A duplicate of this question came up [on meta.SO](http://meta.stackoverflow.com/q/273049/621962) where I suggested [a solution](http://meta.stackoverflow.com/a/273249/621962), copied here:
<hr>
<h1>My Temporary Hack</h1>
I've created a small script to include via the html snippet.
<!-- begin snippet: js hide: false -->
<!-- language: lang-js -->
// sample script to generate output
[
["a", "b", "c"],
function foo() {
return "bar";
},
document.createElement("a"),
{ foo: "bar" },
false,
"foo",
new Date()
].forEach(function(v, i) {
setTimeout(function() {
console.log("i: %d, type: %s, value: %o", i, typeof v, v);
}, 500 * i);
});
setTimeout(function(){
throw new Error("test!");
}, 3500);
<!-- language: lang-html -->
<!-- results pane console output; see http://meta.stackexchange.com/a/242491 -->
<script src="http://gh-canon.github.io/stack-snippet-console/console.min.js"></script>
<!-- end snippet -->
Notes:
- All calls to `console.log()` are passed along to the actual `console`
- Loosely imitates Chrome's output (colors and styles excluded)
- HTMLElements will be printed as their `outerHTML`
- Objects are printed using `JSON.stringify()` with an `Object.prototype.toString()` failover
- Works by injecting elements into the page... so, it obviously pollutes the DOM.
- The number of lines isn't limited, so it could blow up the DOM in a loop.
- Now logs unhandled errors.
<sub> - Unminified version available here: https://github.com/gh-canon/stack-snippet-console/blob/master/console.js</sub>
<h1>A Real Solution</h1>
So, what I'd really like to see is something which:
1. Is truly integrated, i.e.: doesn't link to my external script
2. Keeps the console's DOM separate from the snippet's DOM
3. Allows the author to opt in or out of the console wrapper
If we nest the snippet another frame down we can keep the console DOM separate from the snippet.
Page
┕ Console Frame
┕ Snippet Frame
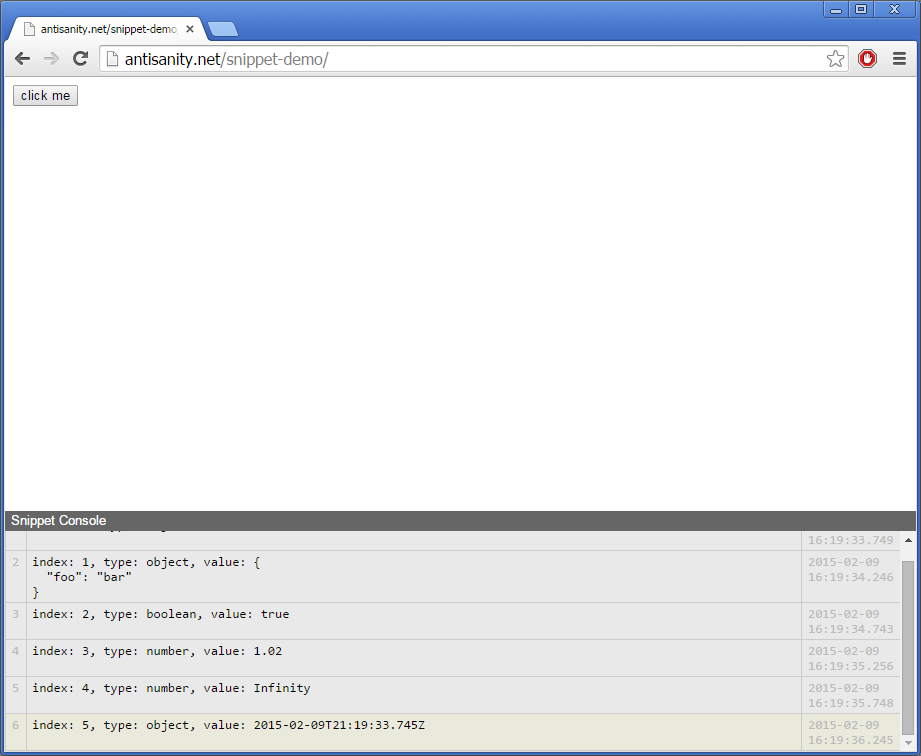
Here's a [demo](http://antisanity.net/snippet-demo). Click the button to log some mouse events.

The console page must have access to the snippet's `window` before we can overwrite the snippet's `console`. So, you'll need to inject the following into the snippet (as early as possible) in order to intercept subsequent calls to `console.log()`:
<!-- language: html -->
<script>window.parent.attachConsole();</script>
<h3>Opting in/out?</h3>
Perhaps we can manage the injection via the snippet comments (and corresponding checkbox on the editor)...
<!-- language: html -->
<pre><code><!-- begin snippet: js hide: false <b>console: true</b> --></code></pre>
That could also control whether or not we need to nest the snippet in a containing frame for the console.