I still can't reproduce this on Chrome, but I did find a way to repro it on Firefox, using its "Zoom Text Only" feature. The steps are:
Zoom in a few times.
Go to a post with comments, and click the "add comments" link to bring up the new comment entry form.
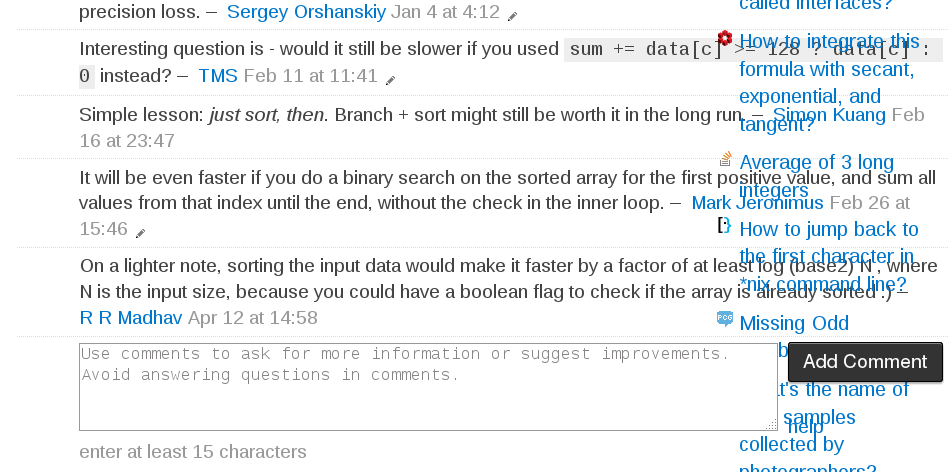
What happens is that, when you zoom in in text-only mode, the comment entry form becomes wider, but the main content column width does not increase to accommodate it. This causes the form to overflow the column, and, since it's wrapped in the comments table that has a flexible table layout, the table expands along with it, letting the existing comment widen too:
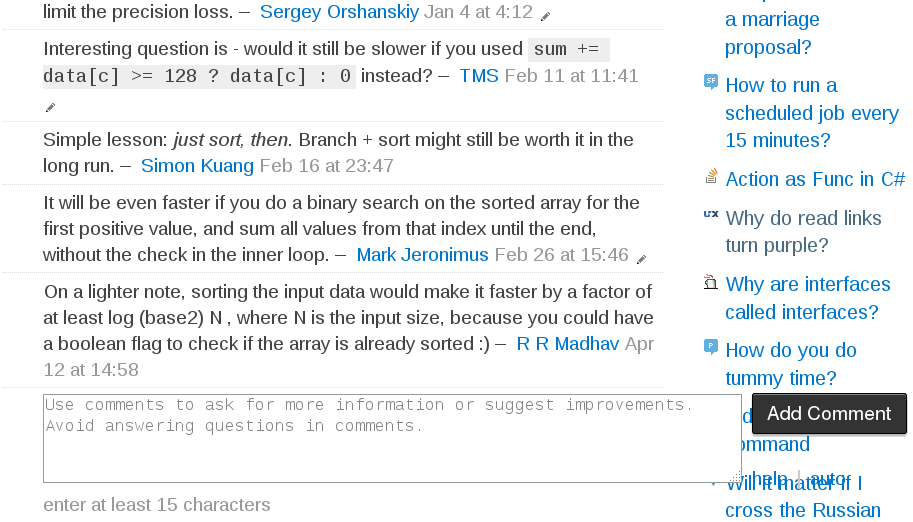
Anyway, it turns out that the comment overflow fix in the Stack Overflow Unofficial Patch user script, originally written to fix a different issue, solves this one too. With SOUP installed, the result looks like this:
The comment entry form still overflows into the sidebar, but the existing comments stay within their designated bounds.
Anyway, I still have no idea how to trigger this issue on Chrome without extensions, but at least I know what's happening and how to fix it.
Edit: OK, I did find a way to do reproduce this on Chrome. Apparently, buried in the "advanced settings", there's an option to adjust the font size, which seems to behave pretty much like Firefox's text-only zoom does. Choosing a "Large" or "Very large" font size will produce this effect.