This is a cross post from mSO, but affecting the whole network. 1. is already enabled network wide, 2. and 3. will be enabled shortly on mSE and another SE community (main site + meta) of our choosing for the first round of site-wide HTTPS testing. Read the full master plan!
As requested by @patrick, lets go kill dead images. We don't have on-demand review queues, and editing a list of posts works OK for small batches1, let's take crowdcrafting.org / pybossa for a spin. So, without further ado:
- 2017-03-07 (meta.)security.SE processed, (only) 28 tasks added to ^^
- 2017-03-08 serverfault, superuser and their metas processed, 1069 tasks
- 2017-03-09 25 main SE sites processed, 7911 (somebody call the police) tasks
- 2017-03-09 deleted mSE posts have been removed from the crowdsourcing queue
- 2017-03-10 rest of the public SE sites done, 6225 tasks for the queue
- 2017-03-11 fixed 2 URLs on askubuntu.com which just received https support, but affected ~2k posts
- child metas for .SE sites will be processed after the meta move
In the next 6-8 weeks, we'll be rolling out some changes to address the mixed content issue on the first page load, namely:
Imgur URLs are converted from HTTP to HTTPS. This will be a HTML baking change, so no Markdown will be affected. This has already shipped, and all the old posts were rebaked.
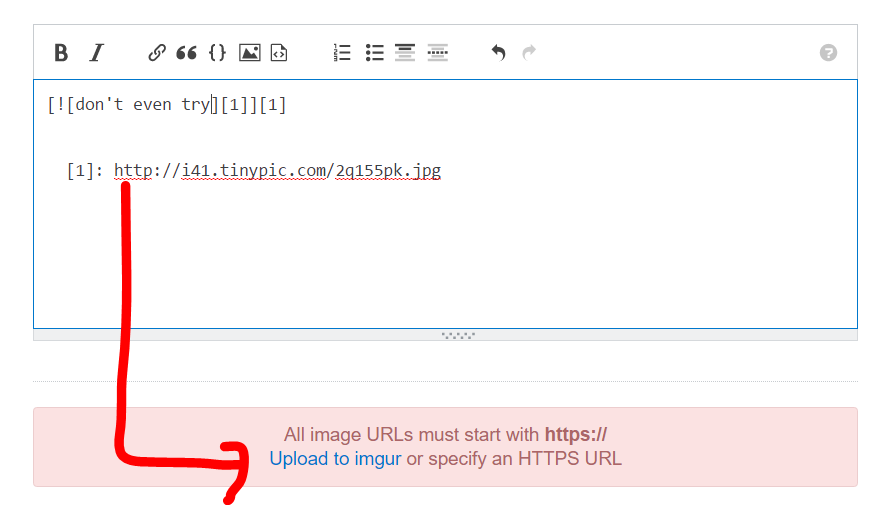
Prevent submission of posts that contain HTTP images. Instead of the HTTP image the markdown editor will show an additional error...
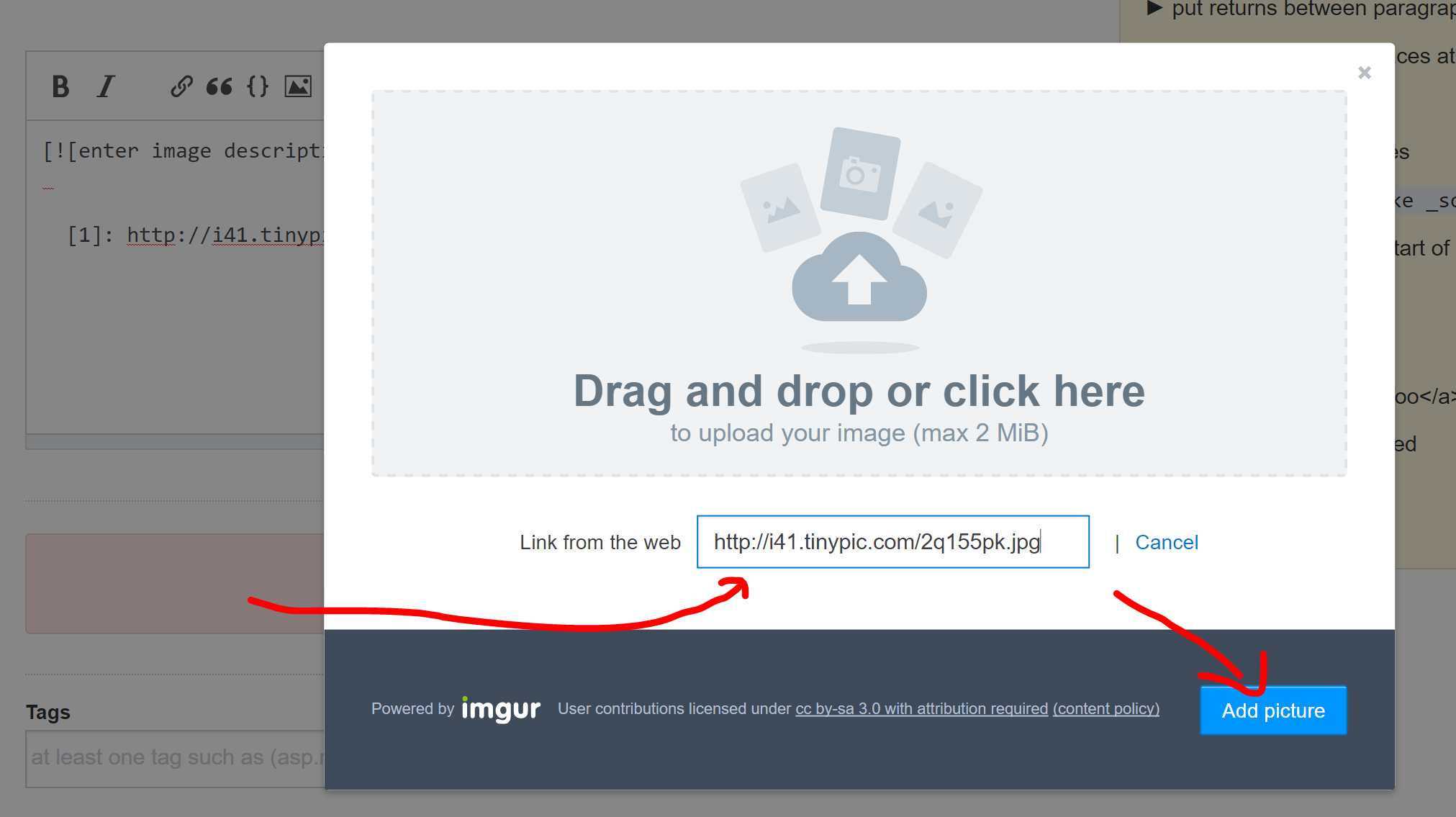
 ... with an option to bring up the image uploading tool with the URL pre-populated, so you can easily upload it to Imgur (we can't do that on your behalf, because cc-by-sa, and whatnot):
... with an option to bring up the image uploading tool with the URL pre-populated, so you can easily upload it to Imgur (we can't do that on your behalf, because cc-by-sa, and whatnot):

After this is enabled, old posts that have HTTP images, accessible via HTTPS, will be edited accordingly. This will be an actual markdown change, attributed to the "URL Rewriter Bot"; posts won't be bumped. (example)
Rebake remaining posts with HTTP images, so that images linking to HTTP addresses will become links - most of those are dead anyway. This will be a HTML baking change, so no Markdown will be affected, but it'll remove any mixed content even when viewing old revisions.
[1] ... and inspired by Let's rescue wayward resource requests! (trial run) [2] ... depending on how this works out, we might use it for other stuff too

editbutton is definitely one of them."info" : { "BaseHostAddress" : "meta.stackexchange.com", "PostId" : "150",... but then looking for entries for cooking, I find:"info" : { "askubuntu.com" : "cooking.stackexchange.com",..."149" : "1561"