##### Update 2021-08-12
The badges have since been updated to be *much* less distracting in the meantime, so this script doesn't serve much of a purpose anymore. If you're still a fan, I've made sure it still works, but know that the Stack Exchange official style is now much better than it was when first released.
----------
### Original Post
In true Stack Exchange community fashion, here's a (*very* quick) userscript to tweak the appearance of the new badges. Note that this doesn't *revert* the change, but just tweaks it to be a bit less distracting.
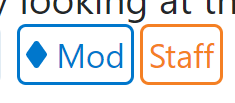
Based on [a comment](https://meta.stackexchange.com/posts/comments/1225980) by [@Adám](https://meta.stackexchange.com/users/317948/ad%c3%a1m) above, I played with inverting the badge color and making the background transparent:
> [](https://i.sstatic.net/RDxWD.png)
I find this design to be still distinctive yet less loud than the filled-in version, which makes them less distracting overall.
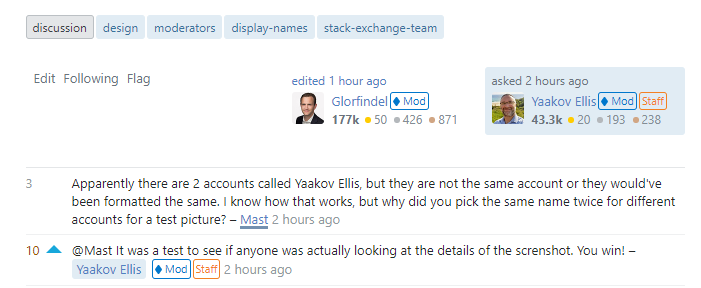
> [](https://i.sstatic.net/5VTgb.png)
Here's the script. It runs on all Stack Exchange Q&A sites, but note that the badges are only currently live on per-site metas. Feel free to edit/ improve it locally to suit your own needs, without limitation.
```lang-js
// ==UserScript==
// @name Invert Staff & Mod Label Colors
// @description Inverts the color scheme of the Staff & Moderator labels on Stack Exchange
// @homepage https://meta.stackexchange.com/a/367942
// @author zcoop98
// @version 0.2
// @grant GM_addStyle
// @run-at document-start
//
// @include https://*stackoverflow.com/*
// @include https://*serverfault.com/*
// @include https://*superuser.com/*
// @include https://*askubuntu.com/*
// @include https://*mathoverflow.net/*
// @include https://stackapps.com/*
// @include https://*.stackexchange.com/*
//
// @exclude https://data.stackexchange.com/*
// @exclude https://contests.stackoverflow.com/*
// ==/UserScript==
GM_addStyle(`
.s-badge__staff {
border-color: var(--orange-400) !important;
background-color: transparent !important;
color: var(--orange-400) !important;
}
.s-badge__moderator {
border-color: var(--theme-secondary-color) !important;
background-color: transparent !important;
color: var(--theme-secondary-color) !important;
}
`);
```
I know that this doesn't fix any other issues brought up here (eg. contrast, placement, size, etc.), but I presume that Stack Exchange itself will address those, and hope that someone else may find this useful in the meantime anyway.
As a final note, I want to mention that no disrespect whatsoever is intended to the Stack designers who engineered this change, I know this change took effort and careful consideration to create; Meta folk are just fickle about design changes.
----------
If you'd instead prefer the old pointy (but smaller) diamond character instead of the new SVG, add the following stanza to the end of the script (this requires a little more work than simply changing the SVG color):
```lang-css
.s-badge__moderator:before,
.s-badge__moderator.s-badge__sm:before,
.s-badge__moderator.s-badge__xs:before {
background-image: none !important;
background-color: transparent !important;
mask-size: unset !important;
-webkit-mask-size: unset !important;
mask: none !important;
-webkit-mask: none !important;
content: "♦" !important;
width: unset !important;
height: unset !important;
margin: 0 2px 0 0 !important;
}
```
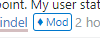
This will yield the following:
| Comments/ Posts | Profile Page |
|:---:|:---:|
| [](https://i.sstatic.net/lYCD8.png) | [](https://i.sstatic.net/hhlBg.png) |
---
In the meantime, I've uploaded the diamond character (♦) version of this script [to GitHub](https://github.com/zcoop98/Userscripts/blob/master/StackExchange/SE_InvertModStaffBadges.user.js).