A duplicate of this question came up [on meta.SO](http://meta.stackoverflow.com/q/273049/621962) where I suggested [a solution](http://meta.stackoverflow.com/a/273249/621962), copied here:
<hr>
I whole-heartedly agree. If the point of these snippets is to enable us to demo functionality and display its output inline, the output pane needs to be adapted to (optionally) mirror logged messages. We certainly don't want `document.write()` in the middle of what should be a node.js function.
<h1>My Temporary Hack</h1>
I've created a small script to include via the html snippet:
<!-- language: lang-html -->
<!-- results pane console output; see http://meta.stackexchange.com/a/242491 -->
<script src="http://gh-canon.github.io/stack-snippet-console/console.min.js"></script>
Here's a demo:
<!-- begin snippet: js hide: false -->
<!-- language: lang-js -->
// sample script to generate output
var values = [
["a", "b", "c"],
function foo() {
return "bar";
},
document.createElement("a"),
{ foo: "bar" },
false,
"foo",
new Date()
];
// log each value with a delay
values.forEach(function(v, i) {
setTimeout(function() {
// call our custom log method... logging to both the DOM and the console
console.log("i: %d, type: %s, value: %o", i, typeof v, v);
}, 500 * i);
});
// throw an error
setTimeout(function(){
throw new Error("test!");
}, 3500);
<!-- language: lang-html -->
<!-- results pane console output; see http://meta.stackexchange.com/a/242491 -->
<script src="http://gh-canon.github.io/stack-snippet-console/console.min.js"></script>
<!-- end snippet -->
Notes:
- All calls to `console.log()` (`info()`, `warn()`, `error()`, and `clear()`) are passed along to the actual console
- Loosely imitates Chrome's output (colors and styles excluded)
- HTMLElements will be printed as their `outerHTML`
- Objects are printed using `JSON.stringify()` with an `Object.prototype.toString()` failover
- Works by injecting elements into the page... so, it obviously pollutes the DOM.
- The number of entries is limited to 50 by default. You can modify this limit by calling `console.config({maxEntries:25})`. Older entries will be removed to make room for newer entries.
- Logs unhandled errors.
<sub> - Minified version available here: https://gh-canon.github.io/stack-snippet-console/console.min.js<br> - Unminified version available here: https://github.com/gh-canon/stack-snippet-console/blob/master/console.js</sub>
Now, there's some built-in handling for recursion<sup>*</sup>. We essentially leave a reference marker in a comment at the beginning of each object so we can refer back to it when it's referenced later. If those markers are never referenced, we remove them from the output.
<!-- begin snippet: js hide: false -->
<!-- language: lang-js -->
var obj = {a: "x"};
console.log("without nesting: %o", obj);
obj.b = obj;
console.log("with nesting: %o", obj);
<!-- language: lang-html -->
<!-- results pane console output; see http://meta.stackexchange.com/a/242491 -->
<script src="http://gh-canon.github.io/stack-snippet-console/console.min.js"></script>
<!-- end snippet -->
<sub><sup>*</sup> Now, that _should_ mean that you could now safely serialize `window`... and you can in a normal window. Unfortunately, the sandboxed snippet frame will complain about accessing protected properties like `cookie`.</sub>
<h1>A Real Solution</h1>
While my temporary hack above certainly works... what I'd really like to see is something which:
1. Is truly integrated, i.e.: doesn't link to my external script
2. Keeps the console's DOM separate from the snippet's DOM
3. Allows the author to opt in or out of the console wrapper
If we nest the snippet another frame down we can keep the console DOM separate from the snippet.
Page
┕ Console Frame
┕ Snippet Frame
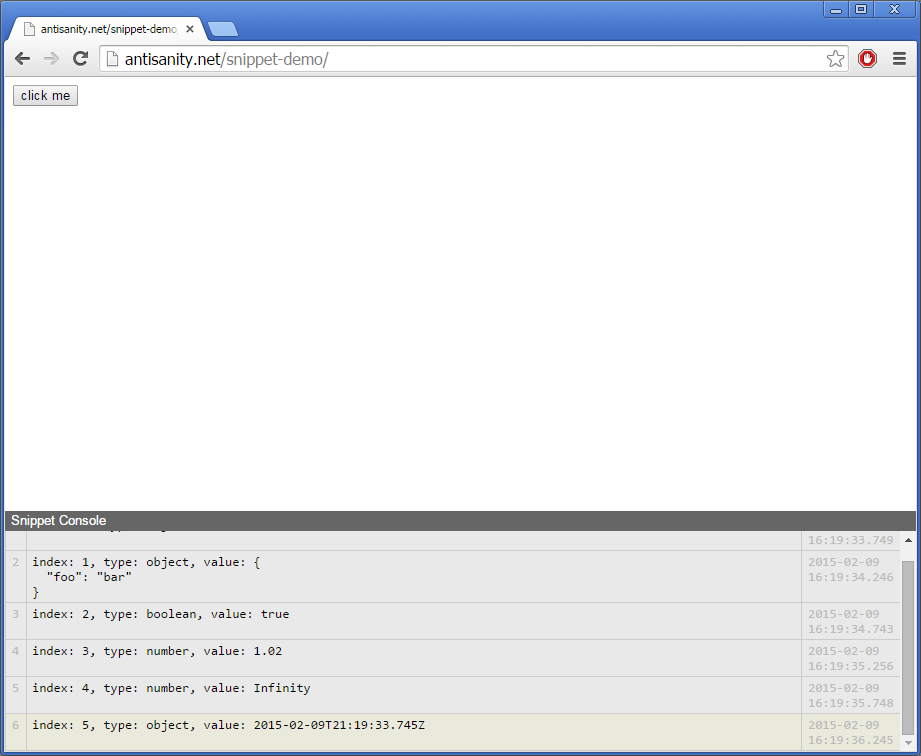
Here's a [demo](http://antisanity.net/snippet-demo). Click the button to log some mouse events.

The console page must have access to the snippet's `window` before we can overwrite the snippet's `console`. So, you'll need to inject the following into the snippet (as early as possible) in order to intercept subsequent calls to `console.log()`:
<!-- language: html -->
<script>window.parent.attachConsole();</script>
<h3>Opting in/out?</h3>
Perhaps we can manage the injection via the snippet comments (and corresponding checkbox on the editor)...
<!-- language: html -->
<pre><code><!-- begin snippet: js hide: false <b>console: true</b> --></code></pre>
That could also control whether or not we need to nest the snippet in a containing frame for the console.