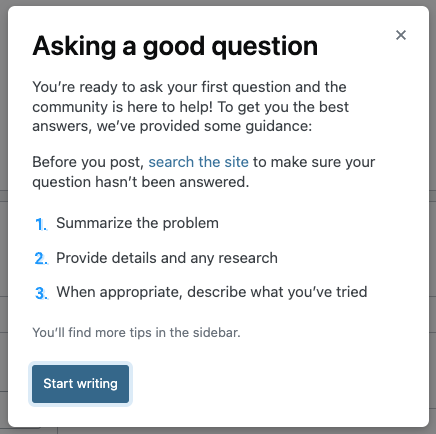
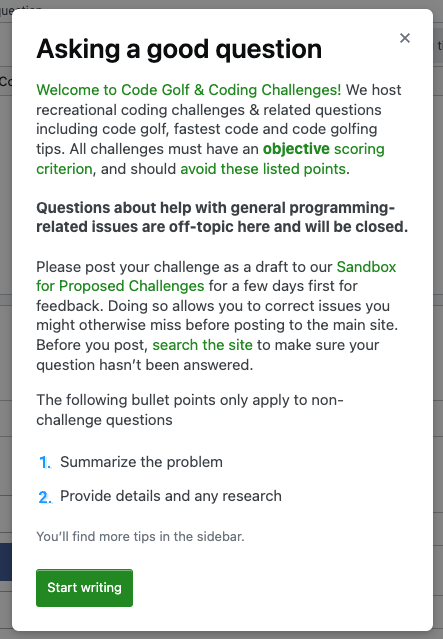
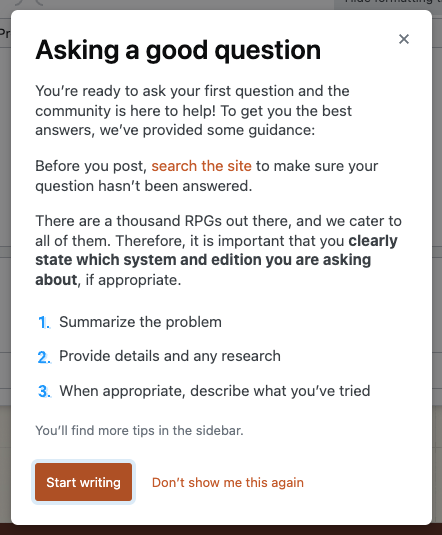
The final change you can make to the modal is hiding the third list item, "When appropriate, describe what you’ve tried". For some sites, this step doesn't make a lot of sense - think Code Golf (shown here).

Code Golf actually customized all three sections of their modal. You can see how they requested and got this modal updated by visiting their meta discussion about it but this is covered in more detail in the other answer to this question, as it focuses on how to request these changes.
What should go in this Modal?
The examples above all show a variety of uses for this. The focus is usually on helping people understand the scope of the site so that new users can avoid making simple mistakes. I've included some specifics in the list below along with screenshots of the modals on some sites behind links.
- Links to the Tour or
/help/on-topic page for the site. (see Science Fiction & Fantasy)
- Links to meta posts that give more detailed guidance on how to ask a question well or that explain the site scope. (see Code Golf above)
- A brief overview of what is in or out of scope or how to write a good question. (see Math Overflow)
- Links to related sites that are common migration targets. (see English Language & Usage)
- Reminders to include often-forgotten details. (see Role-Playing Games, above)
The goal here should be to pick the most important things to mention and keep the content short and easy-to-read, as that will mean people are more likely to read it rather than just clicking the "Start writing" button to make the modal go away. If things are starting to get too wordy, you'll want to link to a guide on meta or the Help Center rather than putting it in the modal - and if that guide doesn't exist, make one!
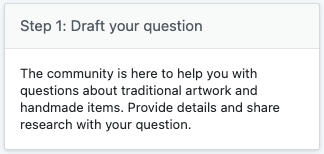
"Step 1: Draft your question" pane
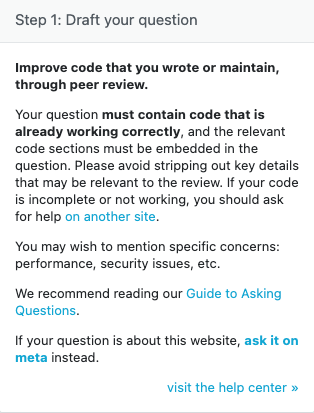
The second customization that can be made to the Ask question page is to customize the "Step 1: Draft your question" pane in the right sidebar. This section is visible to anyone asking a question, though when using mobile, it may be less visible since it's below the question box rather than next to it.

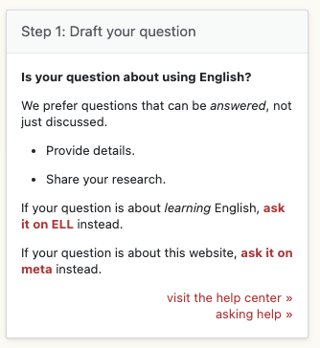
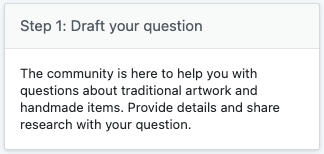
This is the example from Arts & Crafts and each site's subject is injected into the statement. It doesn't have any links to the help center or meta by default and, as such, can often benefit from customization.
This pane must be customized by the developers and can include HTML - so things like lists are common in addition to bold, italics, and links to important resources.
What should go in this pane?
Different sites use this pane for a variety of things. The list below outlines some of them and links to an example of it being used.
One important consideration, as with the modal, is to keep the text brief and to-the-point. It's common for people to ignore large blocks of text. You want this to be easy-to-consume and helpful and focus on pointing people to secondary resources rather than trying to shove everything they might need to know into this box.