I recently answered my first question over on Programmers.SE (PSE) and noticed that the font for my code snippets was smaller and looked a lot nicer than my snippets on Stack Overflow. Is it possible to reduce the font size of my code Markdown content here on Stack Overflow to match that of Programmers.SE?
I typically program in a 6-8 pt font, so I can get as much code on the screen as possible and just really liked the way the Markdown content looked on PSE as compared to Stack Overflow.
Just a note, my browser text size is already small, so reducing that overall isn't an option.
Also, I'm not looking to get this changed for everybody across the entire site as I know changing all the Markdown content on the site to match my preferences would be a bit drastic. I'm looking for a way I can change this through some sort of preferences I might not know about or some other method, so that it appears different for me.
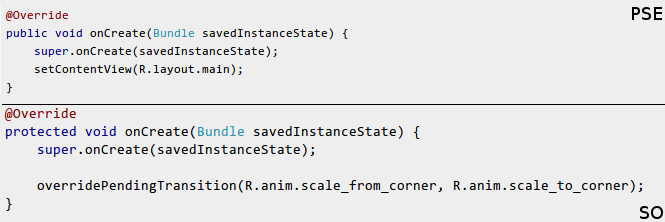
Here's an example of the difference I'm seeing taken straight from two answers I've given.



font-family: Arial,Liberation Sans,DejaVu Sans,sans-serif; font-size: 80%;- Programmers:font-family: Tahoma,Geneva,Arial,sans-serif; font-size: 12px;- So depending on which fonts you have installed, you'd get slightly different views.