tldr: Prevent Eyes From Going On Strike!
Add a colored background to the main site user page on accepted answers. Add a single line of CSS to make the user page friendly looking like on the meta!
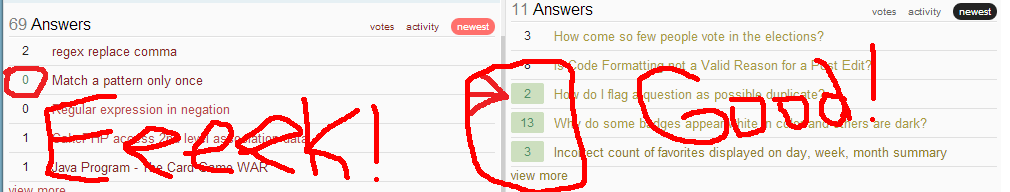
See the difference on the left -> main Ewww! and on the right -> meta Great!

How am I supposed to see the difference on the main page! The only little difference is that the color of the number is dark greenish!
The problem could be solved with the following css on user profile page :
.answered-accepted {
color: #4C9067; /* Which is already there on user page */
background-color: #CDDFBF; /* Line-to-add took from the existing meta CSS */
}
Boring background and more info
I'm normally not picky when it comes down to colors or stuff like that but, this is to me really hard to differentiate. I've been browsing on the mobile SO a lot lately and this is one of the thing that lowers my user experience!
On the user pages it's very hard to see the difference between answers/questions that have accepted answers and those who do not. The one with accepted appears in green and the other one in black. Well when the luminosity of your phone is not at the maximum or when you are outside or whatever else non-optimal condition it's nearly impossible to see the difference.
So I would be very happy to have the user profile page to look a bit more like the one in the full site or in mobile question page where you can easily see accepted questions/answer. So If one could add a green background to prevent my eyes from going on strike!
This question is kind of related to this one which was a similar request for the main site.
