I was able to reproduce it
We were trying
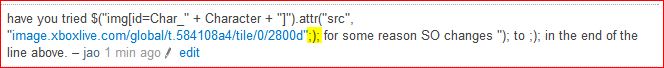
$("img[id=Char_" + Character + "]").attr("src", "image.xboxlive.com/global/t.584108a4/tile/0/2800d");
But as jao said in the comments
What i did was, I copied the string
from the original post, then pasted it
into the comment box (where it looked
okay) $("img[id='Char_" + Character +
"']").attr("src",
"image.xboxlive.com/global/t.584108a4/tile/0/2800d";);
but now it does the same thing here.
it probably is some funny character
replacing thing – jao
The code that jao is copy / pasting is
$("img[id=Char_" + Character + "]").attr("src", "http://image.xboxlive.com/global/t.584108a4/tile/0/2800d");
As balpha demonstrated in an example
"http://xyz.com/a/b/c"
is turned into
"http://xyz.com/a/b/c"
The http:// in the link is the key
Try the code with http:// and see



` `(backtick)"http://xyz.com/a/b/c"--> "xyz.com/a/b/c" So the bug is valid, although users really should be putting code into backticks, as has been discussed before some users don't have backticks on their keyboard, and thus far Stack Exchange has chosen not to implement another method of adding code blocks into comments. It would seem that either Stack Exchange should fix this bug or add another method to delineate code blocks in comments.