Update 2
On March 2, 2022 we removed the Mobile button from the footer. This means the mobile views are removed entirely from Stack Overflow. Last week, we also removed the Disable Responsiveness button. With that, I’ve now marked this post as status-completed 🎉
Update 1
On Feb 14, 2022 we removed one of the last mobile views—the question page. When you visit a question, you will now be shown the responsive version instead. We will be following up to remove the Disable Responsiveness and the Mobile button in the footer. When that happens, this will be filed as status-completed.
Original post
I’m Aaron Shekey. I’m a product designer at Stack Overflow, working on our design system, Stacks. At the time of writing this, I’ve been chipping away at our front-end for 4 years. You may recognize my name and face from previous announcements like: Dark mode, fonts, post formatting, blockquotes, or the #1 feature everyone no one has asked for, confetti 🎉.
Stacks powers a bunch of our site—more each day. It’s a way for us to quickly build or refactor all kinds of features. Stacks has a ton of components like buttons and navigation, popovers, even a full-featured editor. It also has features itself. For example, by using Stacks, our designers and engineers get dark mode for free.
Stacks is also responsive by design. While you don’t quite get fully responsive layouts for free, it’s super easy to build views that scale to all viewports, regardless of device or window size. Traditionally, our approach to mobile devices was serving an entirely separate site that is loaded based on your user agent string. If our backend thinks you’re on a mobile device, we’ll show you a different view from if we think you’re on a laptop.
This creates a couple of issues. First, if you’re adding a feature to an existing part of the site, you have to build two separate front-ends—one for mobile, and the other for our desktop view. This introduces more opportunities for bugs, and has even introduced some security holes over the years. Our teams are full of busy humans, and it’s tough to execute, test, and deliver a single website, let alone separate ones.
Second, this creates an inconsistent experience for our user. The mobile views are generally more simple than the desktop views. Certain features have been left out of mobile over the years, others were shipped and unshipped. Others just never got built for mobile users. Over the years, the aesthetics between the two views have drifted.
Also, the mobile site is barely themed when visiting our Stack Exchange network sites. Lame!
Landscape
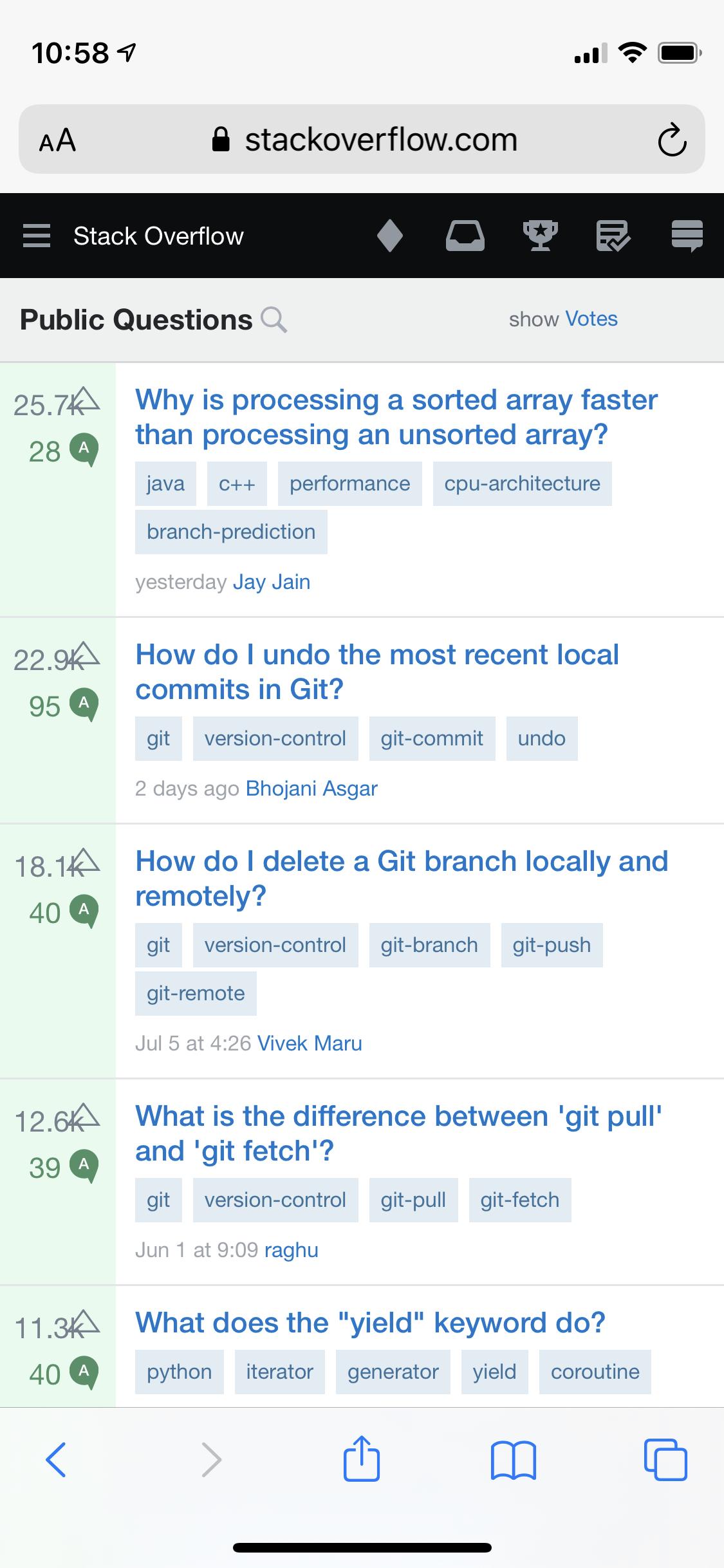
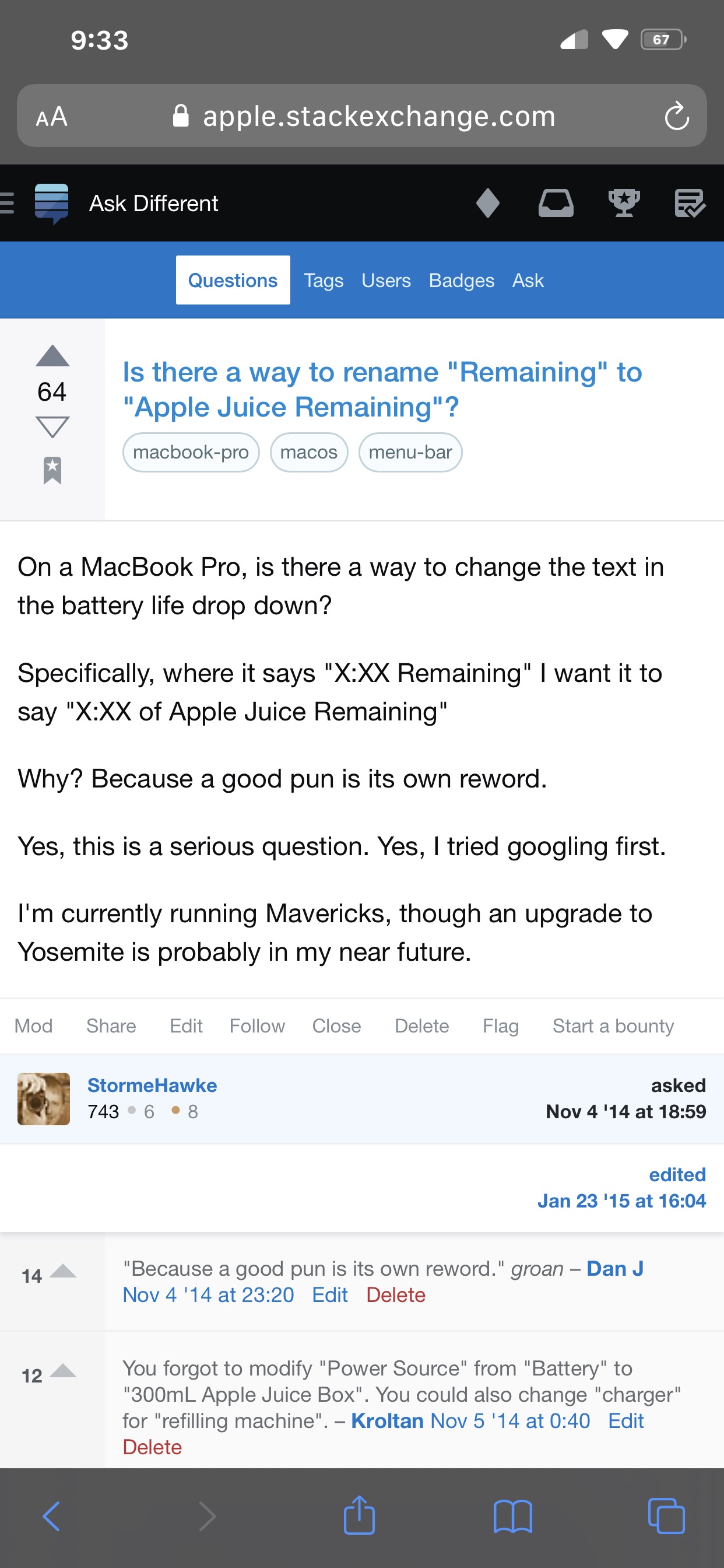
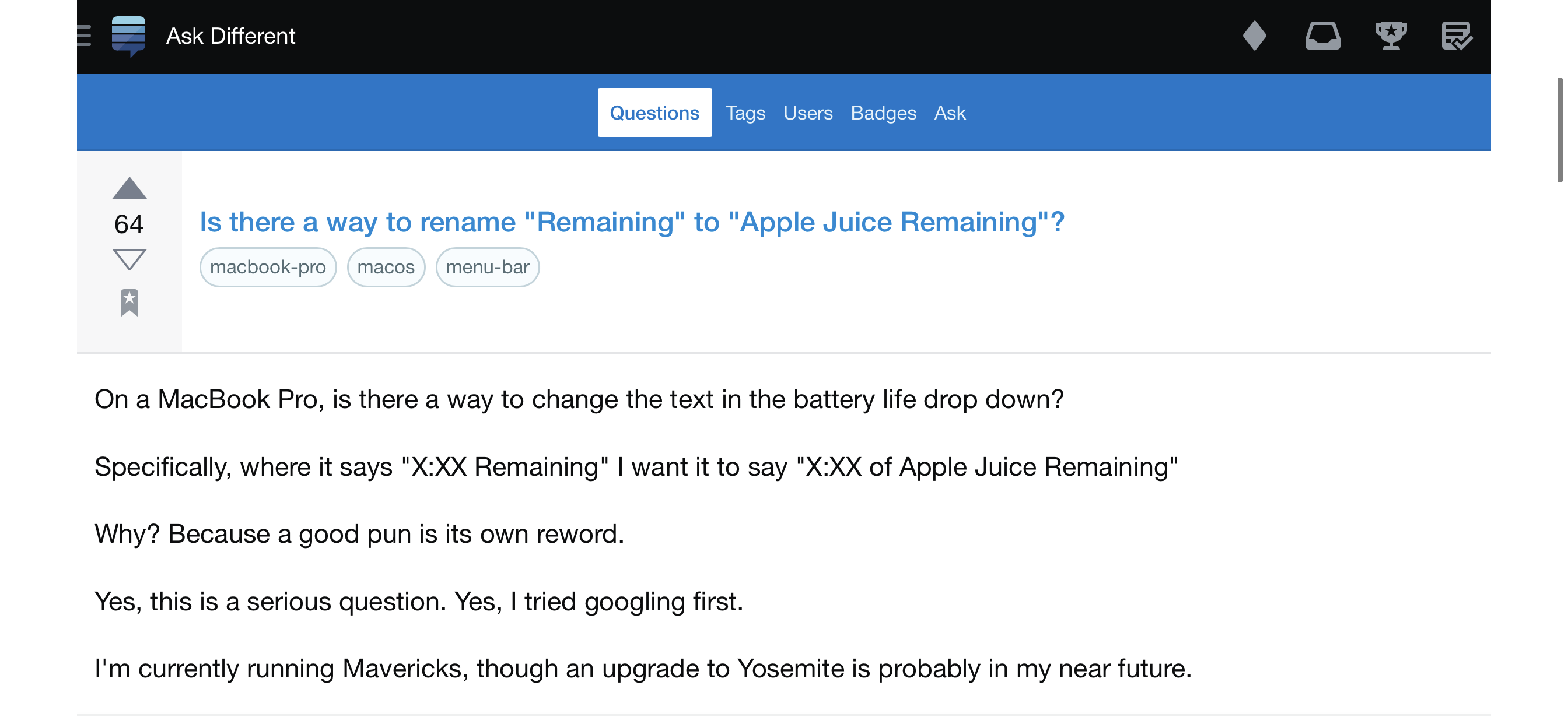
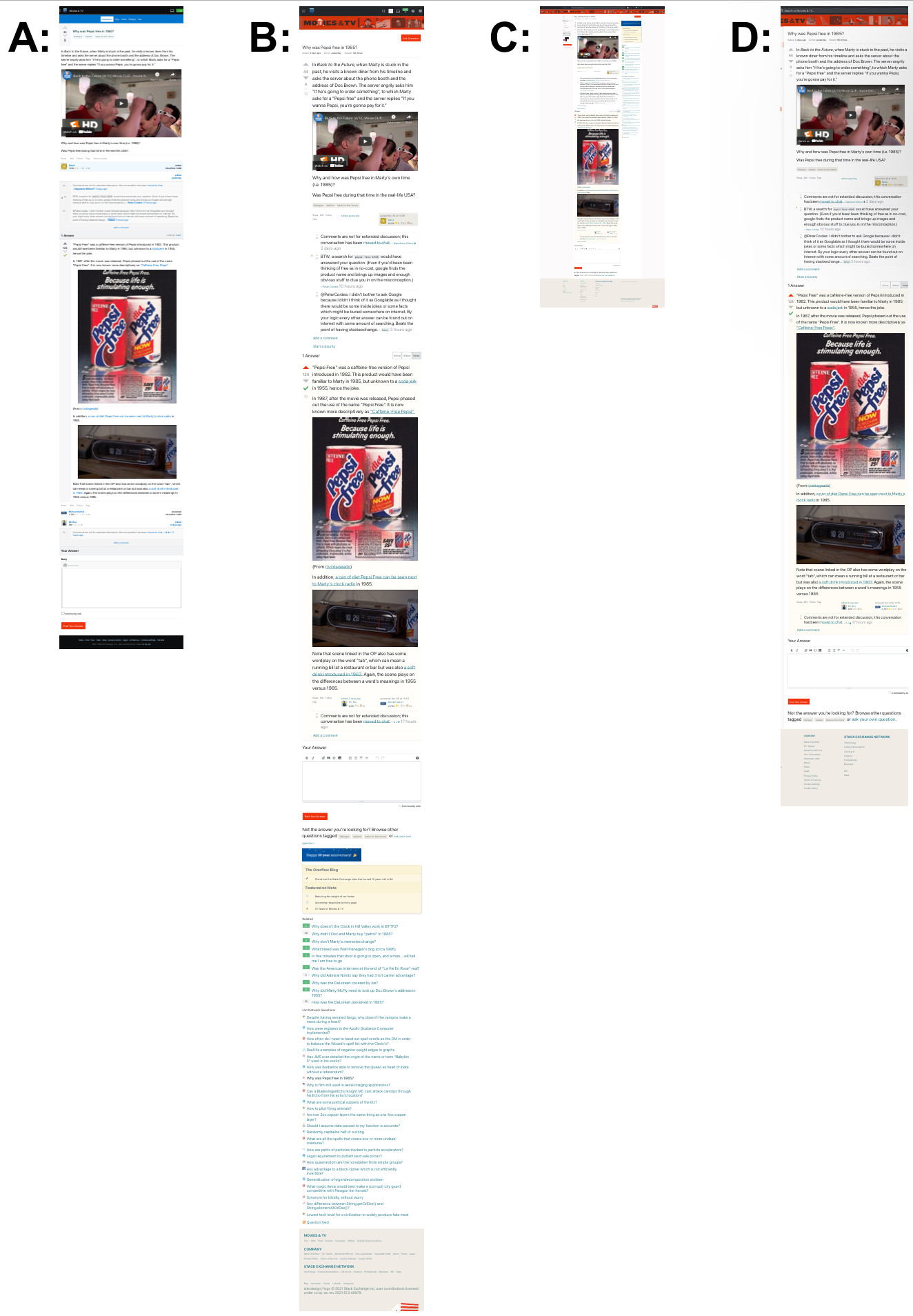
Currently, high volume views still have a unique mobile and desktop view. If you load some questions on your mobile device, chances are it’ll show:

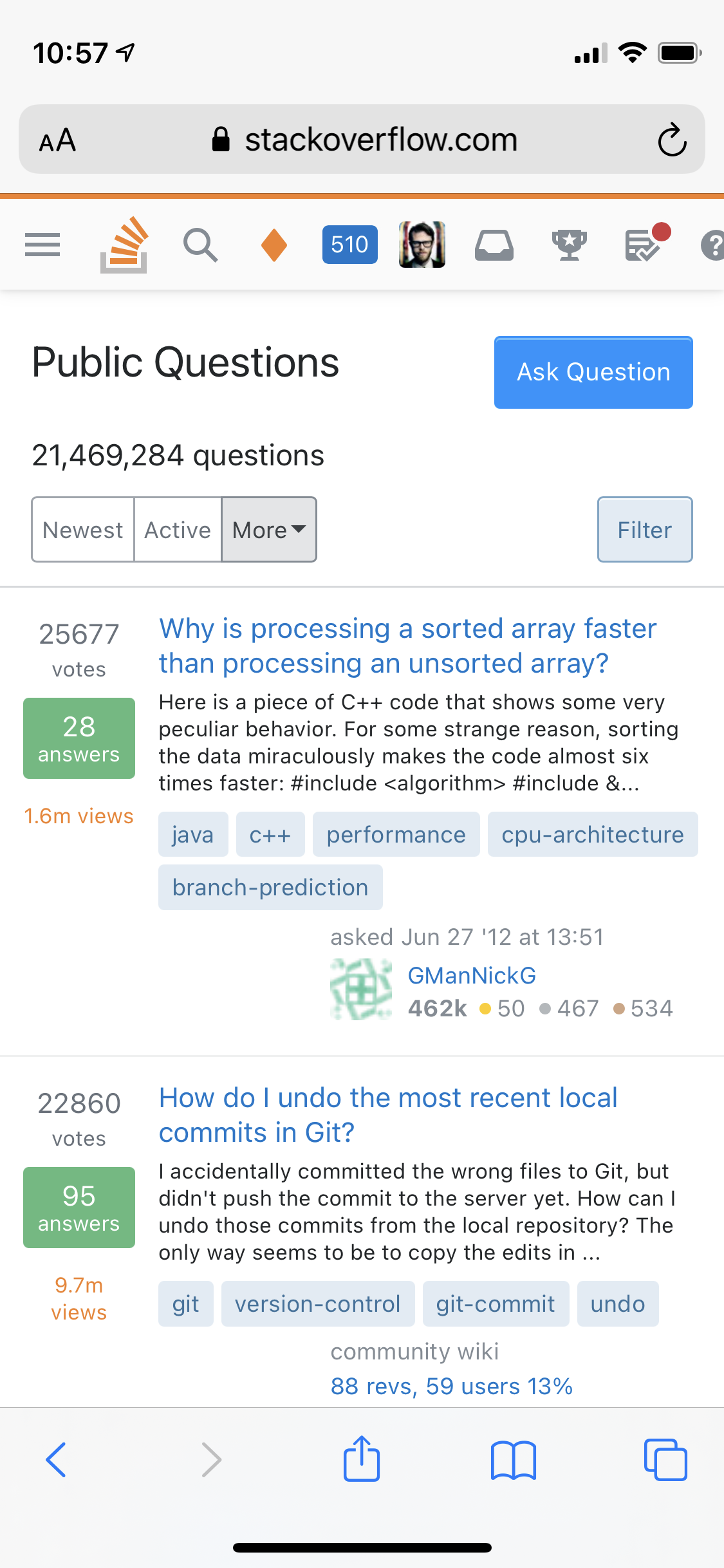
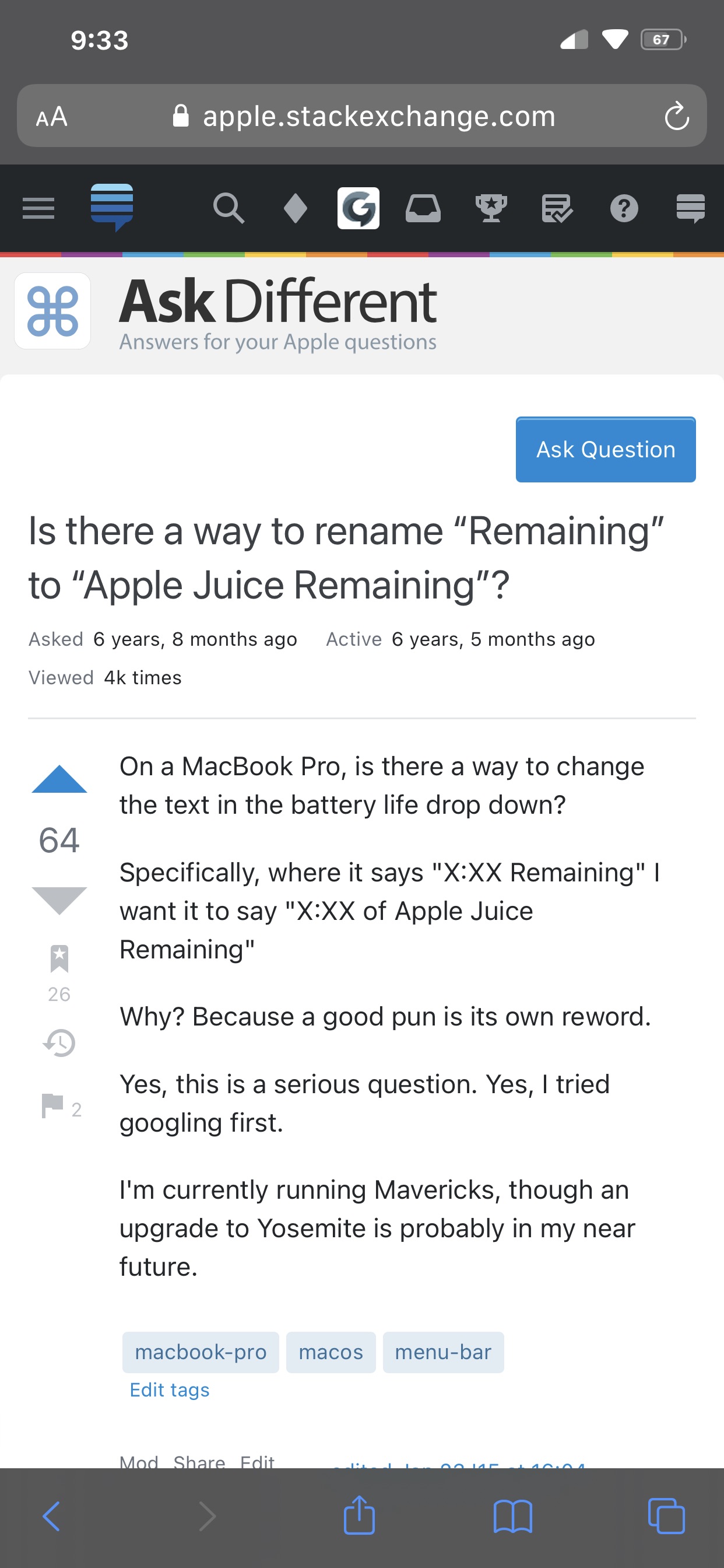
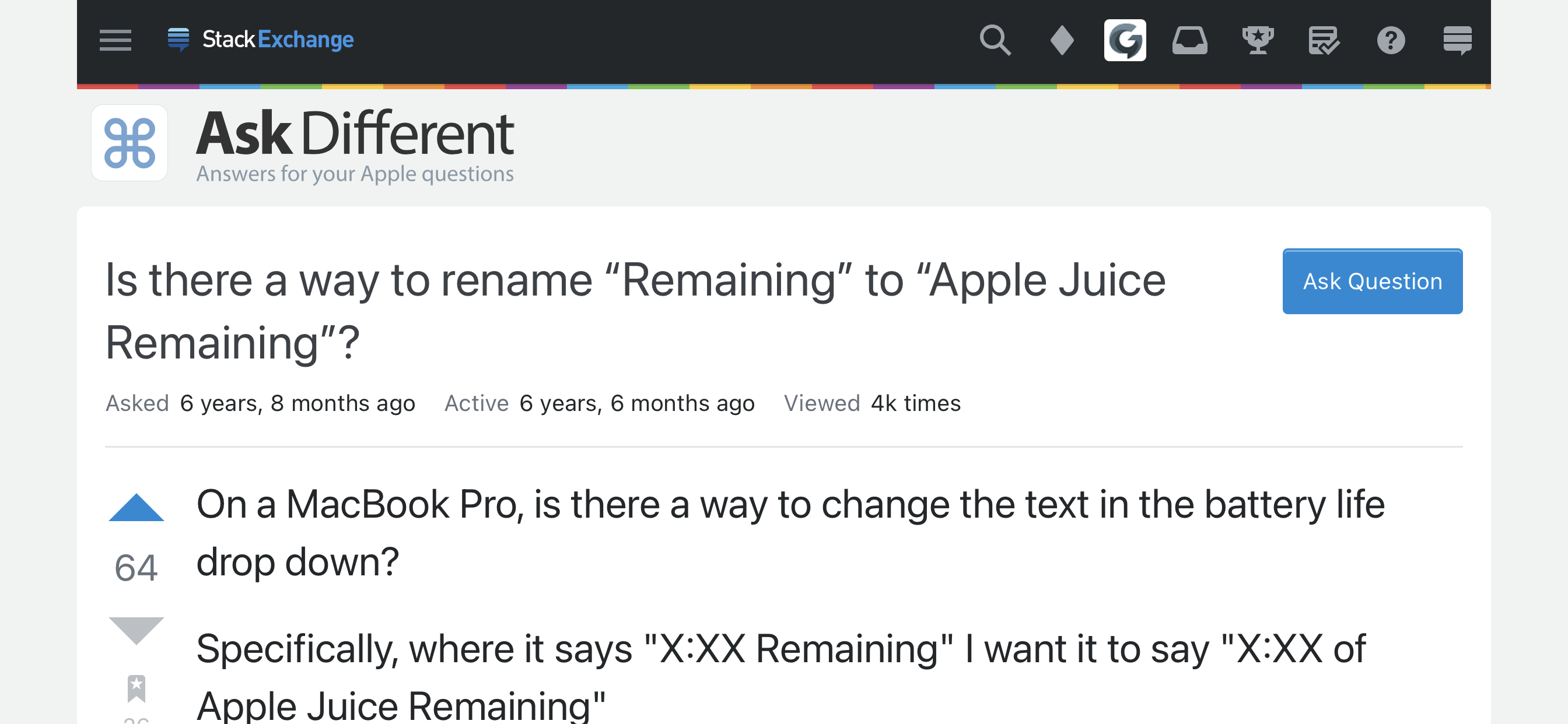
If you’re signed in to our site, and you’ve enabled responsiveness, it looks like this:

Instead of maintaining both of these, we’re going to unship the mobile view and opt everyone into the responsive views by default. Along the way, we plan on improving the responsive views we show.
Tasks
Reduce page weight
One of the benefits of a mobile-only view is that they can be a much smaller page load. This is the result of a mobile-first approach, but often comes at the cost of removing features.
In order to go fully responsive for all users, we’ll need to explore alternate designs that reduce overall page weight for all visitors, while maintaining desktop features on mobile.
For example, as it’s currently built, the footer we serve every user is surprisingly big from a page weight standpoint. We’ll need some design refinements to reduce the amount of HTML we’re serving over the wire while maintaining discoverability and search engine optimization. One possibility is serving parts of the footer asynchronously, only after the user has interacted with it.
Build responsive views where they don’t exist
Other views like user profiles simply don’t have a responsive view yet, since these pages haven’t been invested in recently. We’ll have to figure out how to handle navigation at the smallest breakpoints while maintaining all the desktop features.
Prioritization
You may have noticed that we’ve already killed a few mobile-only views. All the log in and sign up pages are now fully responsive—serving the single responsive view for each. Other pages like /users and /tags have recently switched to responsive as well. We’re going to first convert the easiest, least often visited pages first. Heck, some of these pages even we didn’t know existed.
Then, we’ll start addressing those known page weight issues by implementing light design changes, and refactoring more views to use Stacks components. Once that happens we can start killing mobile views of more highly visited views.
Ultimately, we’ll be leaving views like /questions and the individual question view to the very end. Then, when all mobile views are deleted, each user, regardless of device, will be seeing a single fully-responsive site.
Timeline
We hope to be done with this by the end of 2021. The Stacks team has a few engineers working on this nearly full time. We still have to introduce new features, fix bugs, and ship new versions of Stacks, but it’s something we’re working on in earnest—we don’t plan on setting it aside until it’s done.
We’ll be adding status-declined on existing and future mobile-only bug reports and pointing to this post since those views are getting unshipped.

















:-(