The introduction of tables was a great addition to the Electrical Engineering substack, since I often want to quote tables from electronic component datasheets. An actual table is far more functional than a screenshot of a table even if it often takes up more room.
But now that I start converting screenshots into real tables I see a pressing need to render text with overline which is used to denote that a signal is inverted. It is very common when discussing topics in electrical engineering, and I have not found a way to do it on Stack Exchange.
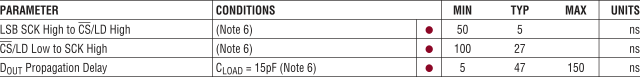
Here is an example of what I want to achieve. Note the bar over the text CS/LD in the first column:
According to the answers to the question Is there a way to overline text in (GitHub flavoured) Markdown? there could be two or three ways to solve this, but I've found that neither works well.
text-decoration:overline
Quoted: <span style="text-decoration:overline">RESET</span>
Rendered: RESET
This would be the preferred method, but it seems to be filtered out by the renderer and I can't see why. The quote from We're switching to CommonMark seems to be false:
I’ve prepared a feature that will swap out our current, home-grown Markdown renderers with well-tested open-source implementations that adhere to the CommonMark specification. For the curious: this means we’re replacing PageDown with markdown-it on the client side and MarkdownSharp with markdig on the server side.
markdig's output on Babelmark renders this correctly. So does the CommonMark reference implementation.
markdown-it strips HTML tags by default, but the output on Babelmark does not look like the preview here.
Unicode Combining Overline
Unicode lets you add a Combining Overline to each character, but this is not optimal:
- They are designed to modify a single letter and will create gaps when used for a word
- Rendering seems to be implementation defined and also utterly broken on some systems: Why is Unicode combining character order different between IDEA and Chrome?
MathJax
Where MathJax is enabled you can use something like $\rm\overline{RESET}$. This changes the font, adds a lot of unnecessary complexity, and only works on a few select sites.


<span>tag is not supported, so while it might be rendered on the client, it will be stripped on the server anyway.