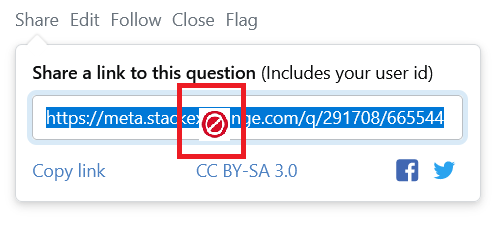
A recent change in the CSS of the Share button under posts has the pointer turning into a stop (or forbidden) sign if you hover over the link.
(I wasn't able to take a screenshot containing the cursor so I copy-pasted one over the screenshot to give an idea of what it looks like).
Is this change part of the previously announced upcoming changes aimed at improving accessibility? (The announcement says the changes would be rolled out on SO and Teams.)
This change causes some difficulty in reading the link if you want to select a part of it on some systems. It might also not be the best choice semantically and in terms of UX.
Using Windows 10, Firefox 104.0.2 (64-bit), 1920x1080. rev 2022.9.13.42974


not-allowedcursor for.s-input[readonly]not-allowedcursor here is that it makes it less obvious where I'm going to start selecting text. A common avenue for me when I do not want to include my user Id is to start selection before the Id and drag left to select the remainder, which is benefited by the default text select cursor. It's much harder to do that with a circle.not-allowedcursor in mac is much better and still shows a pointer: i.sstatic.net/WC0CU.pngcursor: copyorcursor: textwould be the most appropriate, withcopyprobably being the most semantically accurate. OTOH,cursor: textis the one with which people are most familiar. Both options have drawbacks. IMO, the real problem is that the<input>element is being used for something which is, in no way, intended as an input.