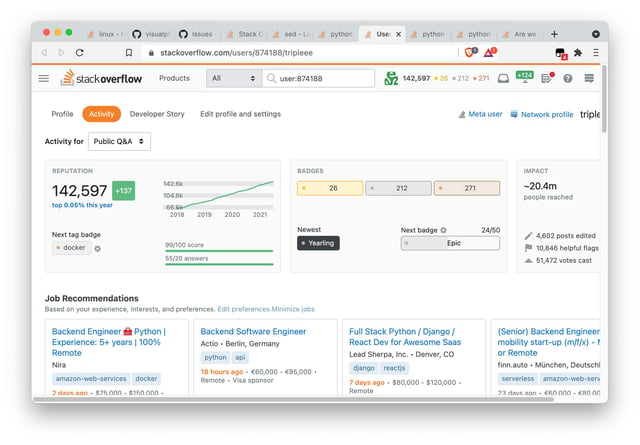
If the point of this change is to make the site "responsive", it should hardly create a verticalhorizontal scroll bar where previously there was none? As far as I understand it, the point of responsive design is to resize or move elements to avoid unnecessary scrolling.
Yesterday, I was able to view my profile without scrolling to the right. Now, I can't, in the same browser window.
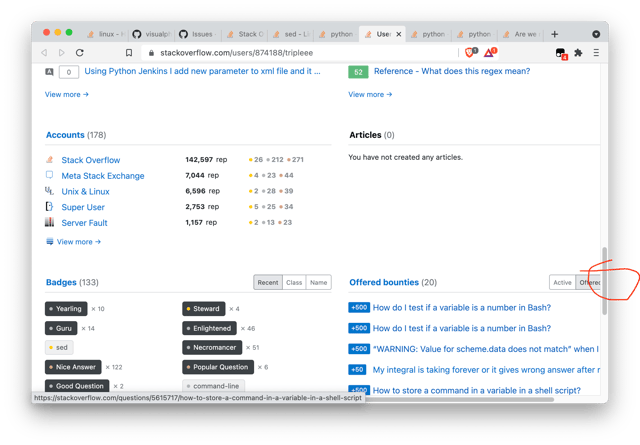
This is particularly aggravating in places where a button drifted off into the obscured right margin. (Pardon the black background instead of transparent; IMGUR seems to do that when providing a resized image.)
My preference is to view multiple browser windows, terminal windows, and editor windows on the same display. My browser windows tend to stay at roughly the same size after I configure the browser initially, though there is no precise scientific measurement - I just resize them to what feels good with Stack Overflow and a couple of other sites, and then leave them that way; the screen shots here are 2282 × 1588 at 144 dpi, including browser chrome.