I really enjoy browsing the most commonly accessed Stack Exchange sites using the current grid-view user interface. It's very beautifully designed and a visually appealing interface. The container boxes has a soft color background along with their corresponding icon.
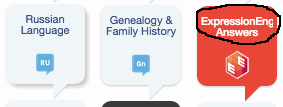
But, I found "ExpressionEngine® Answers" container box with a clipped title. Here is what it looks like:
Possible Solutions:
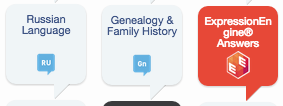
The simplest way to resolve this issue is by giving a space (i.e. Expression Engine®) between the word. Easy fix, no CSS change required and displays full title. Here is the result of it:

ExpressionEngine® is a registered mark, and one may not like giving space in between even though it fixes the display issue. So, lets move on to option two.
If you don't want to a give space in the registered mark word, there is another way to accommodate (not quietly as point one) the title. It's just that the "ExpressionEngine®" word is too long (i.e. continuous without a space) to fit in its containing box. Using CSS word-wrap property with break-word value (e.g.
word-wrap: break-word;) will produce the display as below: (I don't like the visual of it but that's the trade-off of keeping it as one log word - at least title is not clipped)
There is one more possibility here. We can also use the text-overflow property which deals with situations where text is clipped when it overflows the element's box. So, instead of using word-wrap property (as suggested in point #2 above), if we use the
text-overflow: ellipsis;will produce the output as:
*Also notice "Software Recommen...". The above suggestion was added after seeing @ᔕᖺᘎᕊ comment who spotted the clipped title for "Software Recommendations".
So, it's doable with little CSS styling tweak or formatting the title. There might be another better way to achieve this as CSS can do many wonders to a design. I'm sure there are plenty of CCS experts out there on SO and the SE's UI/UX team who can come up with better solutions than I have suggested above. I know it's a very minor styling issue but fixing it does makes UI look better.
Please share your thoughts.
Tech-specs: (Just in case needed)
Google Chrome Version 43.0.2357.134 (64-bit)
DELL U2312HM Display - 23-inch (1920 x 1080) - Intel Iris 1536 MB graphics (same result on 13" MacBook Pro retina screen)
MacBook Pro (Retina, 13-inch, Late2013) - OS X Yosemite version 10.10.2
Zoom-level - Standard at 100%