As you may be aware, we’re deprecating our mobile views, so with that in mind, it would only make sense to try to reduce the page weight in the responsive views that’ll be replacing them.
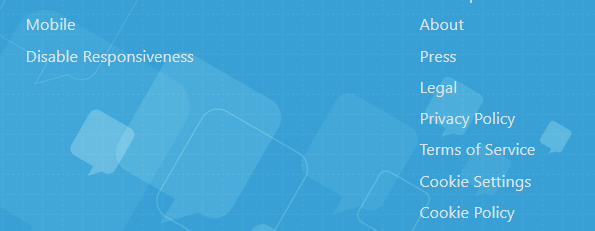
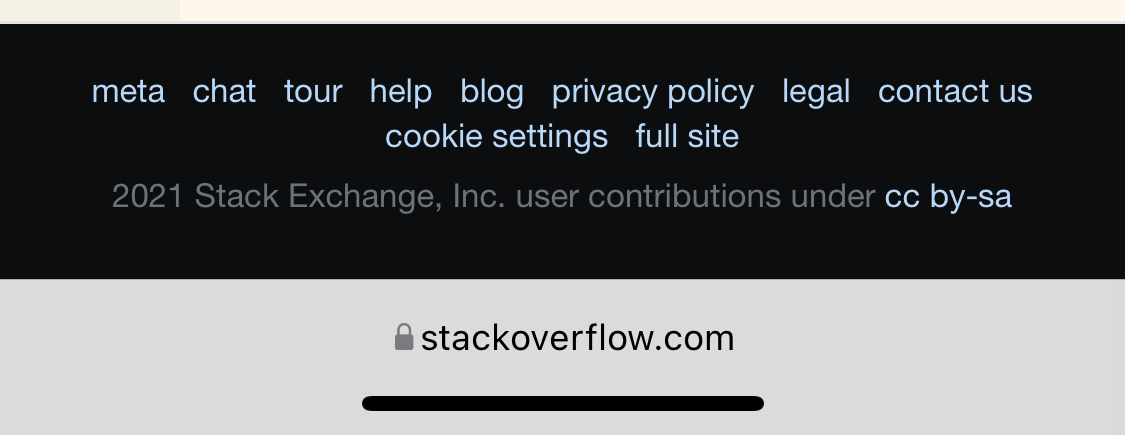
Currently, our footer is a bit bigger than it ought to be, and since it appears on every page, it is very overwhelming. Therefore, we came to the conclusion that something’s gotta go.
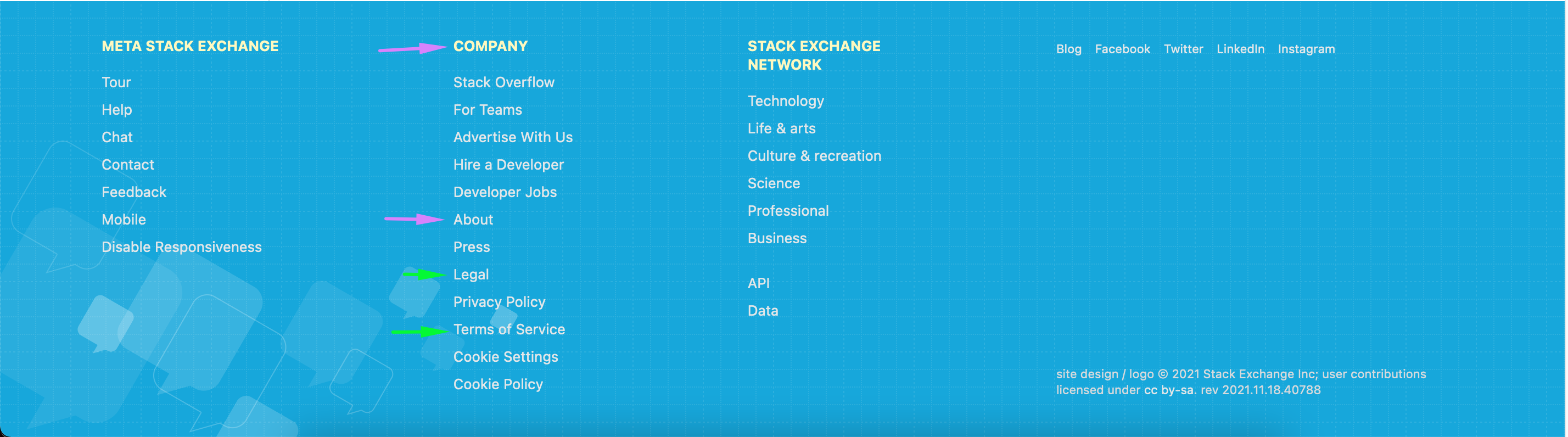
We’ve decided to reduce the number of links in our footer under the Stack Exchange header.
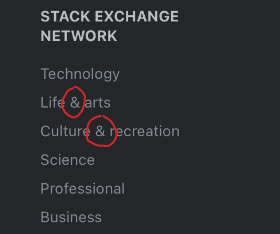
Before
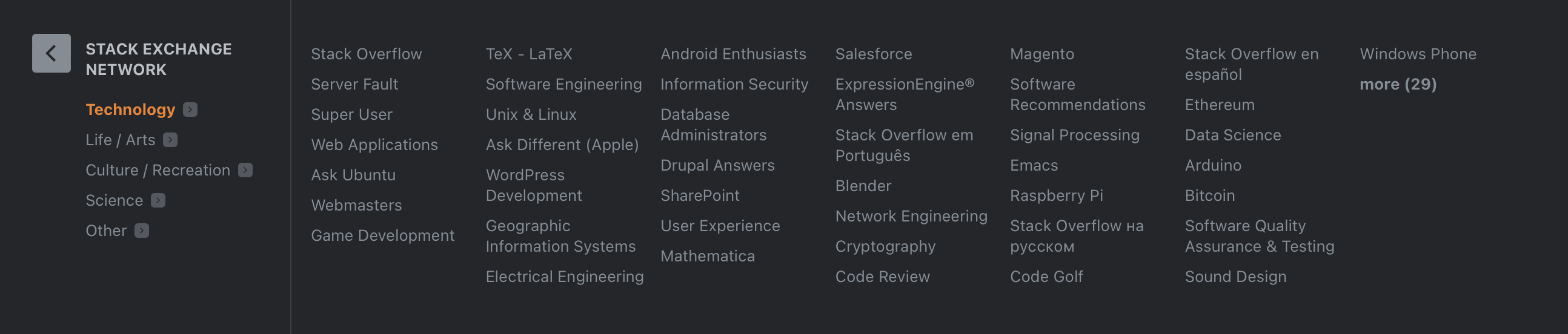
- Clicking individual categories opens up a large menu of links to some (not all) of our sites within a category. And if you agree with us, that is an overwhelming amount of links in just one section.
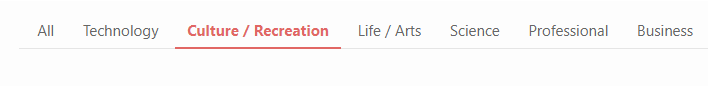
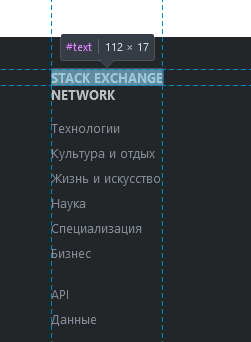
After
- Instead of showing all these individual links, we’re going to link to individual categories on the Stack Exchange website. We’ve also added links to the API and Data (SEDE) pages under the Stack Exchange Network header.
Why are we doing this?
We looked at some data and found that these links aren’t used very often. Those categories are clicked about 600 times a day. Individual sites are about 200. We know that for discoverability, we need links and we are not getting rid of them, we are just optimizing the space, reorganizing things, and making it less crowded.
Our marketing folks are advising that removing these links may actually increase our search engine optimization, since having so many links dilutes the overall quality. There are diminishing returns there.
We want to reduce the page weight of the footer. Ripping out those links saves about 4 KB of data per request even after gzip. It's a win-win!
We have way more sites than the footer can reasonably accommodate.
There’s still lots to discover in the Stack Exchange menu on the right side of the top bar.