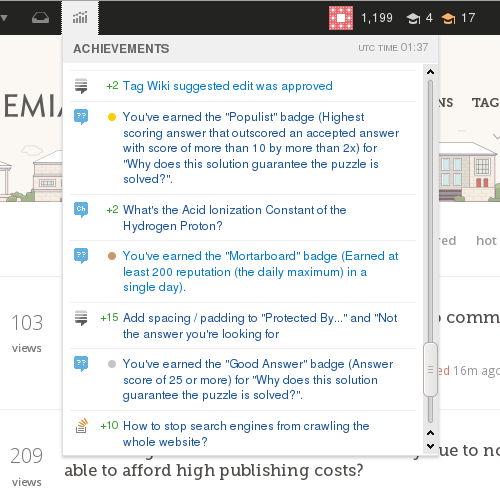
After what turned out to be a somewhat excessively long delay, version 1.16 of my Stack Overflow Unofficial Patch (SOUP) user script now includes a client-side CSS patch to fix this.
Basically, what I did was add some custom styles to override the default styling for the badges in the achievements menu:
.achievements-dialog .badge1,
.achievements-dialog .badge2,
.achievements-dialog .badge3 {
height: 8px !important;
width: 8px !important;
border-radius: 50% !important;
margin: 0px 2px 4px;
}
.achievements-dialog .badge1 { background: #ffcc00 !important }
.achievements-dialog .badge2 { background: #c5c5c5 !important }
.achievements-dialog .badge3 { background: #cc9966 !important }
(The reason for all those ugly !important tags is that some SE sites, like Meta.SE, use !important in their site badge styles, so I have to use it too in order to consistently override the site styles.)
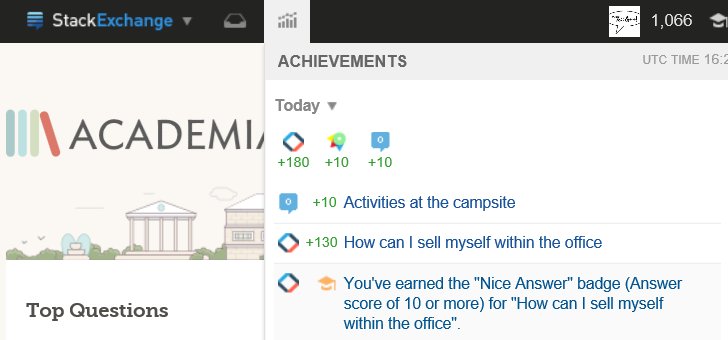
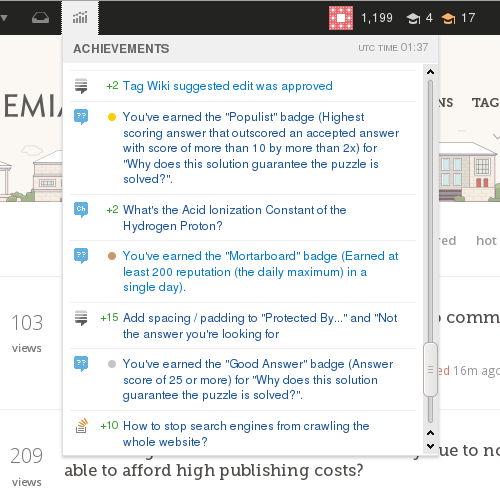
The result looks like this (on Academia.SE, which has a pretty distinct badge style):

Note that the custom dots are a little bit bigger than the standard ones used e.g. in the top bar here on meta, since I felt the standard dots looked too small in the menu.