UPDATE: I just sent out emails to collect addresses from the lucky users getting these watches — be on the lookout for those, and try to fill it in the next two weeks! :)
On occasion of our anniversary celebrations, we offered some cheese boards a while back. If you were late for that, though, no sweat! You’re just in time for another limited edition super special swag contest!
This is the bit where you go “It’s about time, isn’t it?” To which I’ll reply with “well... yes, it is about time! How d’you guess?!?”
So, if you want one of these with our logo on it:
...then all you need to do is something in which time is the centerpiece! As happened last time around, puns are encouraged, obviously.
You can:
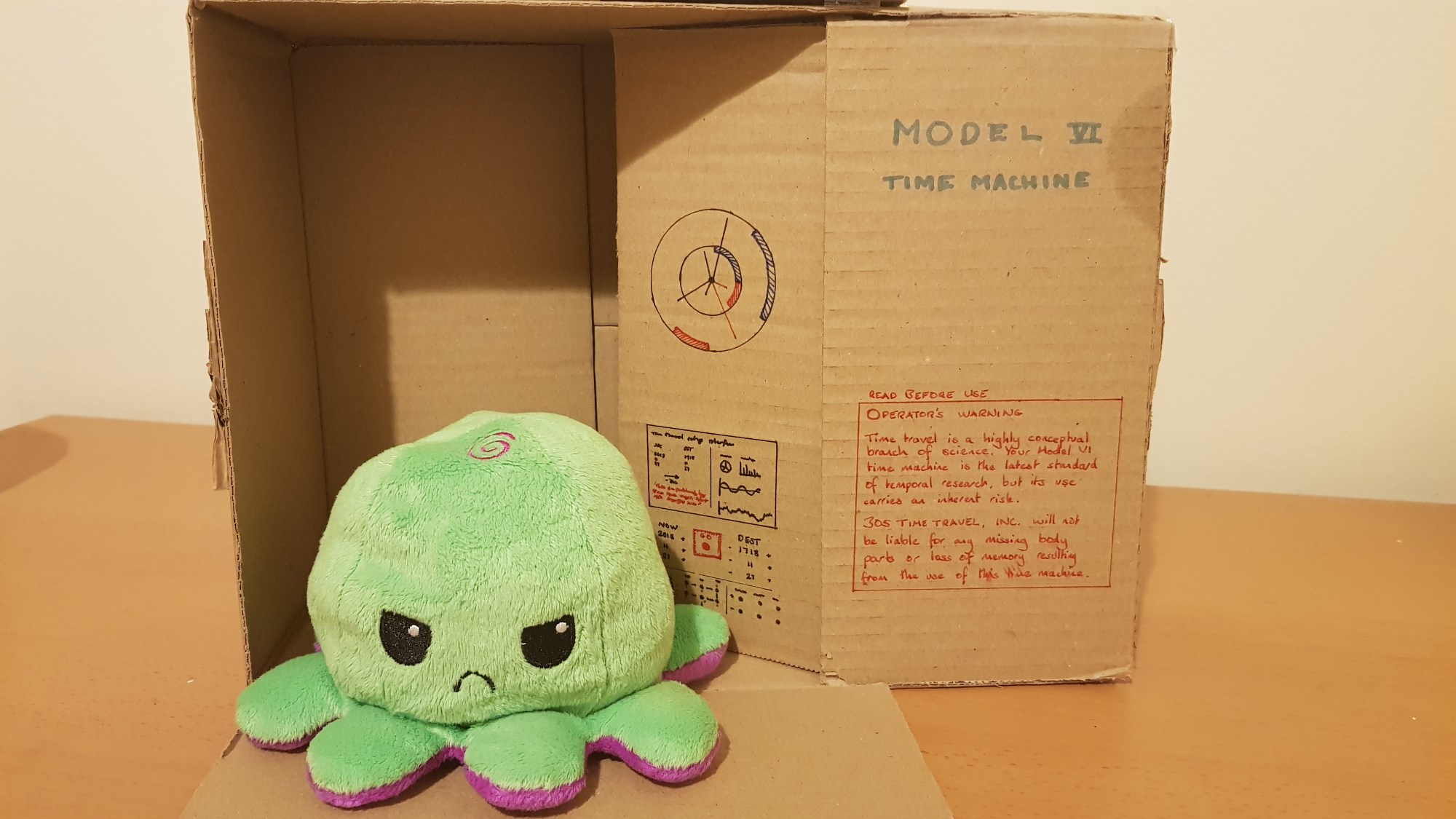
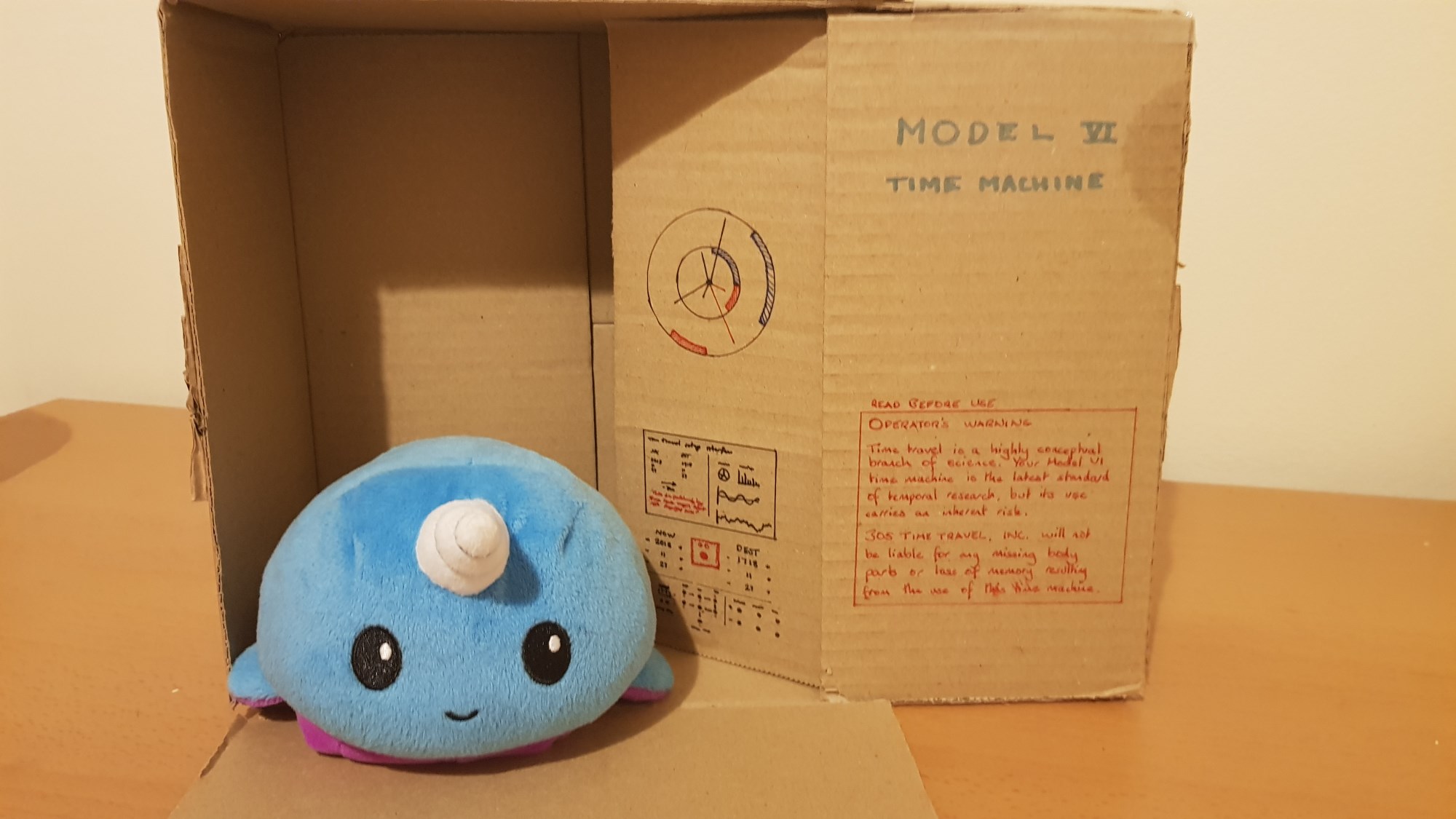
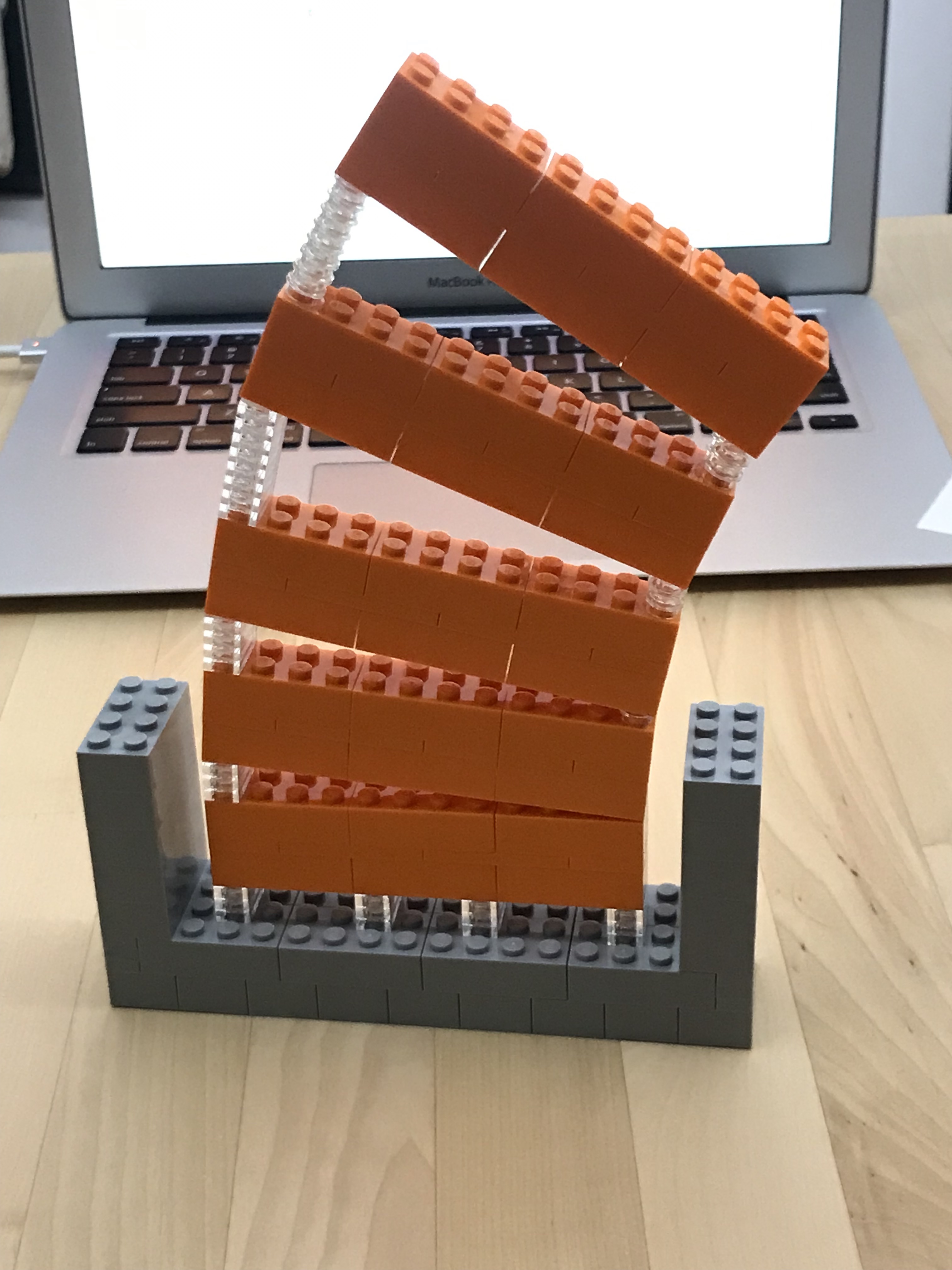
- Build a time-machine (ok, it doesn’t need to be functional).
- Write a song or a poem about time (hopefully, something a bit more cheerful than what Pink Floyd did).
- List a few things you'd drop into a time capsule — either to be used as they usually are, or... to be sent to the past with your time-machine?
- Write the story of a life-time.
...or anything else you can find the time to do... in time before the deadline. The top 25 entries, as calculated by net upvotes received (not aggregate score, down-voting won't help you win!) will receive this timely package. Whatever it is, you have to be able to submit it as an answer to this question. Links to videos are accepted, however they must be of your own creation and the video must remain available. If either stops being true, your submission will be removed. Also, any code or work of art produced must also be of your own creation.
So, as with the previous context, any format you can think of is allowed: text, images, crayons on newspaper, LEGO, popsicle sticks — as long as you make it temporal... or I guess intemporal or timeless stuff are also accepted...? Anyway, you get the gist!
The Rules
You can post as many entries as you want in good faith as long as they are in line with our terms of service, acceptable use policy and code of conduct. This is also a reminder that all user-contributed content falls under our CC-BY-SA 3.0 license.
Contest is open from 2018-11-27 to 2018-12-27, final entry must be received at or prior to 23:59:59 UTC on the last day. Contest will then be locked for historical reference.
Employees are eligible.
You must be a user in good standing on Meta Stack Exchange during the entirety of the contest, or your entry may be disqualified. Let's have some good, clean fun.
Winners will be notified via email within 10 days of the contest closing. As we will be ordering these based on demand (they're not cheap!), you'll need to allow approximately 30 days for delivery. You'll need to provide us your shipping information privately, in accordance with our privacy policy.
If you win but don't care for watches, we'll give you a selection of other items of approximate value. We want you to enjoy the prize.
Void where contests are prohibited.
Get to it! Time is of the essence!



![Evan-Amos [CC0], from Wikimedia Commons](https://i.sstatic.net/aDmq1.jpg)