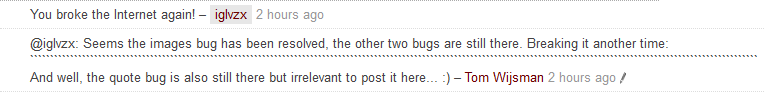
##Stack Comment overflow:
Stack Comment overflow:

This bugged me, so I came up with the following fix:
td.comment-text div
{
display: block !important;
word-wrap: break-word !important;
width: 624px !important;
}
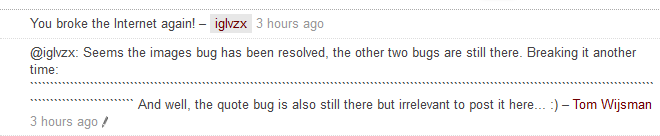
Result:

Note: In the thread where the screenshots are from, I also discussed another CSS fix related to <kbd>: http://meta.superuser.com/a/4791/100787
