I agree with this proposal. Spoilers should be accessible. Below, I've made a proof of concept for an alternative interaction model for a keyboard-accessible spoiler by extending the current spoiler behaviour. Scroll to the bottom and hit "Run code snippet" to run the proof of concept.
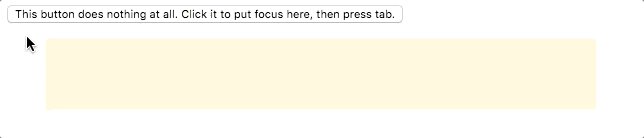
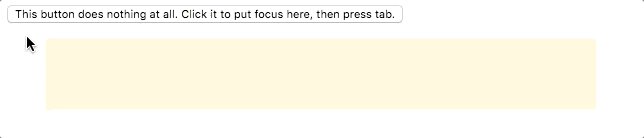
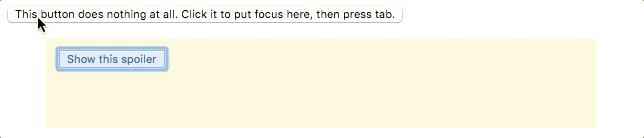
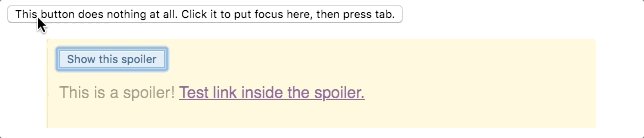
Here's a gif preview (inside a spoiler because it could be distracting, or visit this link if you're a keyboard-only user):

Here's how it works:
- Most users will just see a totally ordinary blockquote with no special behaviour.
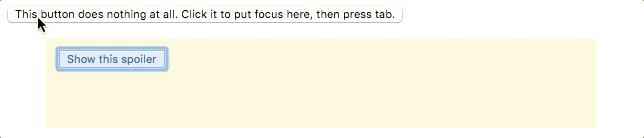
- Someone who tabs into the spoiler quote will find their keyboard focus on a button that says "show this spoiler". They can use this to toggle the spoiler visibility.
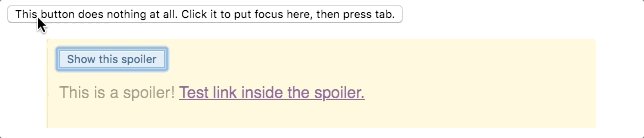
- When they hit that button, their focus is transferred to a sibling "hide this spoiler" button. The purpose of this switch is to enable screen reader users to recognise they have changed something, and that the button they are on can now hide the spoiler. (The focus switch prompts the screen reader to read out the newly focused button's text.) When they hit that button, focus is transferred back to "show this spoiler".
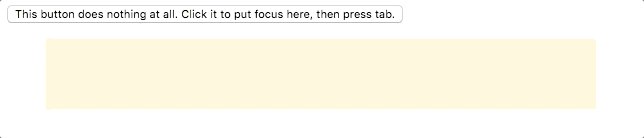
- The "show this spoiler" button is only visible as long as it retains keyboard focus. If you tab away from it, the button vanishes.
- The "hide this spoiler" button is visible for as long as the spoiler is revealed, until it's activated to hide the spoiler again.
Something additional I've done is add visibility: hidden; beside opacity: 0; for hidden spoiler quotes, and added visibility to their CSS transition list (that really works). This does two things:
- Some readers will read out hidden spoilers anyway because
opacity:0 is not a cue to them to ignore some text. This change prevents those screen readers from doing this, because they pay attention to visibility:hidden instead. This is a good practice for accessibility, recommended by Medium's development team.
- This prevents people from tabbing into links hidden inside the spoiler quote. That's something that can happen! It really shouldn't, they're hidden and should be kept out of tab flow to avoid things being confusing.
var classShow = '.js-spoiler-button--show';
var classHide = '.js-spoiler-button--hide';
var classRevealed = 'revealed';
$(classShow).on('click', function(e) {
$(e.target).parent().addClass(classRevealed);
$(e.target).next(classHide).focus();
});
$(classHide).on('click', function(e) {
$(e.target).parent().removeClass(classRevealed);
$(e.target).prev(classShow).focus();
});
.sr-only,
.spoiler:not(.revealed) .spoiler-button:not(:focus) {
/* from https://stackoverflow.com/a/19758620 */
position: absolute;
width: 1px;
height: 1px;
padding: 0;
margin: -1px;
overflow: hidden;
clip: rect(0,0,0,0);
border: 0;
}
.spoiler-button {
/* Standard Stack Exchange button appearance */
color: #39739d;
background-color: #E1ECF4;
border-color: #96bdd9;
box-shadow: inset 0 1px 0 #f4f8fb;
}
.spoiler .spoiler-button--hide {
display: none;
}
.spoiler.revealed .spoiler-button--hide {
display: block;
}
.spoiler.revealed .spoiler-button--show {
display: none;
}
/* Modified Stack Exchange CSS */
/* Old selector:
.spoiler:not(:hover) { */
.spoiler:not(:hover):not(.revealed) {
color: rgba(255,248,220,0);
}
/* Old selector:
.spoiler:not(:hover)>* { */
.spoiler:not(:hover):not(.revealed)>*:not(.spoiler-button) {
visibility: hidden; /* new */
opacity: 0;
}
.spoiler>* {
/* visibility transition is new */
transition: opacity .5s ease-in, visibility .5s linear;
}
/* Stock Stack Exchange CSS, not modified */
body {
font-family: sans-serif;
}
blockquote {
quotes: none
}
blockquote:before,
blockquote:after {
content: "";
content: none
}
blockquote {
margin-bottom: 10px;
padding: 10px;
background-color: #FFF8DC;
border-left: 2px solid #ffeb8e
}
blockquote *:last-child {
margin-bottom: 0
}
.spoiler {
transition: color .5s ease-in
}
<button type="button">This button does nothing at all. Click it to put focus here, then press tab.</button>
<blockquote class="spoiler">
<button class="spoiler-button spoiler-button--show js-spoiler-button--show">Show this spoiler</button>
<button class="spoiler-button spoiler-button--hide js-spoiler-button--hide">Hide this spoiler</button>
<!-- Spoiler content goes here as usual. -->
<p>This is a spoiler! <a href="https://example.com/inside-accessible-spoiler">Test link inside the spoiler.</a><p>
</blockquote>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
Old spoiler for comparison:
This is a spoiler! Test link inside the spoiler.
You can tab to the link inside this spoiler even while it's hidden. Keep an eye out for the tooltip in the corner of your browser window showing https://example.com/inside-old-spoiler. Note that in the snippet above, the URL is https://example.com/inside-accessible-spoiler and that link can't be tabbed to while the spoiler is hidden.