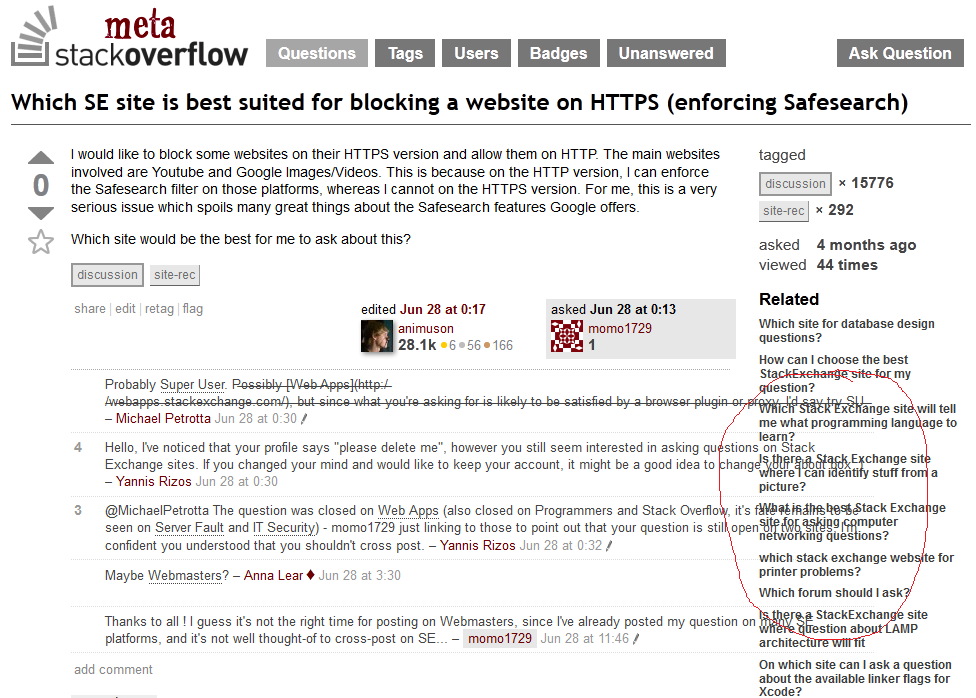
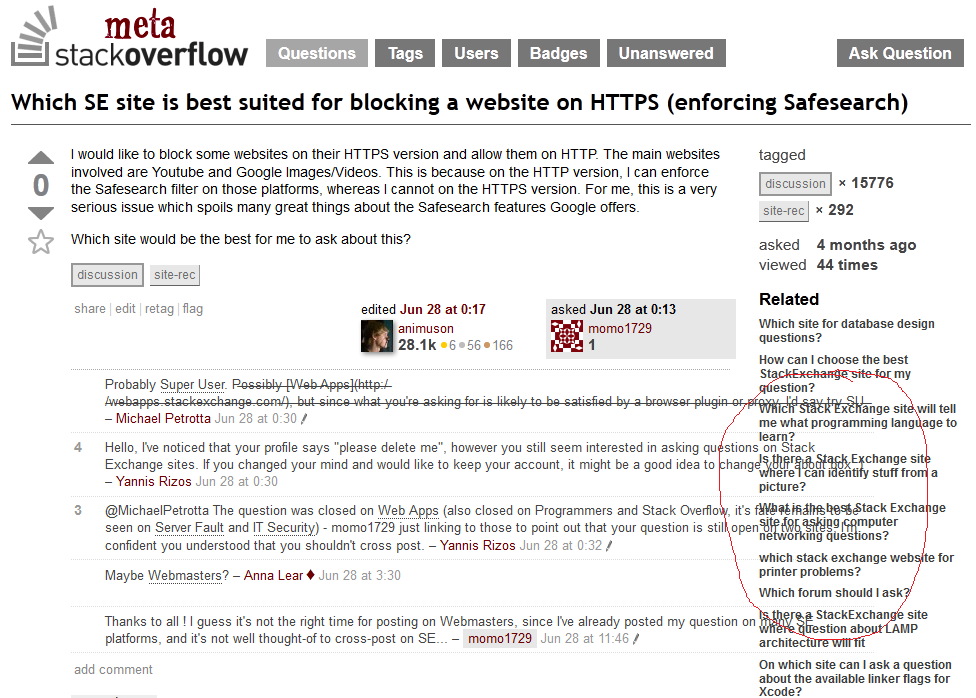
On one MSE question, the comments are overlapping the related questions sidebar. Is this something to do with the weird formatting of the first comment?

Browser: Mozilla/5.0 (Windows NT 6.0; rv:16.0) Gecko/20100101 Firefox/16.0
On one MSE question, the comments are overlapping the related questions sidebar. Is this something to do with the weird formatting of the first comment?

Browser: Mozilla/5.0 (Windows NT 6.0; rv:16.0) Gecko/20100101 Firefox/16.0
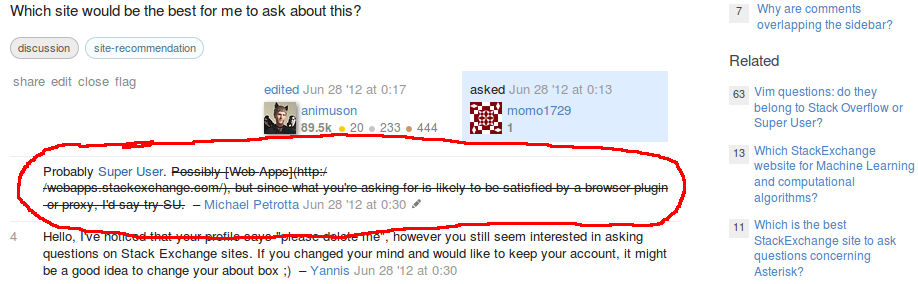
Well, since comments won't allow the ordinary strike formatting, someone there tried (and succeeded!) to trick the system by combining Unicode characters resembling English letters with a strike through them.
This results in one long stream of characters without any blank space, no different than:
sincecommentswon'tallowtheordinary<strike>strike</strike>formattingsomeonetheretried(andsucceeded!)totrickthesystembycombiningunicodecharacters
Each browser handles such things in its own way; I don't think there's much to be done.
Just in case, here is the culprit string of characters:
P̶o̶s̶s̶i̶b̶l̶y̶ ̶[̶W̶e̶b̶ ̶A̶p̶p̶s̶]̶(̶h̶t̶t̶p̶:̶/̶/̶w̶e̶b̶a̶p̶p̶s̶.̶s̶t̶a̶c̶k̶e̶x̶c̶h̶a̶n̶g̶e̶.̶c̶o̶m̶/̶)̶,̶ ̶b̶u̶t̶ ̶s̶i̶n̶c̶e̶ ̶w̶h̶a̶t̶ ̶y̶o̶u̶'̶r̶e̶ ̶a̶s̶k̶i̶n̶g̶ ̶f̶o̶r̶ ̶i̶s̶ ̶l̶i̶k̶e̶l̶y̶ ̶t̶o̶ ̶b̶e̶ ̶s̶a̶t̶i̶s̶f̶i̶e̶d̶ ̶b̶y̶ ̶a̶ ̶b̶r̶o̶w̶s̶e̶r̶ ̶p̶l̶u̶g̶i̶n̶ ̶o̶r̶ ̶p̶r̶o̶x̶y̶,̶ ̶I̶'̶d̶ ̶s̶a̶y̶ ̶t̶r̶y̶ ̶S̶U̶
If you run the above through an ASCII converter (this one was built from scratch just now, as I didn't find any decent converter online) you will see there is no blank space but rather a character with ASCII value 822 following each letter.
This is a pretty common display bug that can be triggered in many ways: silly Unicode tricks, long code blocks, broken MathJax, missing MathJax delimiters, changing the font size in Chrome or in Firefox, etc. It was first reported a long time ago, and a server-side kluge was added to "fix" it (occasionally breaking code embedded in comments or very long URLs as a side effect), but it didn't really solve the problem completely.
The common thread in all these bug reports is that they involve some kind of an over-wide unbreakable block of text in a comment, which causes the table that contains the comments to extend to accommodate it, overflowing out of the main content area and into the sidebar.
There's a simple CSS fix that (mostly) solves this bug: just set an explicit max-width on the comment text cells:
.comment-body {
max-width: 628px;
padding-right: 2px; /* kluge to avoid occasional spurious scroll bars on Chrome */
overflow: auto;
overflow-y: hidden;
word-wrap: break-word;
}
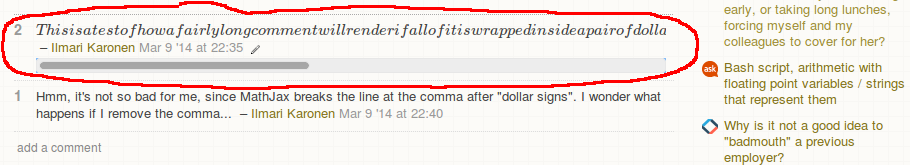
This will cause any over-wide comments to stay within their prescribed bounds, breaking long words if necessary, and acquiring a horizontal scroll bar if even that doesn't help, like this:


(The padding-right: 2px kluge is a workaround for what appears to be an uncommon Chrome bug causing the horizontal scroll bar to appear even for comments that are not over-wide. Basically, Chrome's layout algorithm seems to sometimes mis-estimate how wide the table cell should be, and ends up making it one or two pixels too narrow; the extra padding appears to give it enough slack to accommodate such mistakes.)
Ps. This fix is include in the latest version (v1.22) of the Stack Overflow Unofficial Patch user script. (Earlier versions had a slightly different fix, which used table-layout: fixed instead.) The word-wrap: break-word feature will be added in SOUP v1.30. (It's already present in the v1.29 devel branch.)