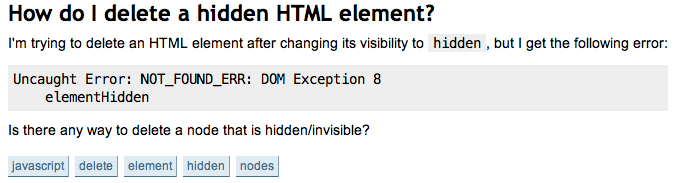
Earlier I added an image to enhance a question. To do so, I took a screenshot, and added a drop shadow to help make the image stand out.
It would be great if there was an option to have SO include a CSS drop shadow around images, even if a lesser non-CSS3 substitute was needed for older browsers.
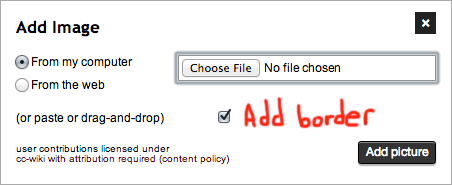
The "Add an image" dialog could be updated with a checkbox that gives the shadow option.
A minor enhancement to the site, but perhaps a worthwhile one?
EDIT: I failed to mention the compelling reason. It's so that images with white backgrounds don't blend in. It makes the image pop out and be easily distinguished from the surrounding content.
If you imagine the image in the linked question without the shadow, the presence of the image would be much less clear.
For example, this...

compared to this...

To try it out, users of an up-to-date version of Chrome, and I think IE9, should be able to drop the following into the address bar to apply the CSS shadow to the first image...
javascript:$('img[src$="Kzr6T.png"]').css({boxShadow:'0 0 14px #555'})
If the javascript: part disappears, you'll need to type it in manually. Firefox doesn't allow JavaScript from the address bar anymore, so you'd need the developer console.