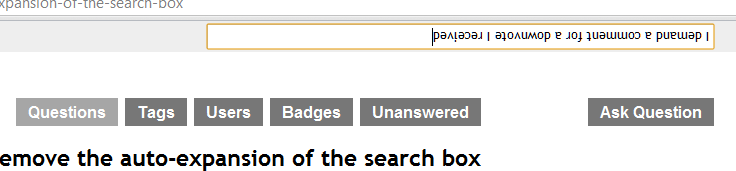
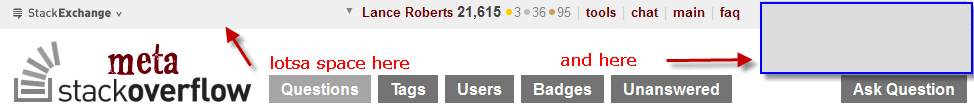
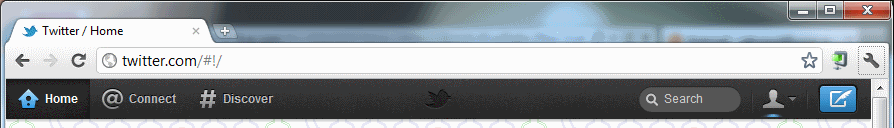
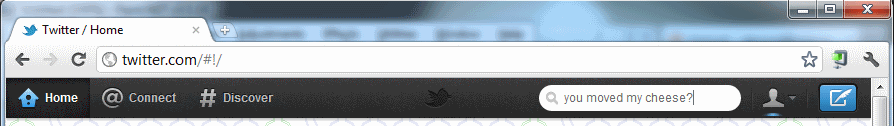
In the last few hours, the search box has taken on a new behavior: if you click on it, the toolbar blanks out, and the search text field expands, moving a few hundred pixels to the left. This causes the text cursor to jump a few hundred pixels to the left, as well.
This is—for lack of a better or more tactful word—crazy, and it violates the principle of least astonishment.
That is, one expects the search box to work like nearly every other search box in existence: when one clicks on it, it shouldn't move, it shouldn't expand, and unrelated things shouldn't disappear.
Edit
Brandon pointed out Apple.com's use of a similar behavior for their search box, but it differs in a few ways:
- It only expands by a fraction of its original size
It continues to be clearly designated a search box(see update)- Unrelated elements don't disappear: they move slightly to accomodate the new search box size
While still not ideal (the text cursor moving is perhaps the worst part of this), modifying the behavior of Stack Exchange's search box to be more like Apple.com would help to mitigate the problem.
Rebecca Chernoff and Kate Gregory had two other suggestions that would also help make the search box less of a jarring experience:
- Don't expand until you need the room
- Leave the position of the text cursor alone, and don't expand to the left: expand instead to the right.
Edit 2
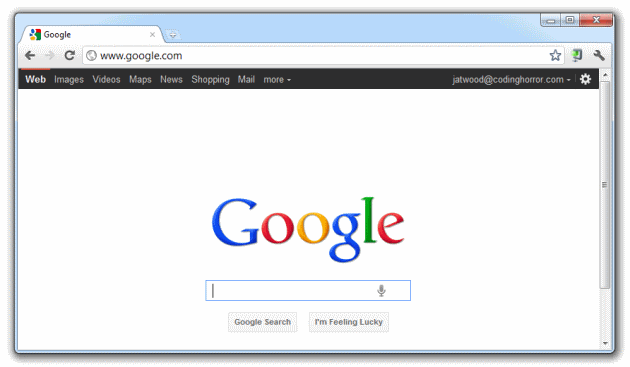
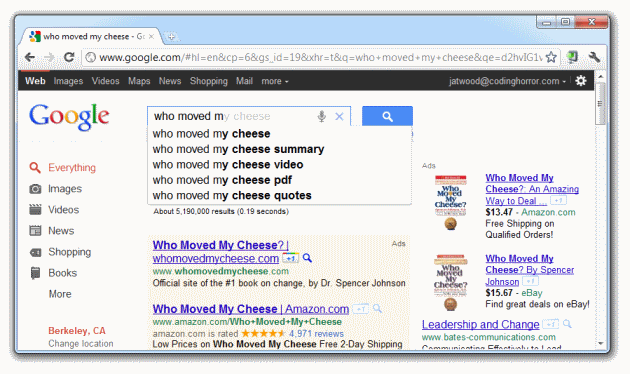
Jeff points out that Google moves the search box when you search. However, there are several key differences between Google's search box and Stack Exchange's search box:
Google's search box doesn't move the moment you click on it. It moves after you start typing (suggested above)(see update)- There is no animation involved in the movement.
- The search box doesn't move to the left or expand, it jumps upward
- The movement has a specific purpose to offset its usability problems: it immediately provides search results
- It doesn't hide unrelated elements.
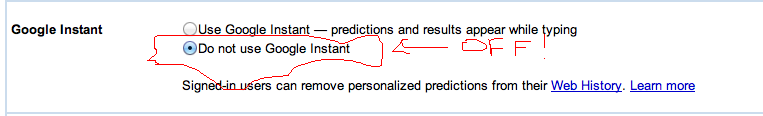
The most important difference, however, is that you can turn it off:

So, if the new Stack Exchange search box is an attempt to be more like Google, it should go whole-hog and provide search results instantly and provide a way to turn it off.