After a sizeable amount of work we are releasing a new version of the mobile web site, this time focusing on the question and answer page. We have also fixed or implemented a minimal large part of the issues and requests mentioned in the previous refresher question.
Changes
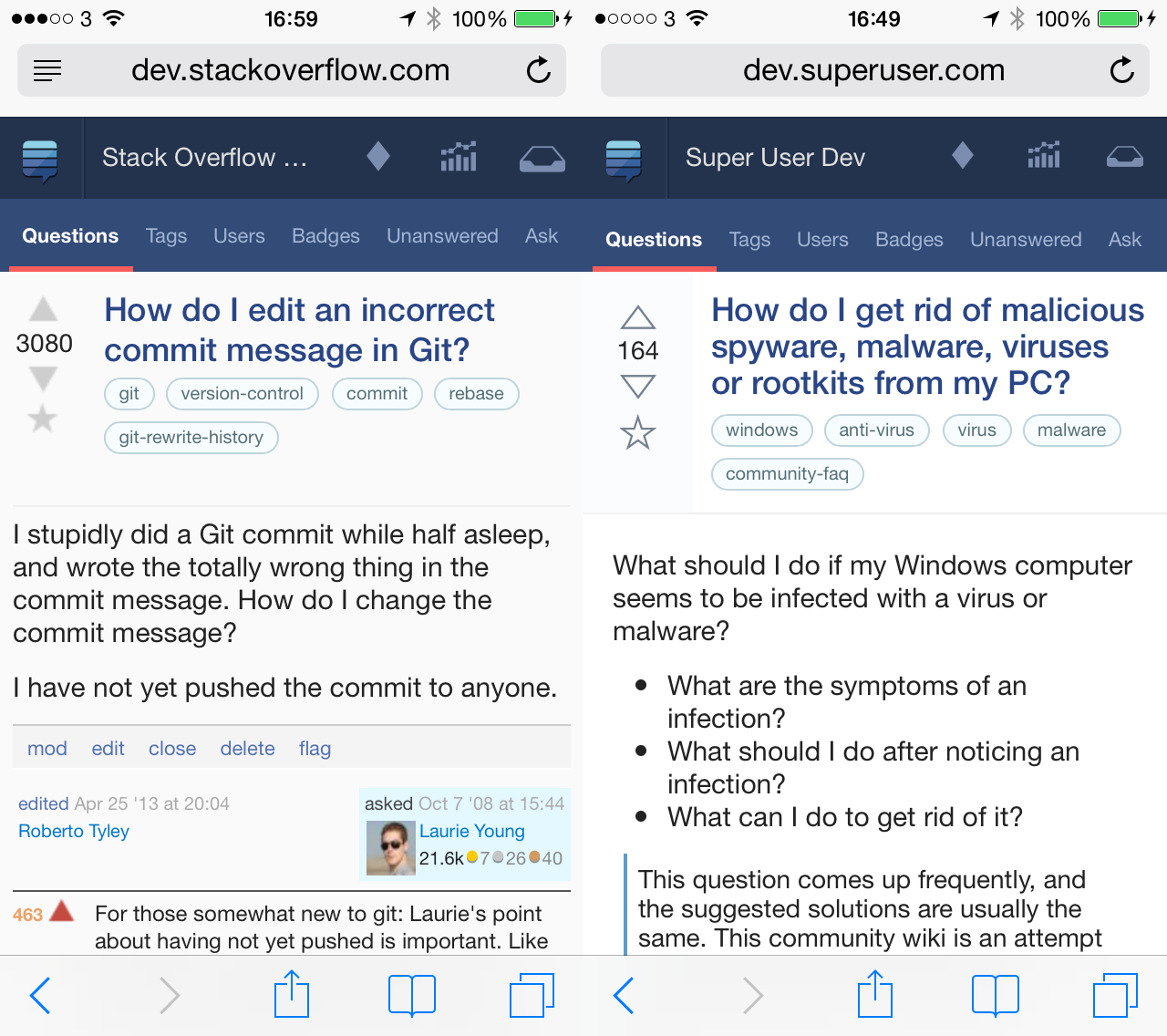
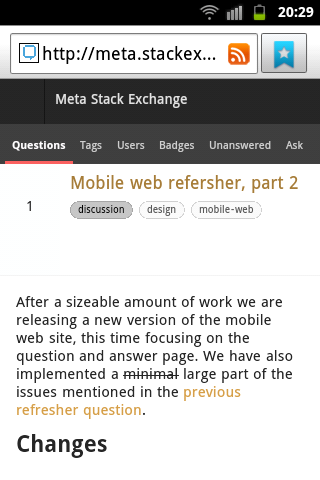
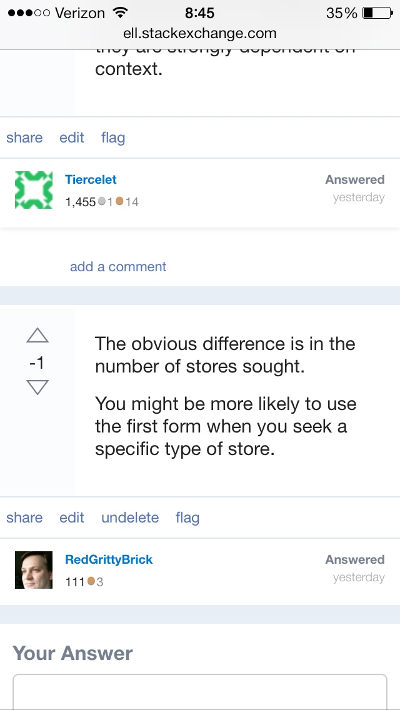
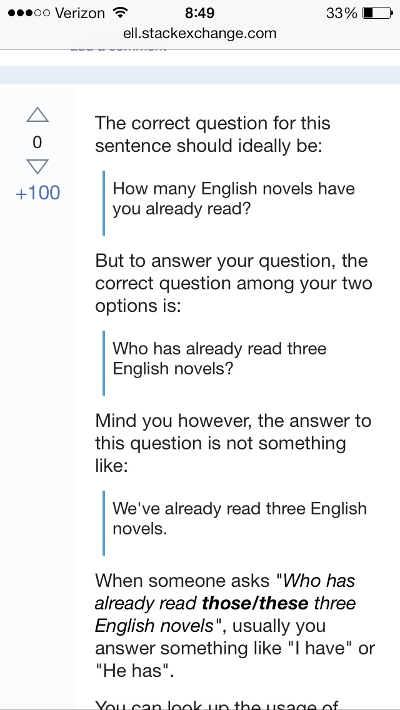
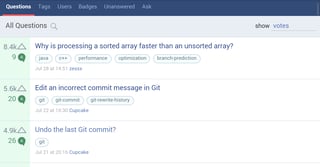
Question and answer page
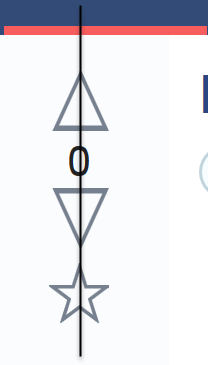
- SVG icons for upvote, downvote, favorite, comment upvote
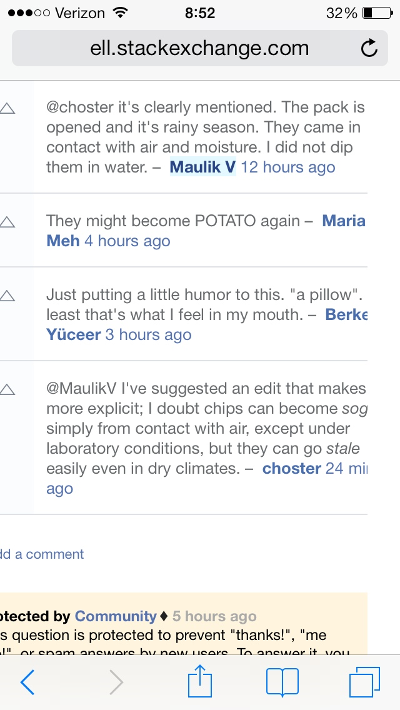
- white background color for legibility
- general styling issues with notices (they actually exist now)
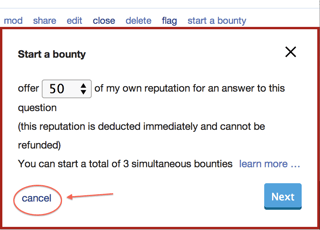
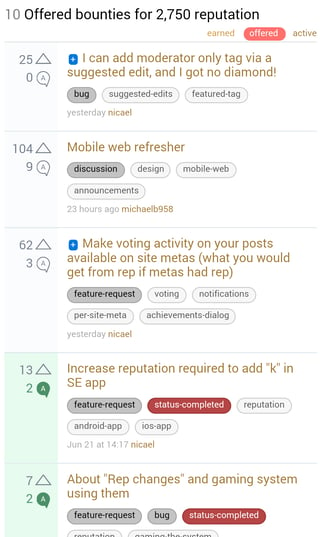
- bounty link is now in question menu (next to flag)

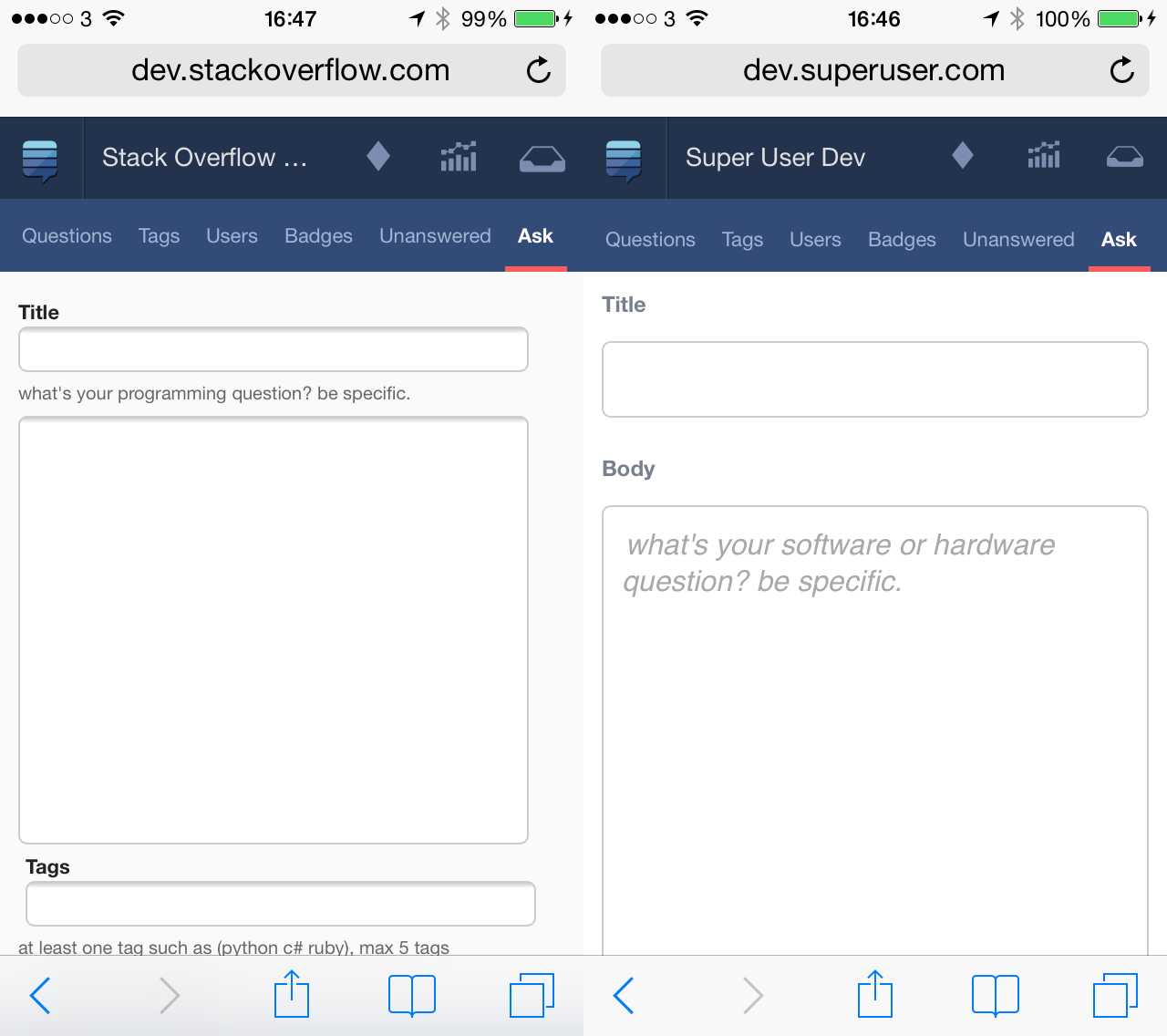
Ask question page
- general styling and sizing of element
- use of placeholders where appropriate instead of page text
- styling of error messages

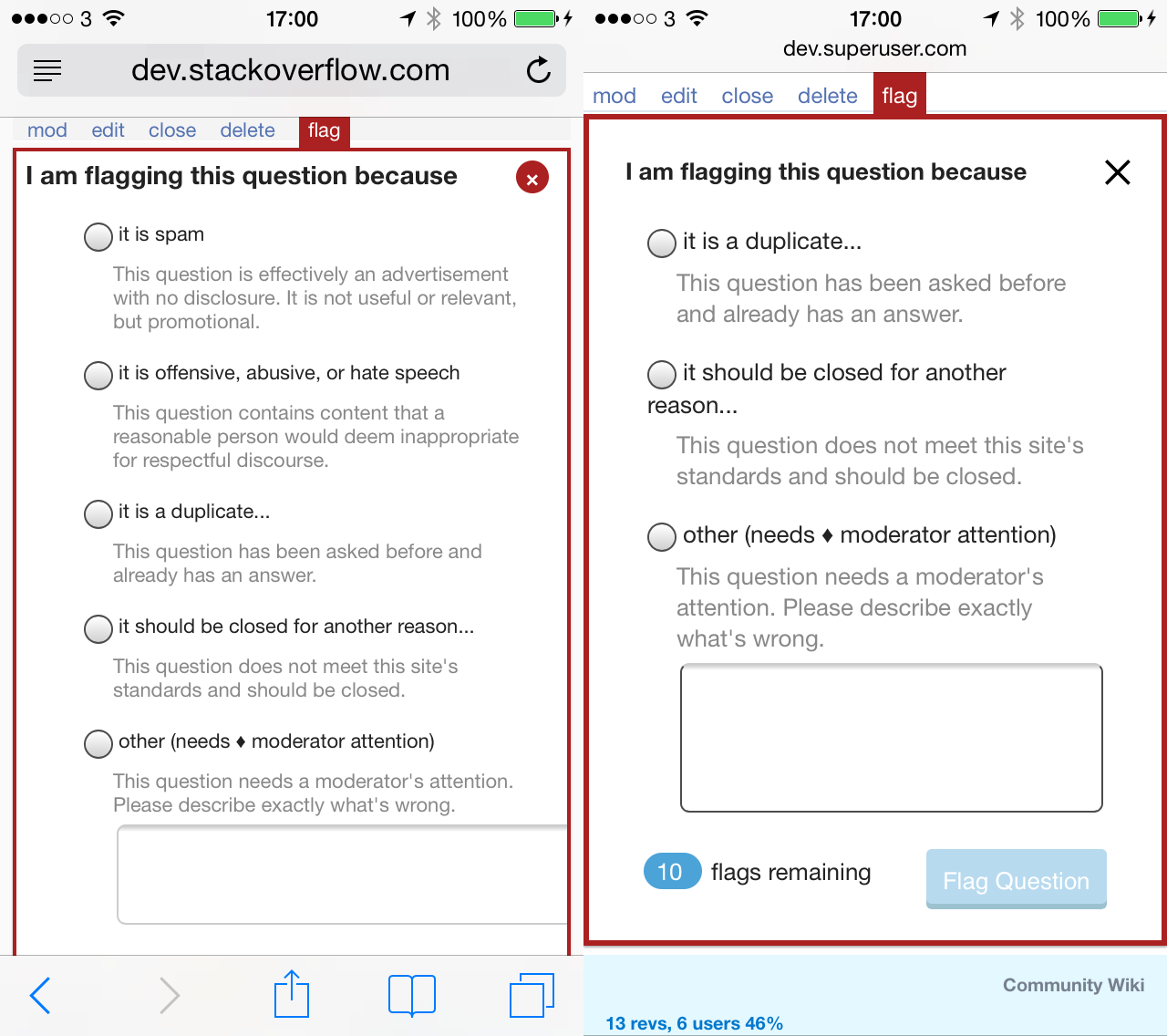
Pop-ups
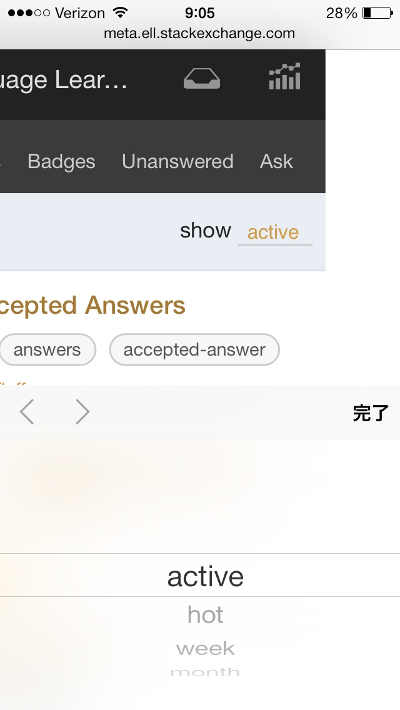
- Popups are now inlined in the page instead of being sometimes floating and draggable
- Many overdue styling issues
- Close button is SVG
- Flag indicators are readable
- Buttons

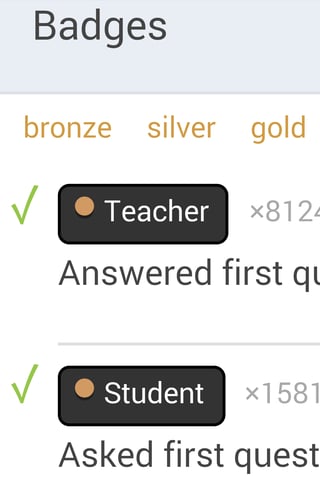
Misc pages
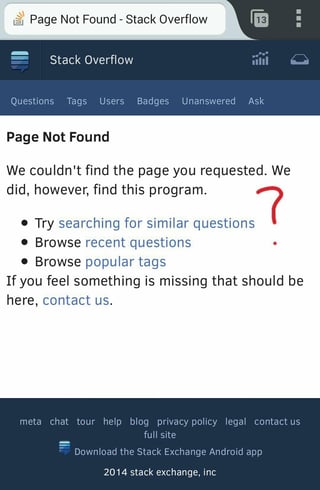
- 404 page did not exist. Now it does.
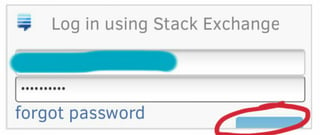
- Login, logout are formatted
- Pre-ask and pre-answer warnings are now formatted
Bugfixes
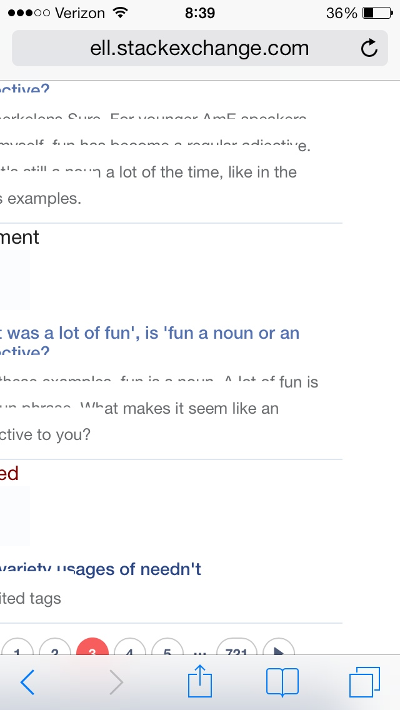
- made search magnifying glass bigger
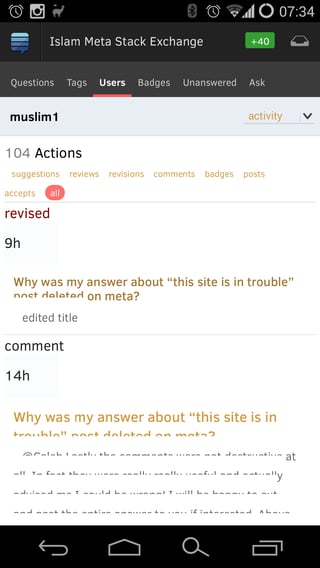
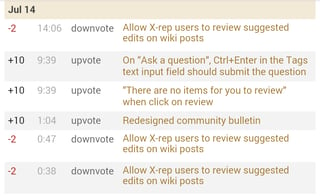
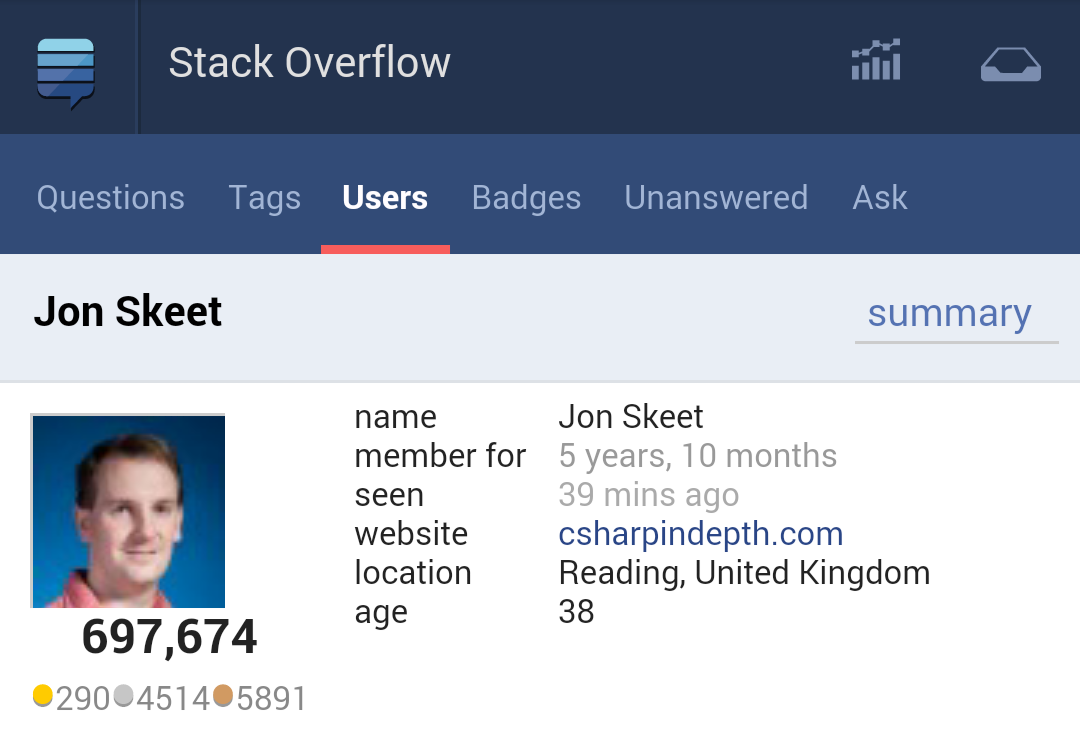
- fixed language in user timeline so it's consistent with the desktop site
- added login link on top bar
- made topbar icons ever so slightly smaller
Restating the obvious: send your <3 to Pawel and Jin for the most excellent design!
Feedback , bugs and suggestions while we move to the next iteration?
Please mark bugs with mobile-web






























Warning: this site is for Stack Exchange developers and staff - it is used for development and testing. To log in, you must have received an invitation email. Click the invitation link in the email to log in!I want to see the latest and greatest :(mobilein the footer.