After rolling it out to the International Stack Overflow sites last week, we're rolling out the new ask page to the whole network today.
The new page was designed with the goal of helping new askers by more readily presenting them with tips on how to improve their question. This is a combination of the "Ask a question wizard" (that was tested on Stack Overflow) and the current standard "ask a question" page. You can read more about it in this blog post.
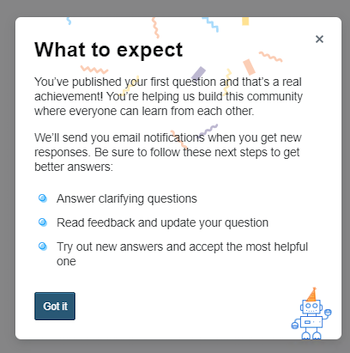
The /questions/ask/advice page has been replaced by a new modal for first-time askers, and the flow is now broken down into two steps: drafting the question, and reviewing the question — so no more random warnings triggering when you switch from the tag to the title field, while others only show up if you actually try to post. And as the blog post notes, there's also an informational modal at the end, so new askers know what to expect once they've asked their question. Enough words, here's what it looks like... (click on the images to see the larger versions)
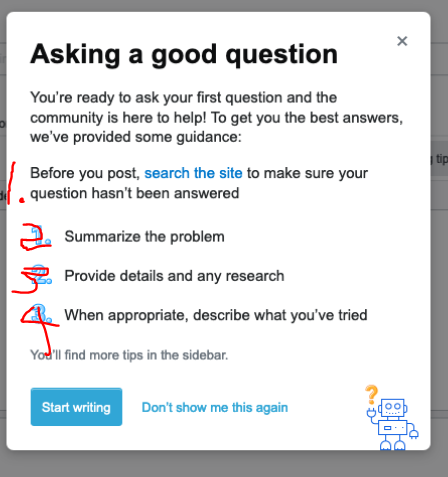
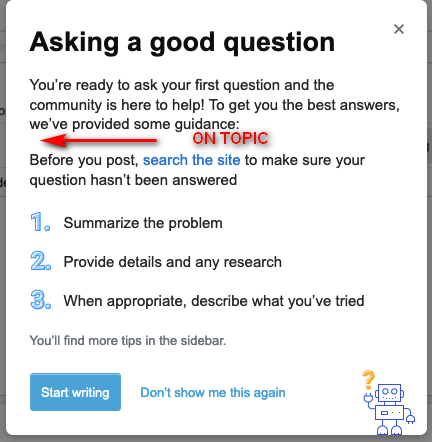
Welcome modal for new askers:
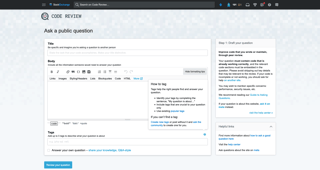
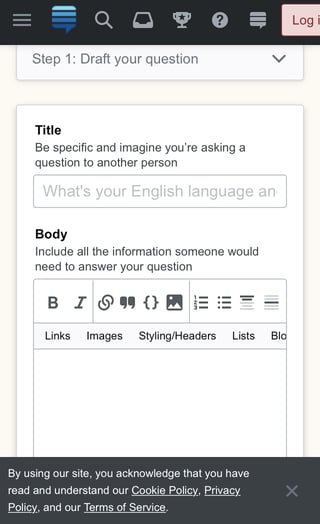
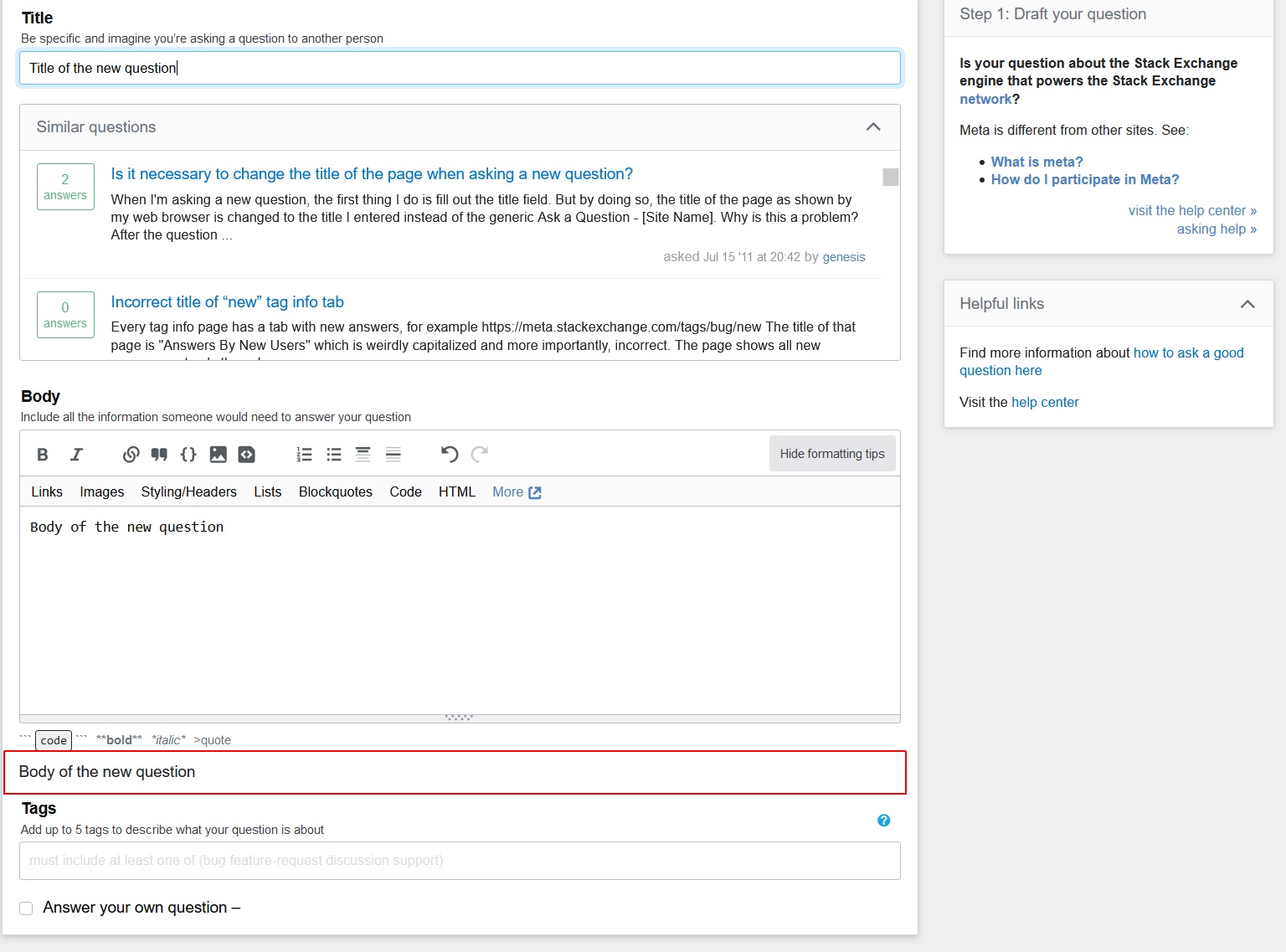
Drafting a question:
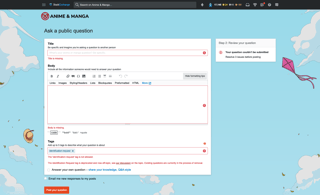
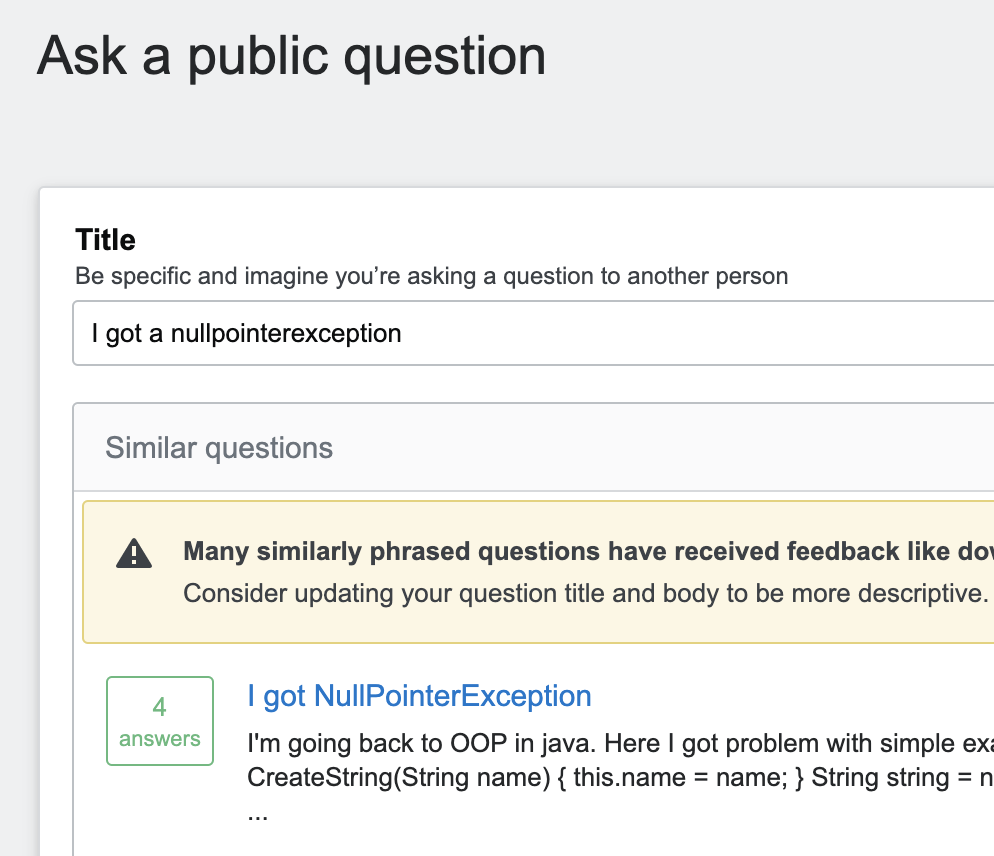
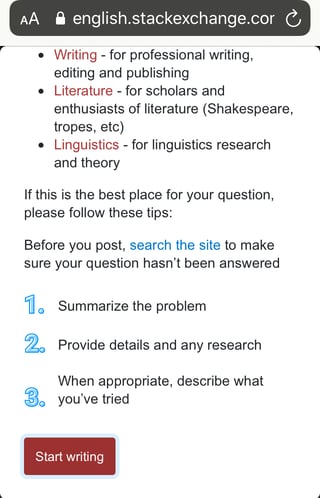
Reviewing a question, with errors (shown inline) and warnings (shown on the right side):
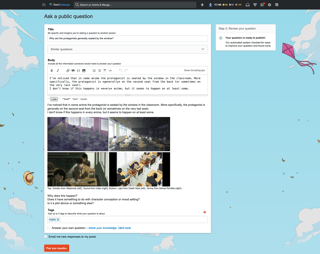
Reviewing a question, without errors:
What's per-site customizable, and what's the procedure to get it live? (more recent guidance here)
As you can see, any existing custom guidance on "How to ask," "How to tag," or any custom error or warning messages your site may already have in place will still be there, and will still be customizable with the same restraints (basic HTML, using paragraphs, lists, links) as before:
- The "welcome modal" for new askers (seen with the default text in screenshot 1), everything between the title and "Before you post..." (this is only custom on 4 sites at the moment, such as EL&U).
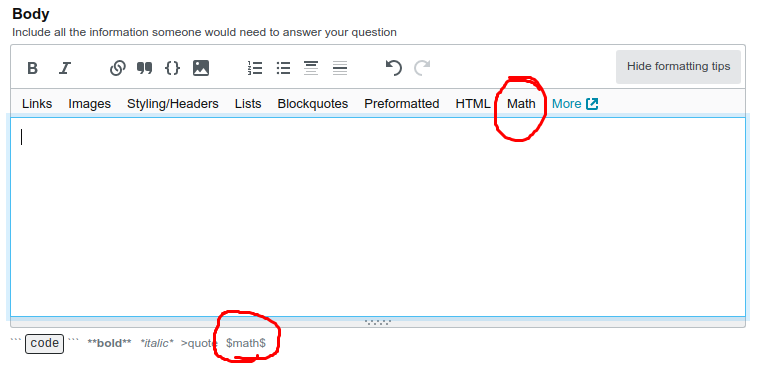
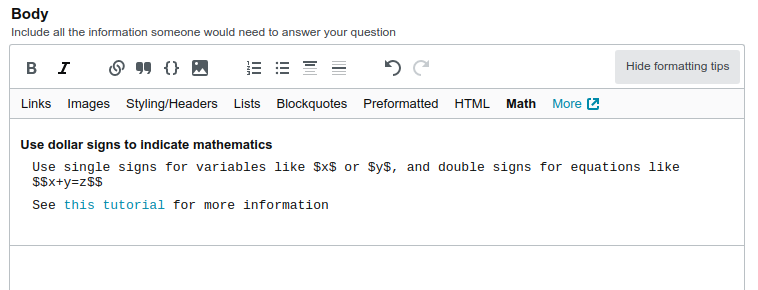
- The full contents of the "Draft your question" sidebar (seen with the default text in screenshot 2, and with custom text in screenshot 3).
- The text in the tag popover, between "Tags help the right people..." and the bullet points (seen with custom text in screenshot 2, and with the default text on screenshot 3).
- The above three have no character limits, aside from "within reason."
- The placeholder text in the title field (text only; seen with the default text in screenshot 2, and with custom text on screenshot 3).
- The warning text shown in the "Review your question" sidebar, regex-based (seen with the default text in screenshot 4, and with custom text on screenshot 5).
- Tag-related error messages and warnings, regex-based (seen with custom error text in screenshot 4, with the default text on screenshot 5, and with a tag warning here).
- The warning and error messages described in the two bullet points above have a limit of 1000 characters.
These can only be edited by staff, so the process to get them live is as described here:
- Create a Meta post on the appropriate Meta site, and discuss it with your community.
- Once a consensus is reached, a mod should escalate it to the CM team. Generally speaking, the "contact us" form is the best way to go, though a ping in chat can sometimes work too (the most that could happen is we ask you to use the form).
- Unless there are any outstanding issues, the CMs should be able to get to it Soon™.
This has been live on Stack Overflow for a while now, and like I mentioned at the beginning of the post, we're rolling this out to the rest of the network now.
If you have any questions or see anything that has broken on your site, please let us know — we'll be actively monitoring and responding to this post until March 10th. After that, if you have a bug or specific request, start a new post and tag it with asking-questions and bug or feature-request :)