New Focus Styles
We’ve released a design update to focus styles across the many components within our design system and as well as a new design for our button group component. See more details on how we approach accessibility in our Stacks documentation.
Why are we updating the focus style?
Prior to these recent changes, we would commonly apply a custom focus ring around elements to indicate an element was focused. There were several issues with this approach. For one, this focus ring was usually well below the 3:1 contrast ratio needed to meet WCAG (Level AA) standards. Also, the focus ring was always rendered as a ring outside of the focused element, meaning it would often be obscured when it exceeded the boundaries of its parent element. Additionally, we often set outline: none on elements that have this custom focus ring so an outline would not clash with our custom style, and since OS-level forced color modes often rely on applying an outline to indicate focus, our explicit removal of any outline meant that these force color modes would not indicate that an element was focused.
How are we making updates to the focus style?
Our new focus styles address these issues by applying two rings in the form of a contrasting outline and box shadow, one nested inside the other, to ensure focus is clearly indicated. The inner ring matches the page background color, while the outer ring is set to theme-secondary-400 (which is usually blue). With some exceptions for components with limited interior space, we place these new focus rings inside the bounds of the component. This prevents the focus from being obscured when it may otherwise exceed the boundaries of its parent element. And because the focus style includes an outline, OS-level forced color modes can reappropriate this style to apply focus styles per the user’s preferences.
Utility focus classes
In order to help our UI developers apply our new focus styles to components not within the Stacks library, we’ve added utility focus classes so we can apply the same focus styles across our products as needed.
Current status
Updates to focus styles for many components (see below for a list) have been deployed. On an ongoing basis, we’re updating the focus styles to many custom components across our UIs. Later, we’ll apply our new custom focus style to components that have never included custom focus styles, such as avatars, cards, and links.
What we’re looking for
Please report any bugs you find as an answer below this post. Automated tests can only catch so much when it comes to accessibility bugs, so we rely on a mixture of automated and manual testing to give us confidence in our work. There’s always a decent chance we missed a bug or neglected to consider all circumstances that are impacted by these changes, so we appreciate your feedback and enjoy hearing about your experience with these changes.
Sample screenshots
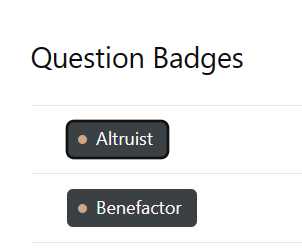
Block link
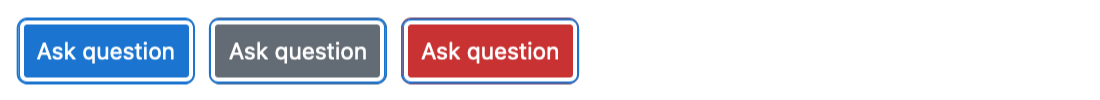
Button
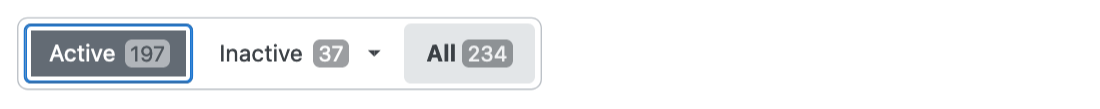
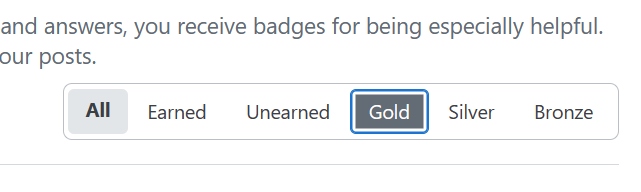
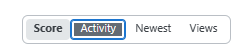
Button group
Form elements
Radio, checkbox
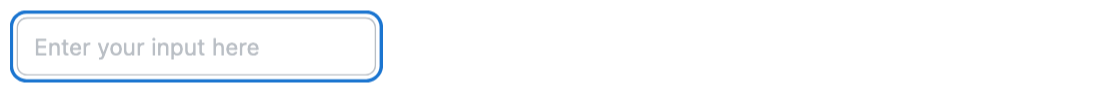
Input (text)
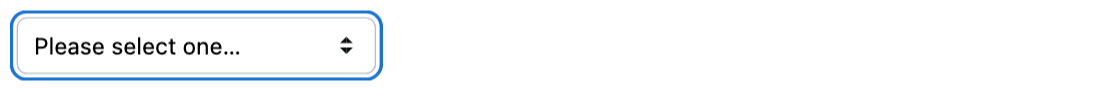
Select
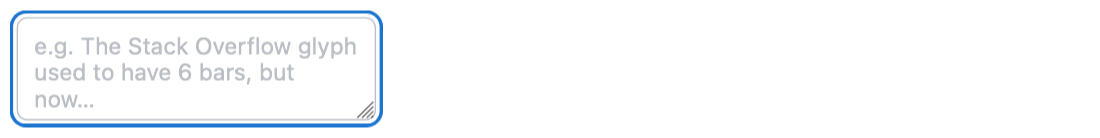
Textarea
Navigation
Selected item
Unselected item
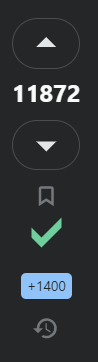
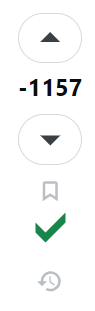
Pagination
Selected item
Unselected item
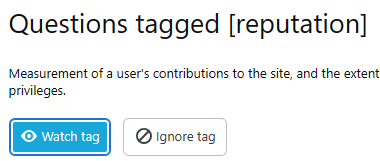
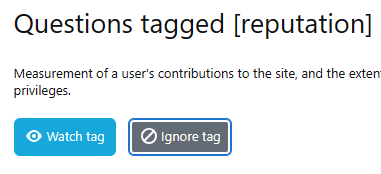
Tag
Toggle switch
Single
Multiple
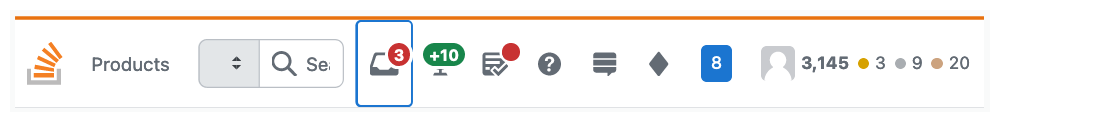
Top bar
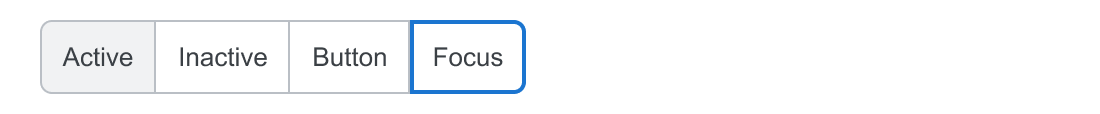
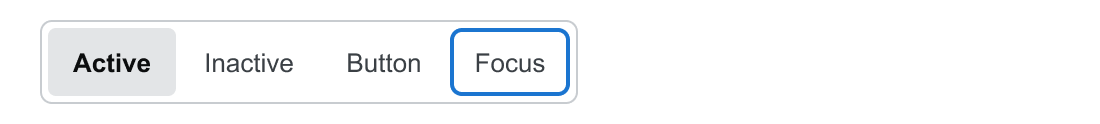
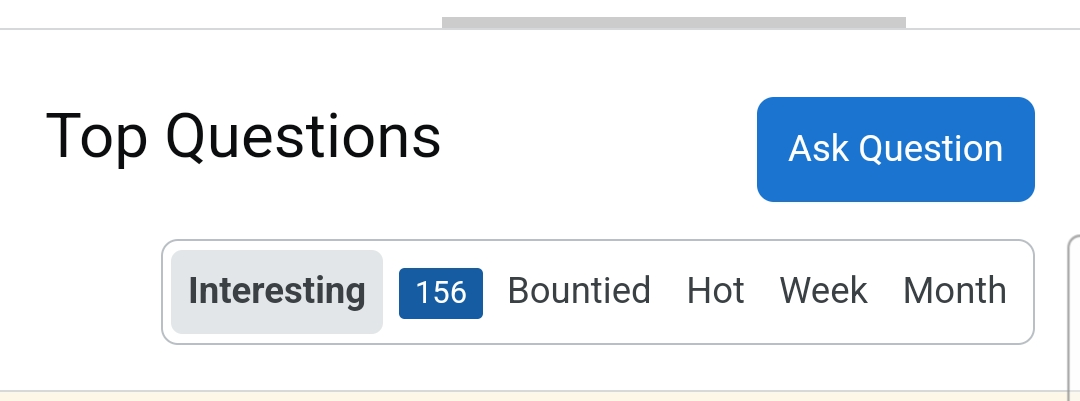
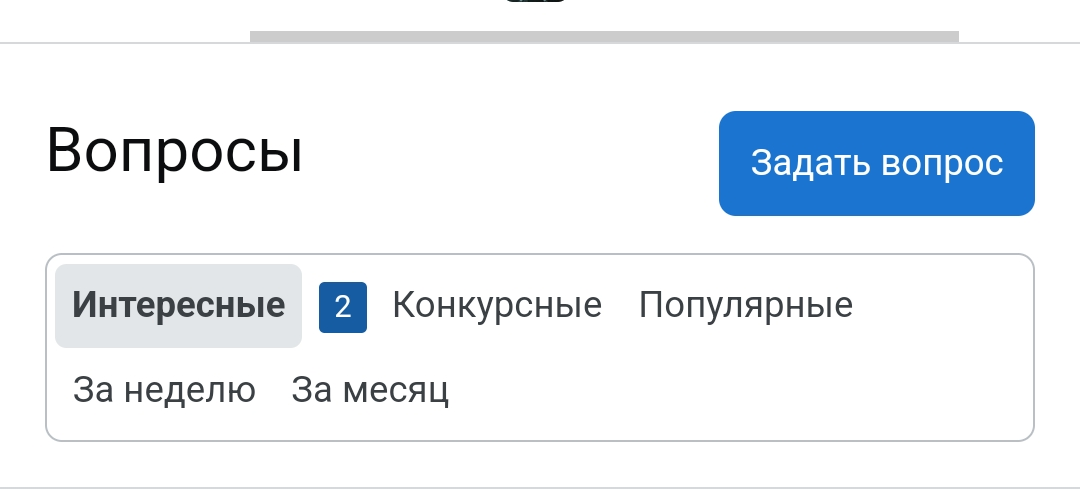
Accessibility: new button group style
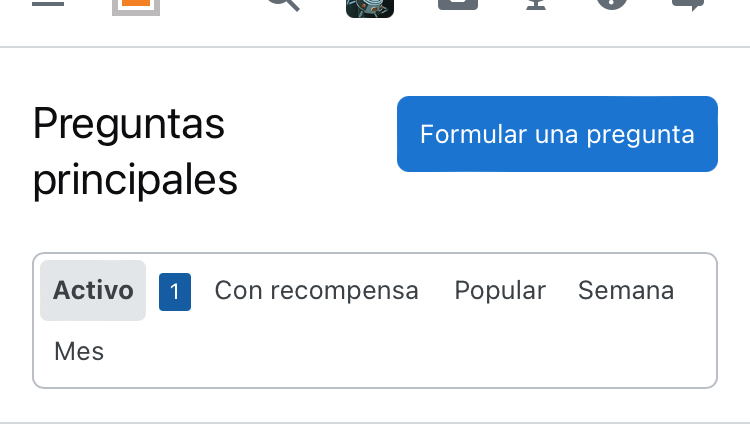
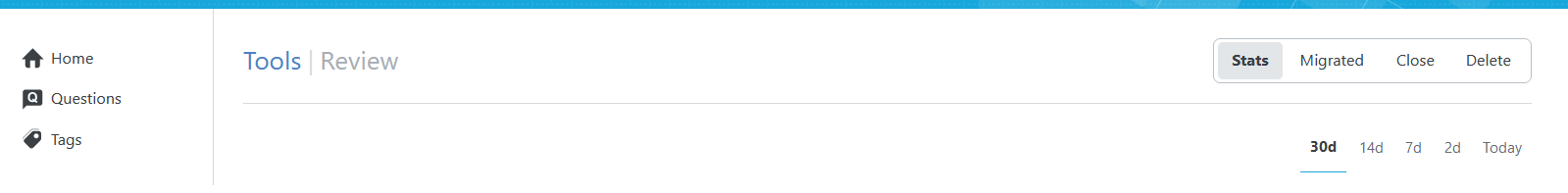
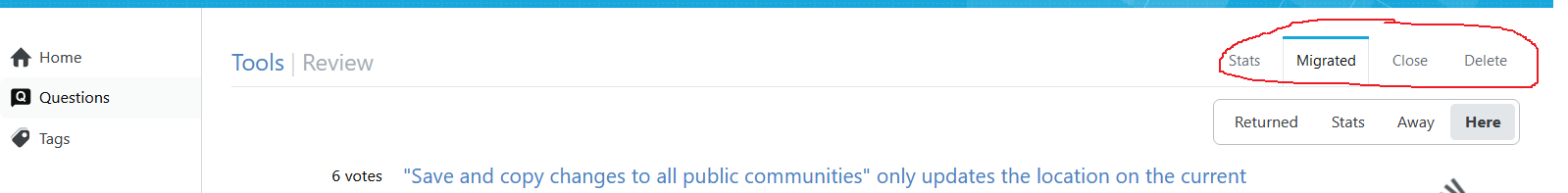
We’ve also released a design update to the button group component. This change will be applied across all Stack Exchange sites.
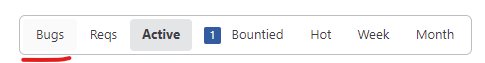
Before
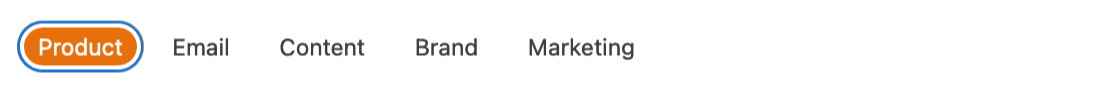
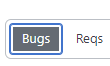
After
Why are we updating the button group component?
Our original active state did not meet accessibility standards for WCAG AA. The background color used as a visual cue to differentiate between the active and inactive states did not meet the 3:1 contrast needed to meet WCAG (Level AA) standards. Although we explored alternate color options (with higher contrast), we decided to bold the text in addition to the background color change when a button has been selected (is active). Changing the background color created additional complications and inconsistencies with other components and theming. If the link is a different color and bold, it no longer fails because the boldness is not color dependent. Using bold as an active state is also consistent with our navigation items.
Additionally, we removed the inner border lines as a tiny step towards our design vision — yes, we’re still thinking about that and hoping to sneak in some improvements whenever possible. Although it may feel small, removing unnecessary lines helps reduce the overall noise on a page and deemphasizes the button group from other components that deserve more attention.
How are we making updates to the button group component?
In order to bold the selected button while avoiding layout shift, we added a bolded hidden pseudo-element containing the button text within each button (See this CSS Tricks post for a broad overview of this approach). The pseudo-element is populated by the value of a data-text attribute on a wrapper around each button’s text. This results in each button’s width being equivalent to its selected state even when it’s not selected.
Check out the Stacks library pull request for the changes made to our design system and the Stacks docs to see the new button group design in action.
What we’re looking for
With the new focus state style, we needed to add additional padding so that the smallest size of the button group component would display the focus ring accurately. This does increase the overall size of the button group. If you see any issues with wrapping or any bugs related to the button group, please post an answer below this post.