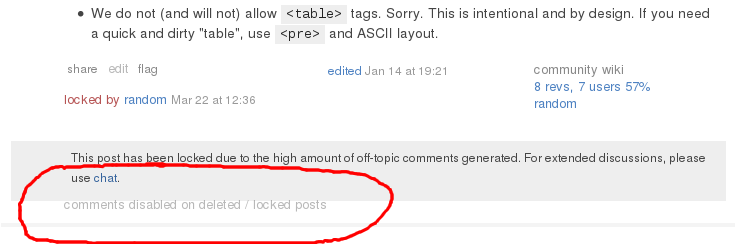
I noticed something funny at the bottom of this answer:
See how the gray notice box all but overlaps the text below it.
Why does this happen? Well, it's because the notice box (div.question-status) is styled with a −5 px bottom margin.
Why does it have a negative bottom margin, then? Well, apparently it's normally used for question notices, which are wrapped in a container (td.special-status) that has a 10 px bottom padding, so the negative margin on the box itself reduces this to just 5 pixels (and also reduces the 15 px gap between multiple notices down to just 10 px).
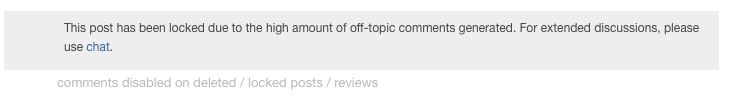
Answer notices, however, don't have the surrounding container, so they look kind of silly.
How should this be fixed? Well, there are several obvious options:
The
<td>tag surrounding the answer notices could be given theclass="special-status"attribute, which it currently lacks.The negative bottom margin could be removed from the
.question-statusstyle, and instead moved into a new CSS rule with the selector.special-status .question-status.The styles could be rewritten to not require silly negative margin tricks in the first place. Something like this ought to do it, assuming we want to retain the exact current spacing for question notices:
.special-status { padding-top: 5px; padding-bottom: 0px; } .question-status { margin-top: 10px; margin-bottom: 5px; }Honestly, thought, I'm not sure the extra 5 pixels of padding at the top of
.special-statusactually do anything useful. We probably might as well get rid of them.
Ps. Yes, this styling (and so also this bug) seems to be the same on all SE sites I've checked.
Pps. As of version 1.16, the Stack Overflow Unofficial Patch now contains a client-side fix for this bug. The fix simply adds the CSS rules given above (with a slightly tweaked selector to make them more specific than the existing rules). The same CSS change also seems to fix this related bug.