I've been working with Stéphane on some slight changes to the way we display comment-related elements on posts with long comment threads. There are a few problems we're trying to solve:
- It's not very obvious when comments are hidden, which could lead to a user missing out on important context or other information about the post.
- When there are hidden comments, we have a single button to accomplish two tasks: add a comment, and show hidden comments. We've toyed with doing a bigger overhaul on comment UI, but it's difficult right now for us to have a sense of what users are intending to do with comments. Splitting these two actions into two separate buttons will help us get a better understanding of user behavior, and be less confusing to the user. (If you click "add a comment" in the new version, it will still expand any hidden comments; we still want you to read what's there before posting your own thoughts :) )
- Single-line comments take up two lines, which leads to more scrolling / fewer posts visible above the fold. This is particularly problematic for comments on questions – the more space comments take up, the farther down the first answer gets pushed, and most people viewing a question page are there to find an answer.
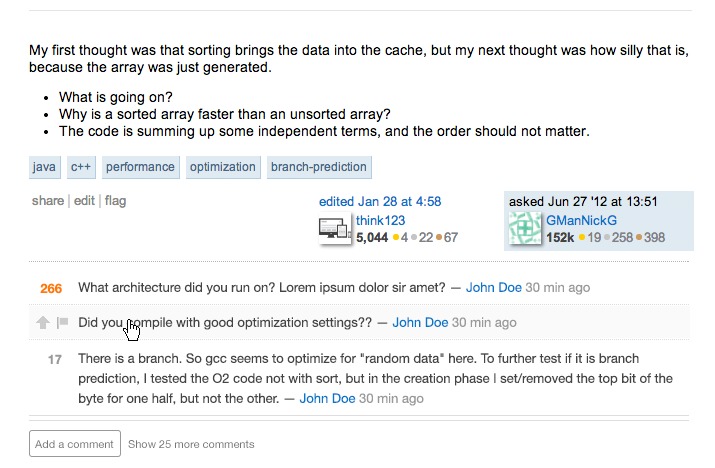
Proposal
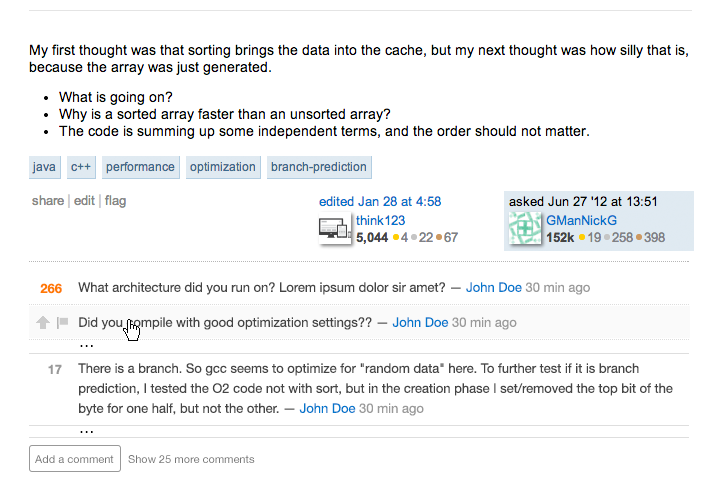
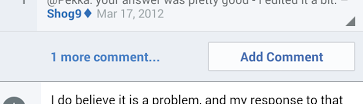
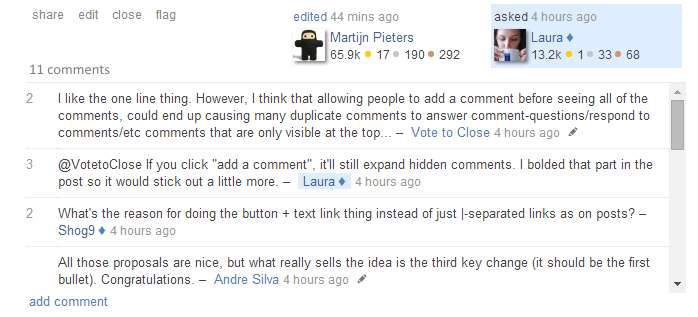
Current Version, for comparison
The key changes:
- There's a new double-lined horizontal rule between the last comment and the add / show buttons. We hope this draws a bit more attention to the fact that there are comments hidden, without overemphasizing the comment area as a whole.
- "Add a comment" and "show N more comments" are two different buttons, but close together so you notice them both. "Add a comment" is the more likely desired action, so it's a bit more eye-catching.
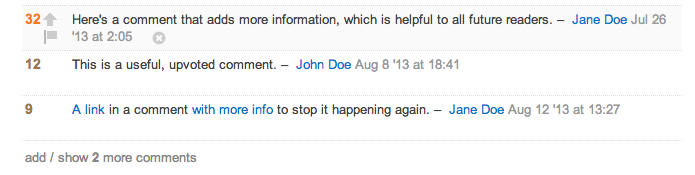
- Single-line comments will now take up only a single line. Rather than having the upvote arrow and flag icon stacked vertically, they'll be shown horizontally on hover.
What do you think?