Tl;dr
We are redesigning our post summary component and would like your input before the design process begins. The post summary component appears on most pages that show a list of posts, including Home, Questions, and search results.
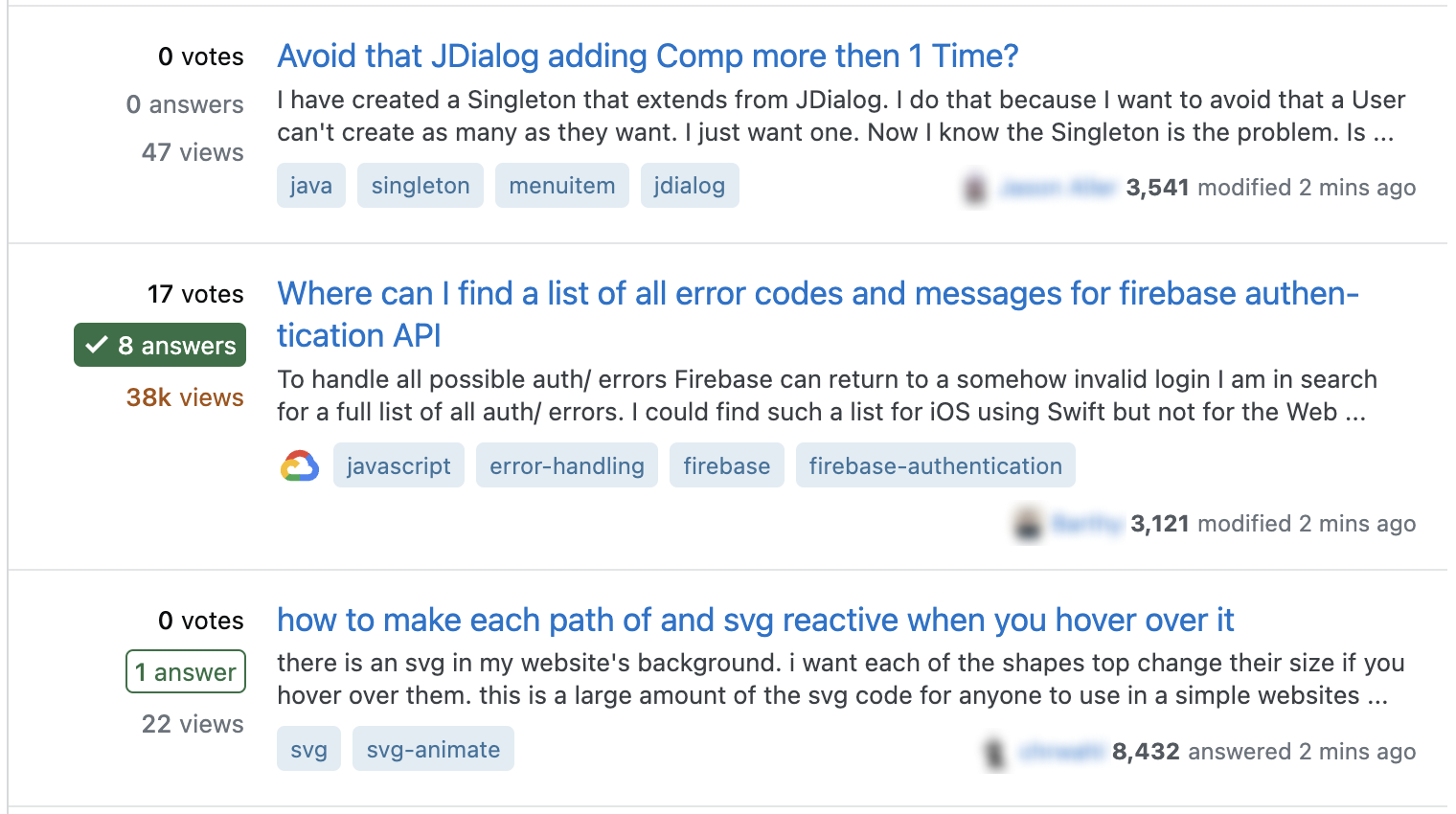
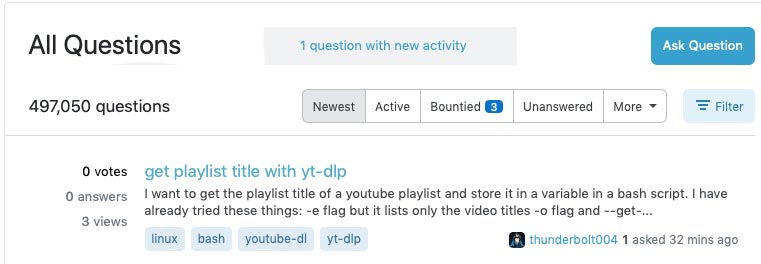
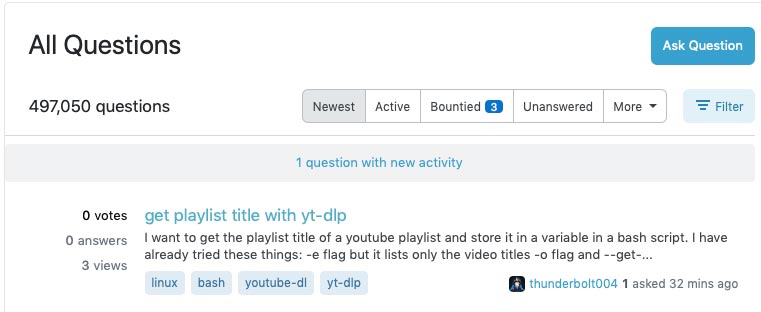
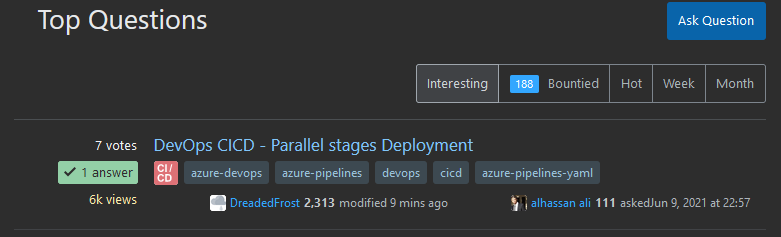
Three examples of the post summary component in a list of questions. They all show the question’s stats (votes, number of answers, and views) on the left and the question title, excerpt, tags, and user card (which contains an avatar, username, reputation, and timestamp) on the right. The first example shows a question with 0 votes and answers and a low view count. The second example shows the same elements but the answer stat has a green background and checkmark to show there’s an accepted answer, and the view count is orange to show that the question is “hot.” There’s also a Google Cloud logo to the left of the tags indicating that this question belongs to the Google Cloud collective. The third example shows what a question with answers looks like when none have been accepted: the answer stat appears in green with a green rectangle surrounding it.
Background
As part of the larger updates to the design of the site, which so far has included updating colors and increasing the border radius of corners, we are updating individual components of the network to match the new design direction while making usability improvements. Last week we also posted asking for input on redesigning the user card component, which appears at the bottom right of the post summary component.
When we last redesigned the post summary component, you gave us a lot of feedback. Most significantly, the component makes it harder for you to quickly scan the “stats” of a post and decide whether you’d like to click. That is the primary issue I’m hoping this redesign will solve, though I certainly welcome additional feedback on the current component.
This component has an important job
The purpose of the post summary is to give users a sense of a post’s content at a quick glance so they can decide whether or not they’d like to read that post.
It appears in a variety of contexts:
Homogenous lists of content (e.g.: a list of questions or a list of articles)
Mixed lists of content (e.g: the search results page displays questions and answers together)
Present on Stack Overflow, the SE Network, and Stack Overflow for Teams
And has many necessary requirements (in no particular order):
Must work for all content types, including questions, answers, articles, and bulletins. When multiple content types appear in the same list, users should easily be able to tell which content type the post is from the post summary.
Easily scannable for the elements users care about most in that context (more on that below)
Supports different types of metadata, depending on the content type and the context (e.g.: number of views, score, length of read)
The watched and ignored states draw (or don’t draw) the appropriate amount of attention
Can show bounties, if applicable
Can show content status, if applicable (e.g.: closed, pinned, archived, etc.)
Can show when a post is part of a collective or multiple collectives
Works well regardless of screen size
Supports different excerpt lengths, including no excerpts
Supports different layouts, including minimal and child content previews
Supports an action menu (seen in the Saves feature, for example)
The process
Here's an outline of the design process for this component:
Information gathering and initial input (this post)
Gather feedback on design explorations
Showcase final design
After that, the component will be developed and pushed live.
What we need from you
Your input will heavily influence the design, and we have some specific questions for you:
When scanning a list of post summaries (e.g.: on the /questions page), what information is most important to you and why?
How, if at all, does the information you’re looking for change based on your specific goals on the network? Can you provide an example?
I’ll be waiting one week (until August 23) to begin the design process so as many people as possible have time to give input on this post. I’m looking forward to reading what you have to say and improving this component so it better enables your contributions on the Network.