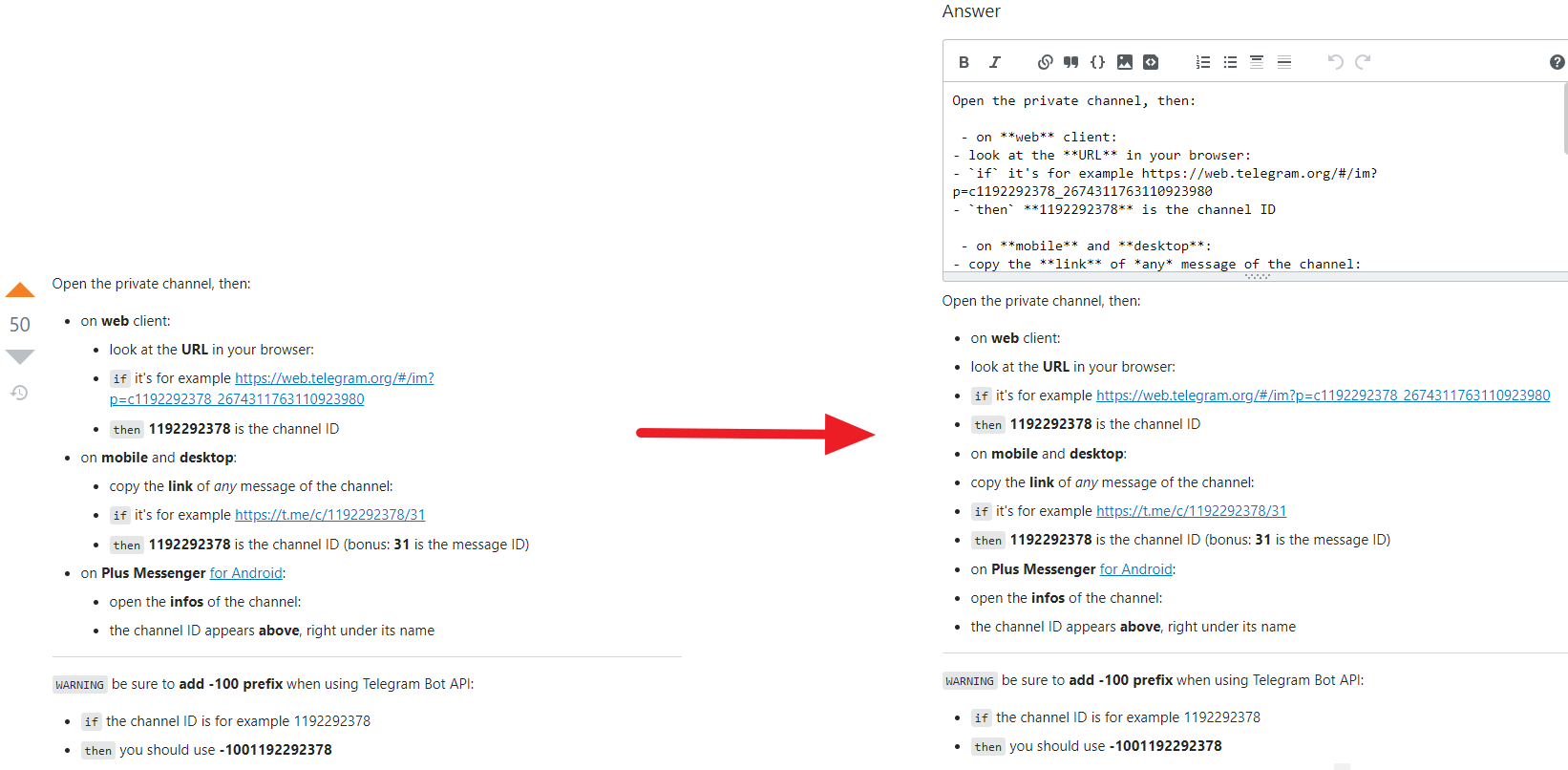
The Markdown is messed up so the HTML result gets messed up as well. At least the server-side renderer does a better job at recovering.
Fix it by editing the list: remove the leading space and give the following lines two spaces. Now the client-side preview and server-side render show the same.
For reference: CommonMark specification for Lists
These are not really bugs (YMMV), just quirks how not properly used Markdown content gets treated differently by the two implementations. If an edit can fix it, prefer that route.
final result
Open the private channel, then:
WARNING be sure to add -100 prefix when using Telegram Bot API:
if the channel ID is for example 1192292378then you should use -1001192292378
Original Markdown content
Open the private channel, then:
- on **web** client:
- look at the **URL** in your browser:
- `if` it's for example https://web.telegram.org/#/im?p=c1192292378_2674311763110923980
- `then` **1192292378** is the channel ID
- on **mobile** and **desktop**:
- copy the **link** of *any* message of the channel:
- `if` it's for example https://t.me/c/1192292378/31
- `then` **1192292378** is the channel ID (bonus: **31** is the message ID)
- on **Plus Messenger** [for Android][1]:
- open the **infos** of the channel:
- the channel ID appears **above**, right under its name
----------
`WARNING` be sure to **add -100 prefix** when using Telegram Bot API:
- `if` the channel ID is for example 1192292378
- `then` you should use **-1001192292378**
Original Result
Open the private channel, then:
WARNING be sure to add -100 prefix when using Telegram Bot API:
if the channel ID is for example 1192292378then you should use -1001192292378