After asking a question on iPad bug design reports here, I thought I might ask this question to help fix issues with Safari on iPad. This issue has been prevalent for quite a while now, so hopefully this can be fixed in the future. I will also point out some serious issues with the design.
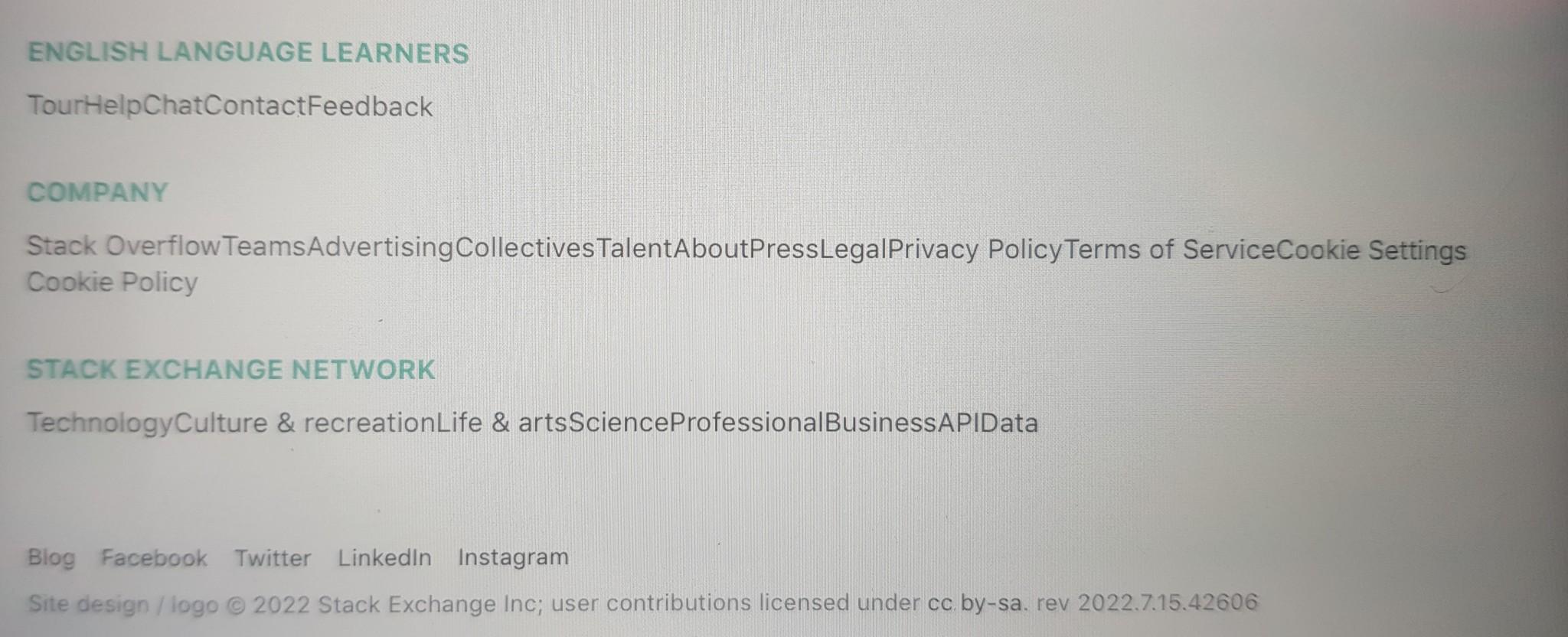
Footer:
There are no spaces between items in the footer - this makes it difficult to work out which links are which.
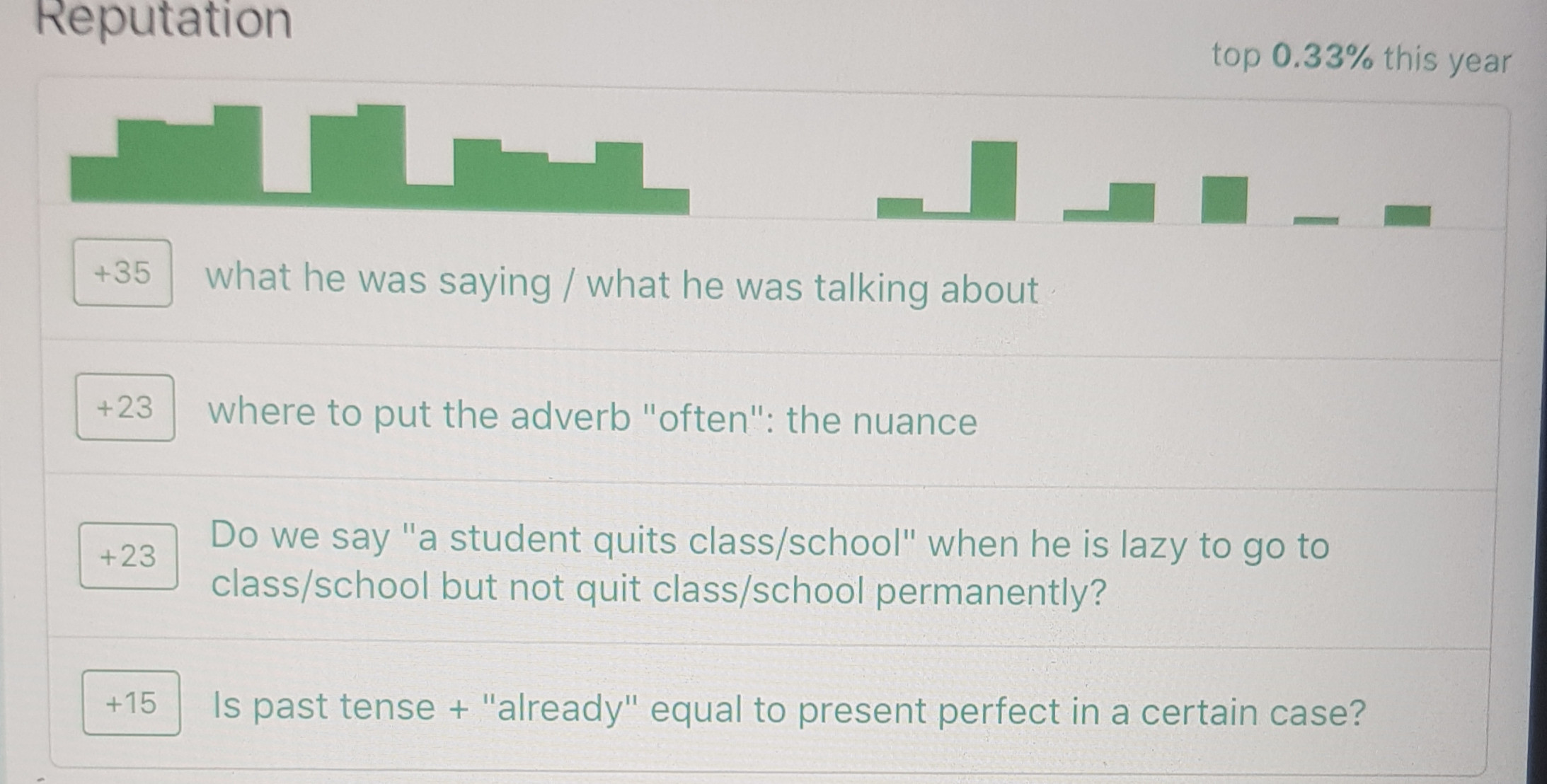
Reputation page on summary page:
There are no spaces between the bars in the reputation graph on the summary page. This is solved for Firefox though.
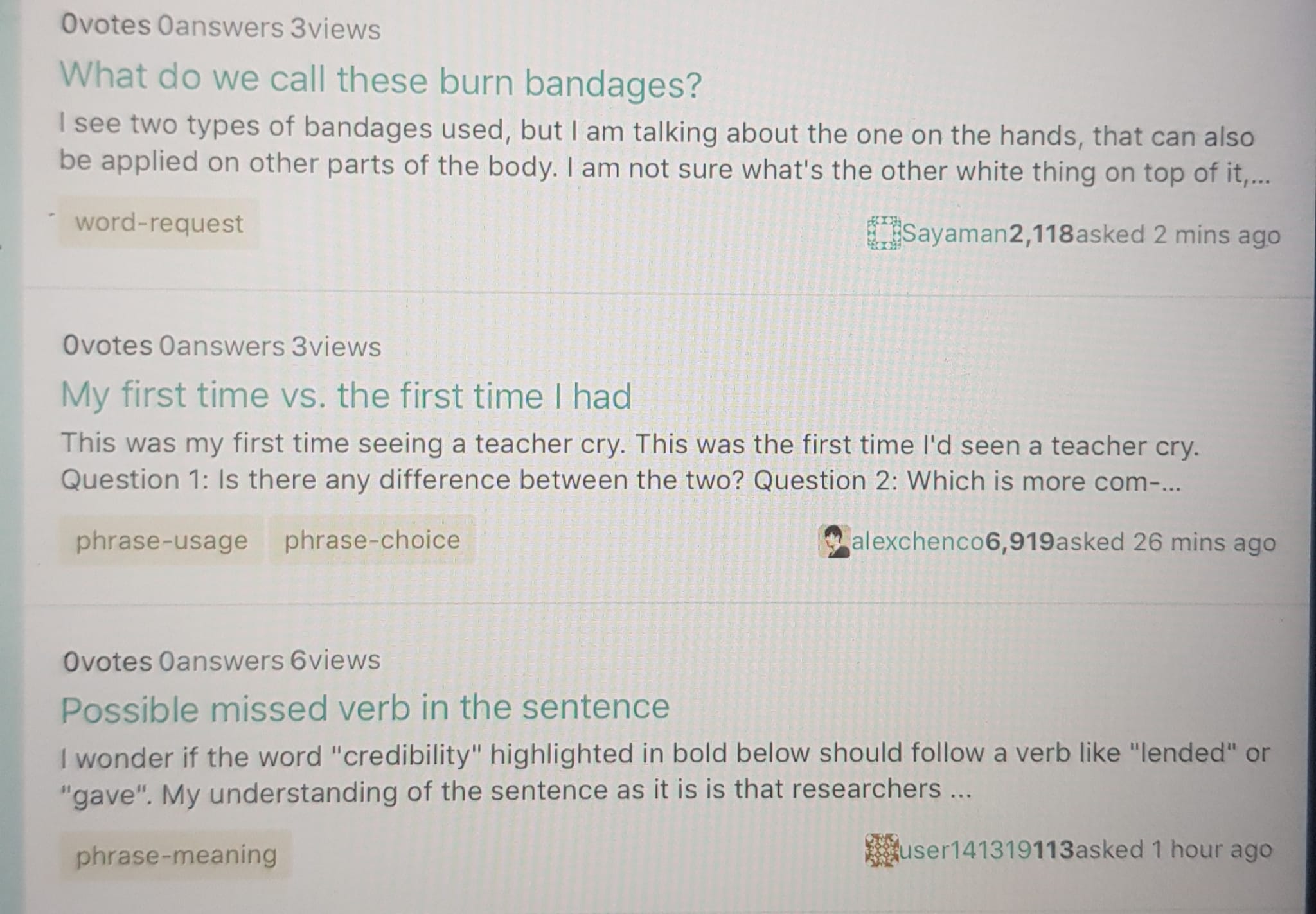
Question page:
The views, user name, score, etc. are all so close to each other, making it near illegible.