I've made a userscript to do this. It gets the new and old content and puts them in place of the old annoying view:
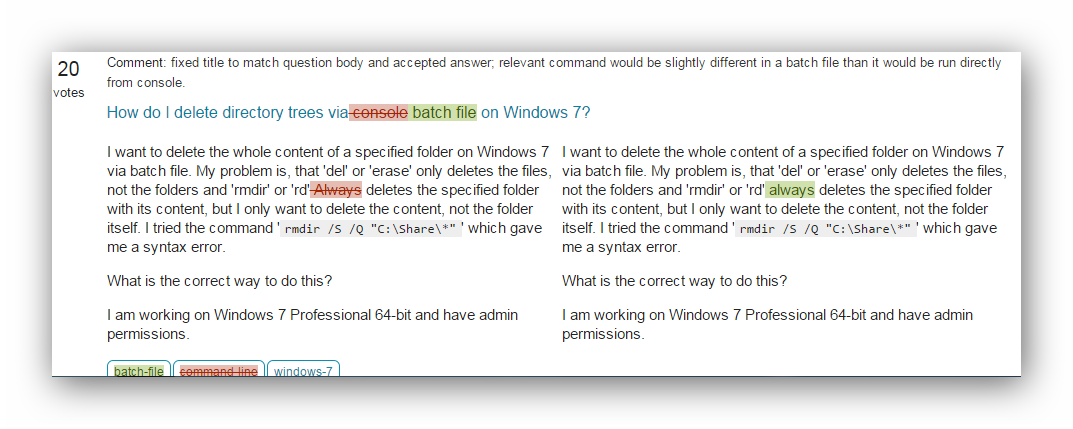
From this:
 To this:
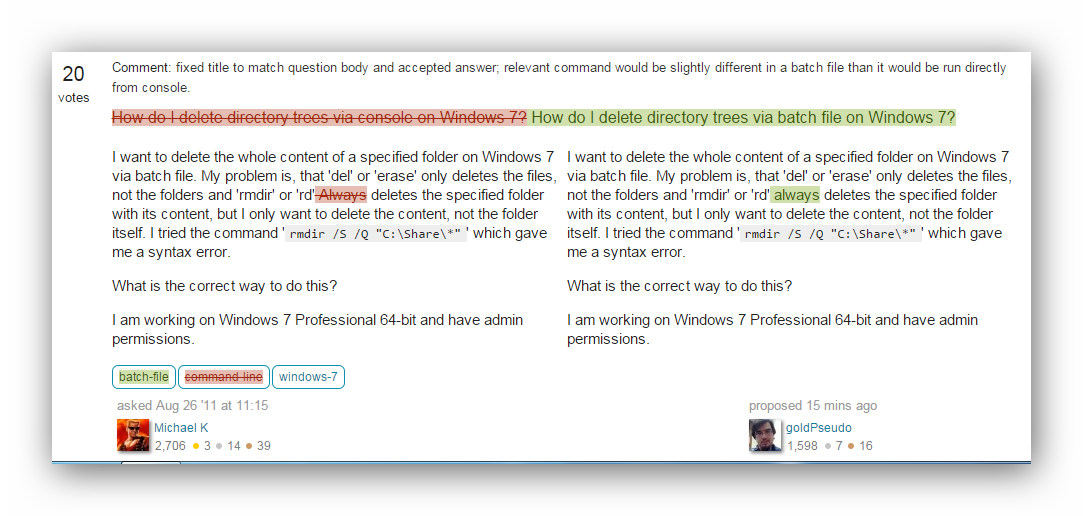
To this:

(not the best example - but it's not my fault nobody's suggesting any title edits! I'll add a more complex example as soon as I see one)
You can get this on the development version with my SE Additional Optional Features userscriptSE Additional Optional Features userscript at StackApps.
The script:
// ==UserScript==
// @name View title in diff-view
// @namespace http://stackexchange.com/users/4337810/
// @version 1.0
// @description Replaces the title in diff-view to a easier to understand view
// @author ᔕᖺᘎᕊ (http://stackexchange.com/users/4337810/)
// @match *://*.stackexchange.com/*
// @match *://*.stackoverflow.com/*
// @match *://*.superuser.com/*
// @match *://*.serverfault.com/*
// @match *://*.askubuntu.com/*
// @match *://*.stackapps.com/*
// @match *://*.mathoverflow.net/*
// @grant none
// ==/UserScript==
setTimeout(function() {
var $questionHyperlink = $('.summary h2 .question-hyperlink').clone(),
$questionHyperlinkTwo = $('.summary h2 .question-hyperlink').clone(),
link = $('.summary h2 .question-hyperlink').attr('href'),
added = ($questionHyperlinkTwo.find('.diff-delete').remove().end().text()),
removed = ($questionHyperlink.find('.diff-add').remove().end().text());
$('.summary h2 .question-hyperlink').hide();
$('.summary h2 .question-hyperlink').after("<a href='"+link+"' class='question-hyperlink'><span class='diff-delete'>"+removed+"</span><span class='diff-add'>"+added+"</span></a>");
}, 1000);
