Update While still completely out of our control, this appears to be fixed with the new system font in iOS9.

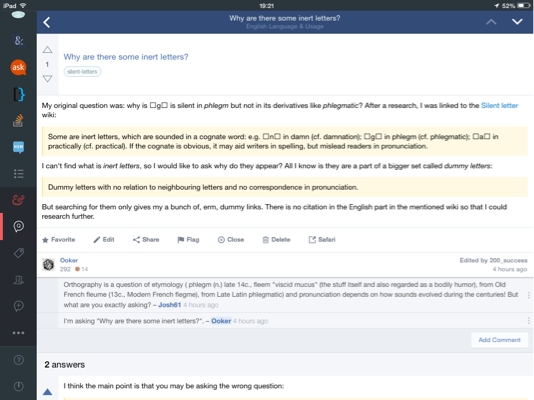
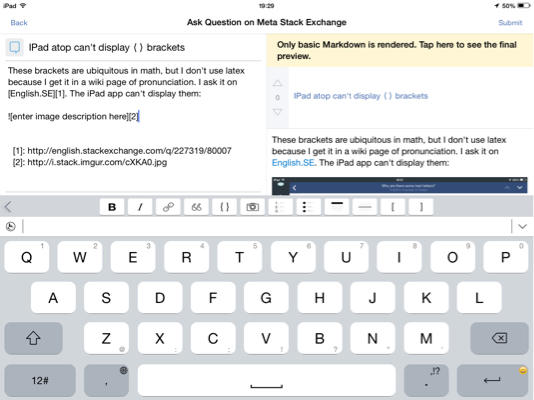
This is an interesting case of character support and font substitution. If you look at the question on desktop Safari, you will see the brackets correct everywhere. If you look at the question in iPad Safari, you'll see boxes everywhere but in fixed-type code: ⟨⟩. If you look in the app, you'll see boxes in the post body and brackets in the title, editor, comments, etc.
Taking things one step further, if you copy the text "⟨⟩ ⟨⟩" from desktop Safari into TextEdit, you'll see that the fixed sized text has the expected font "Menlo" but the normal text has the unexpected font "Apple Symbols".
So what's happening here? With the exception of the fixed-type font Menlo, none of the interface fonts we're using provide bracket symbols forcing the type system to engage in font substitution, pulling glyphs from other fonts that support them. It appears that desktop WebKit and the type system for iOS (CoreText) both support this kind of substitution but mobile WebKit does not. Conversely, Matt's version of Chrome should support substitution but may not have a good font to pull the characters from.
Unfortunately, there's not much we can do here. We don't know what glyphs will and will not be supported and I don't want to try packaging a new font to make this work as I can't predict the side-effects. It's little consolation but I will be switching the app to use Menlo as its fixed type font to at least address the problem there and make things consistent with Safari.




⟨⟩